什么是包含块
一个元素的盒子的位置和大小有时是相对于一个特定的矩形来计算的,这个矩形被称为元素的包含块。
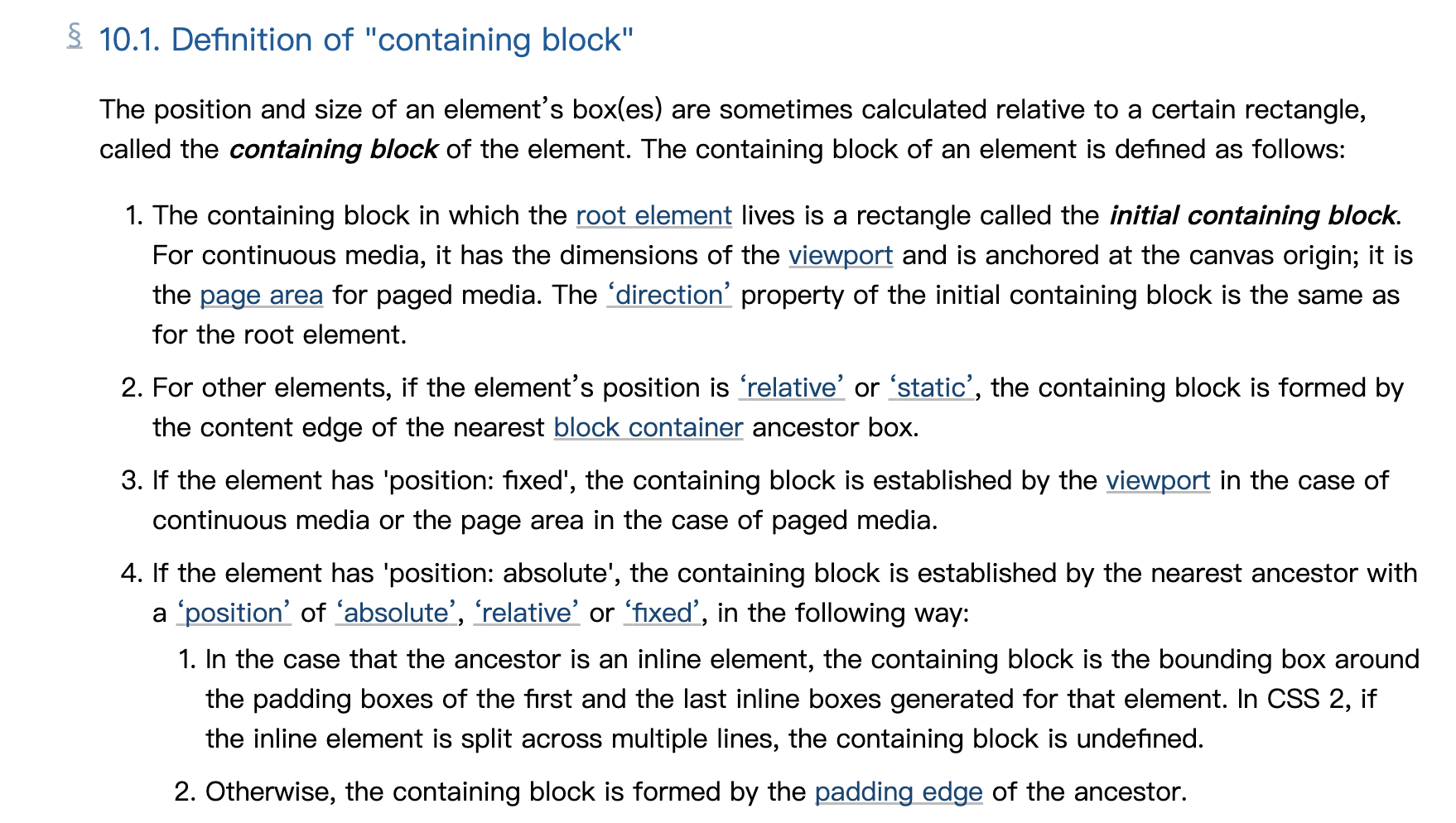
包含块英语全称为containing block,在 CSS 规范中也是明确书写了的:
https://drafts.csswg.org/css2/#containing-block-details

确定包含块
确定一个元素的包含块的过程完全依赖于这个元素的 position 属性:
- 如果 position 属性为
static、relative或sticky,包含块可能由它的最近的祖先块元素(比如说 inline-block, block 或 list-item 元素)的内容区的边缘组成,也可能会建立格式化上下文 (比如说 a table container, flex container, grid container, 或者是 the block container 自身)。 - 如果 position 属性为
absolute,包含块就是由它的最近的 position 的值不是static(也就是值为fixed,absolute,relative或sticky)的祖先元素的内边距区的边缘组成。 - 如果 position 属性是
fixed,在连续媒体的情况下 (continuous media) 包含块是 viewport ,在分页媒体 (paged media) 下的情况下包含块是分页区域 (page area)。 - 如果 position 属性是
absolute或fixed,包含块也可能是由满足以下条件的最近父级元素的内边距区的边缘组成的:- transform 或 perspective 的值不是
none - will-change 的值是
transform或perspective - filter 的值不是
none或will-change的值是filter(只在 Firefox 下生效)。 - contain 的值是
layout、paint、strict或content(例如:contain: paint;) - backdrop-filter 的值不是
none(例如:backdrop-filter: blur(10px);)
- transform 或 perspective 的值不是
备注: 根元素(<html>)所在的包含块是一个被称为初始包含块的矩形。它具有视口(对于连续媒体)或页面区域(对于分页媒体)的尺寸。
备注:
perspective和filter属性对形成包含块的作用存在浏览器之间的不一致性。





















 2942
2942











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








