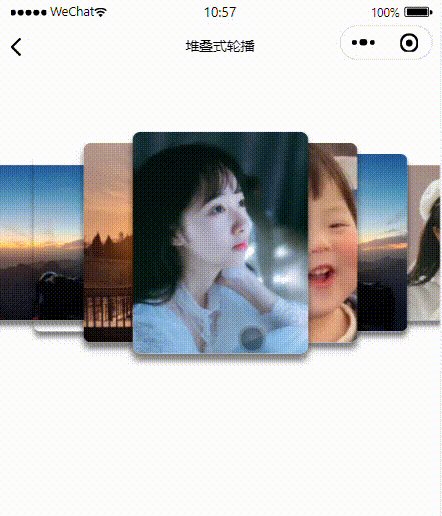
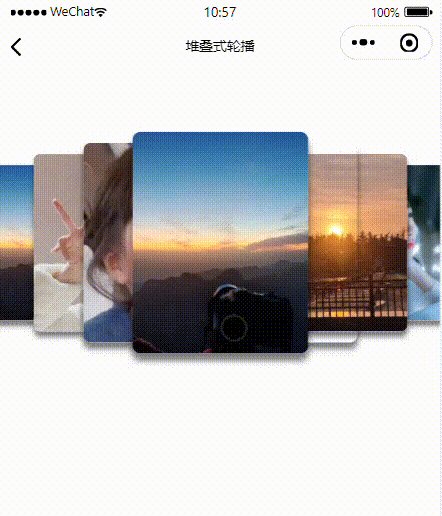
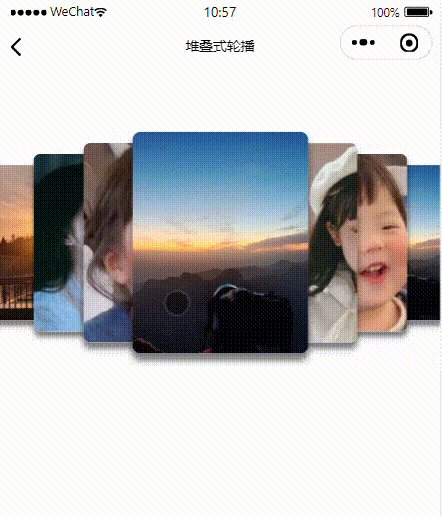
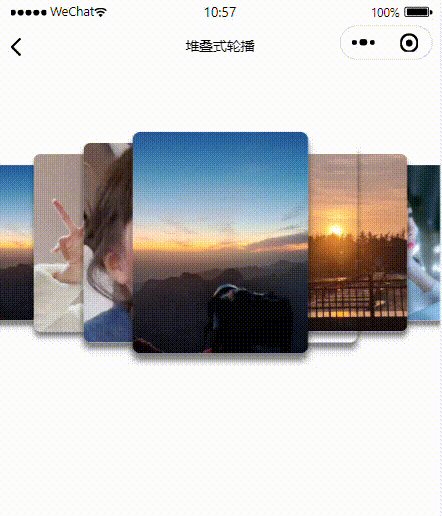
1、先看效果

2、来看具体实现代码
- wxml
<view class="swiper-box-1" bindtouchmove="tauchMove" bindtouchstart="tauchStart" bindtouchend="tauchEnd">
<view class="item-box-1 {{item.zIndex==1?'none':''}}" wx:for="{{swiperList}}" wx:key="index" style="--index:{{item.zIndex}};--left:{{item.mLeft}}">
<view class="swiper-item">
<image src="{{item.url}}" mode="aspectFill"></image>
</view>
</view>
</view>
- wxss
.swiper-item image{
width: 100%;
display: block;
height: 100%;
margin: 0;
pointer-events: none;
}
image {
max-width: 100%;
display: inline-block;
position: relative;
z-index: 0;
}
.swiper-box-1 {
height: 420rpx;
position: relative;
max-width: 750rpx;
overflow: hidden;
box-sizing: border-box;
margin-top: 90rpx;
}
.swiper-box-1 .item-box-1 {
position: absolute;
width: 300rpx;
height: 380rpx;
top: 0;
bottom: 0;
left: 50%;
margin: auto;
transition: all 0.2s ease-in 0s;
opacity: 1;
box-shadow: 0px 13rpx 12rpx rgba(0, 0, 0, .5);
border-radius: 15rpx;
overflow: hidden;
}
.swiper-box-1 .item-box-1.none {
opacity: 0;
}
.swiper-box-1 .item-box-1 .swiper-item {
width: 100%;
height: 100%;
border-radius: 6rpx;
overflow: hidden;
}
.swiper-box-1 .item-box-1 {
transform: scale(calc(0.5 + var(--index) / 10));
margin-left: calc(var(--left) * 100rpx - 150rpx);
z-index: var(--index);
}
- js
Page({
data: {
swiperList: [
{
type: 'image',
url: 'https://s21.ax1x.com/2024/04/29/pkFAvTO.jpg'
},
{
type: 'image',
url: 'https://s21.ax1x.com/2024/04/29/pkFAvTO.jpg'
},
{
type: 'image',
url: 'https://s21.ax1x.com/2024/04/29/pkFAvTO.jpg'
},
],
},
onLoad: function (options) {
this.tauchSwiper('swiperList');
},
// 初始化swiper
tauchSwiper(name) {
let list = this.data[name];
for (let i = 0; i < list.length; i++) {
list[i].zIndex = parseInt(list.length / 2) + 1 - Math.abs(i - parseInt(list.length / 2))
list[i].mLeft = i - parseInt(list.length / 2)
}
this.setData({
swiperList: list
})
},
// tauchSwiper触摸开始
tauchStart(e) {
this.setData({
tauchStart: e.touches[0].pageX
})
},
// tauchSwiper计算方向
tauchMove(e) {
this.setData({
direction: e.touches[0].pageX - this.data.tauchStart > 0 ? 'right' : 'left'
})
},
// tauchSwiper计算滚动
tauchEnd(e) {
let direction = this.data.direction;
let list = this.data.swiperList;
if (direction == 'right') {
let mLeft = list[0].mLeft;
let zIndex = list[0].zIndex;
for (let i = 1; i < list.length; i++) {
list[i - 1].mLeft = list[i].mLeft
list[i - 1].zIndex = list[i].zIndex
}
list[list.length - 1].mLeft = mLeft;
list[list.length - 1].zIndex = zIndex;
this.setData({
swiperList: list
})
} else {
let mLeft = list[list.length - 1].mLeft;
let zIndex = list[list.length - 1].zIndex;
for (let i = list.length - 1; i > 0; i--) {
list[i].mLeft = list[i - 1].mLeft
list[i].zIndex = list[i - 1].zIndex
}
list[0].mLeft = mLeft;
list[0].zIndex = zIndex;
this.setData({
swiperList: list
})
}
}
})
3、写在最后:实现简单,勤于动手,不需要任何插件,你自己就可以纯手撸一个‘花里胡哨’的轮播图…
4、贴下自己的小程序,有很多花里胡哨的东西,喜欢可以扫码查看























 3552
3552










