w i n f o r m 美观界面设计推荐框架 winform美观界面设计推荐框架 winform美观界面设计推荐框架
Sunny.UI
表格界面框架:Live-Charts
HML
ReaLTaiizor
CSkin
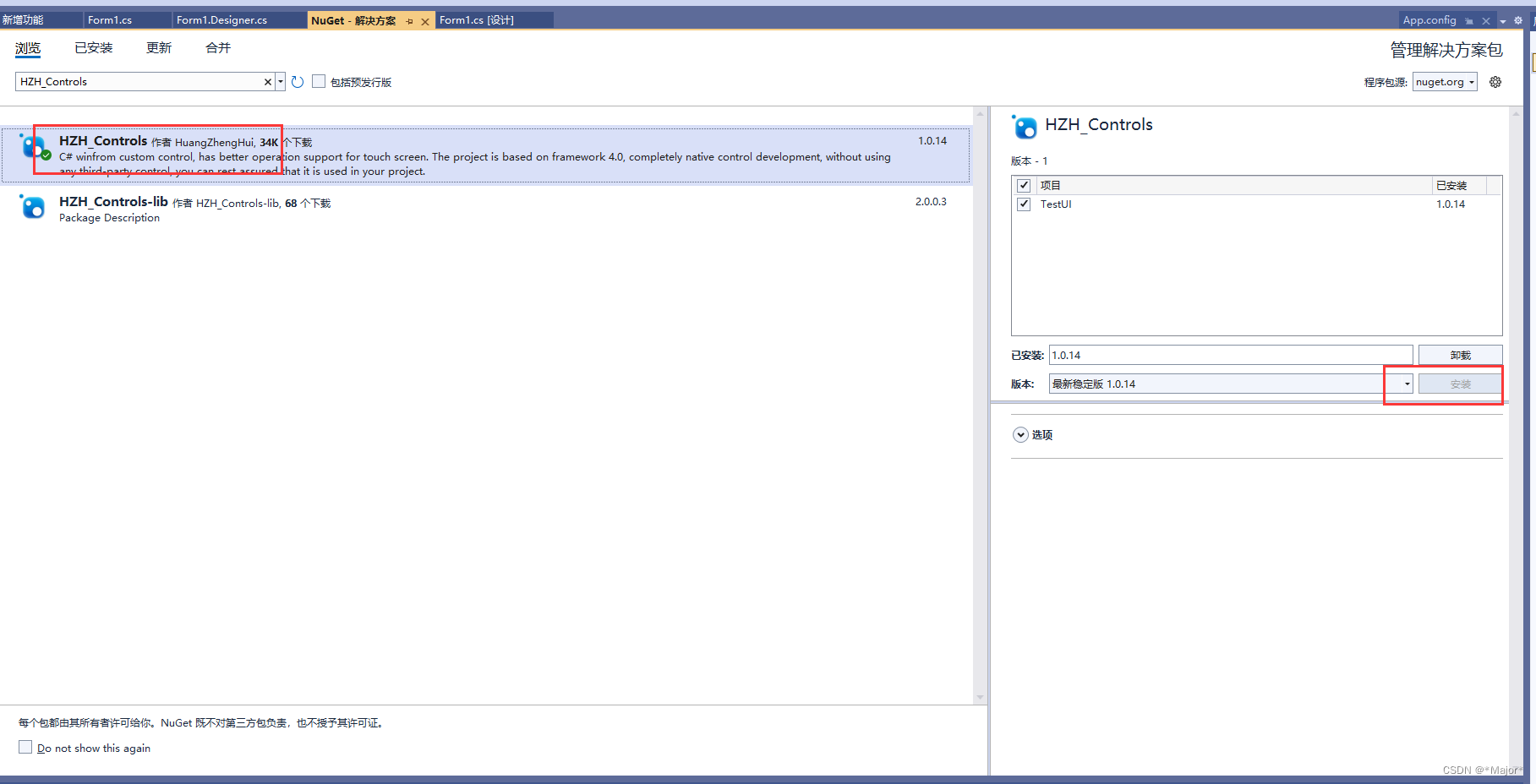
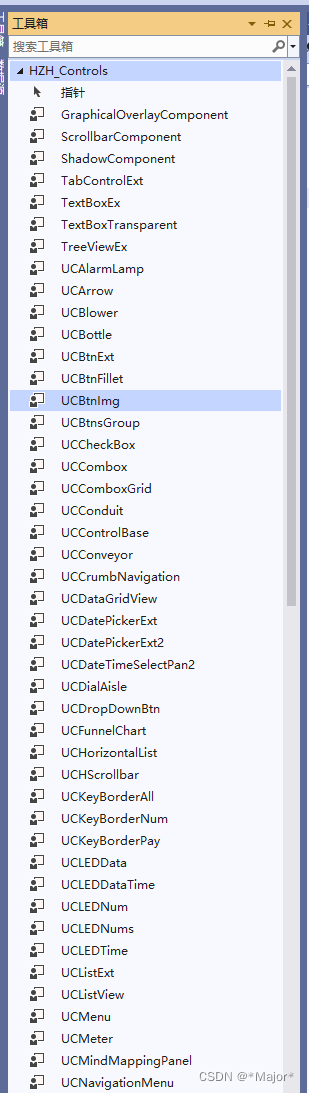
HZH_Controls


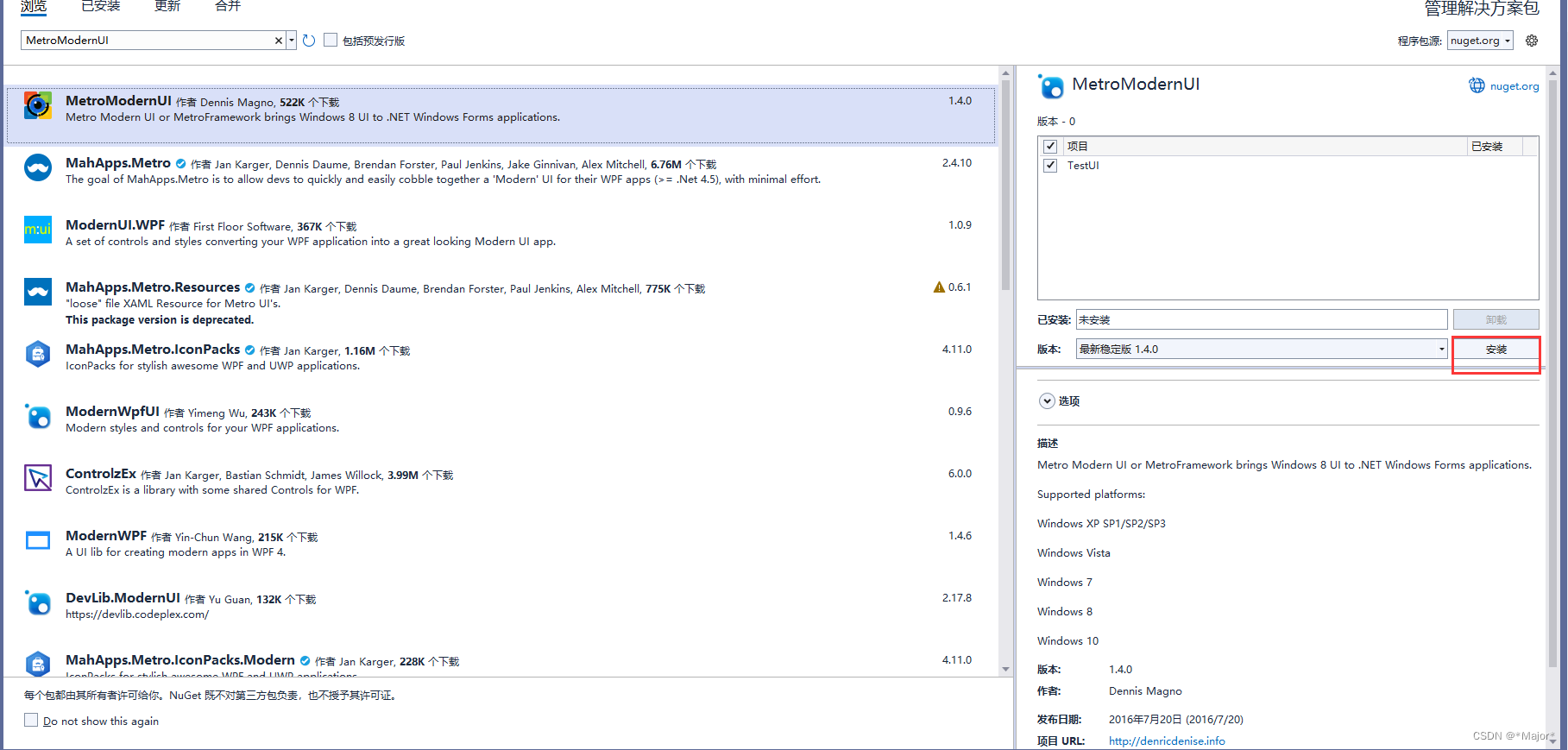
MetroModernUI
有时候需要重启一次才能看见控件库


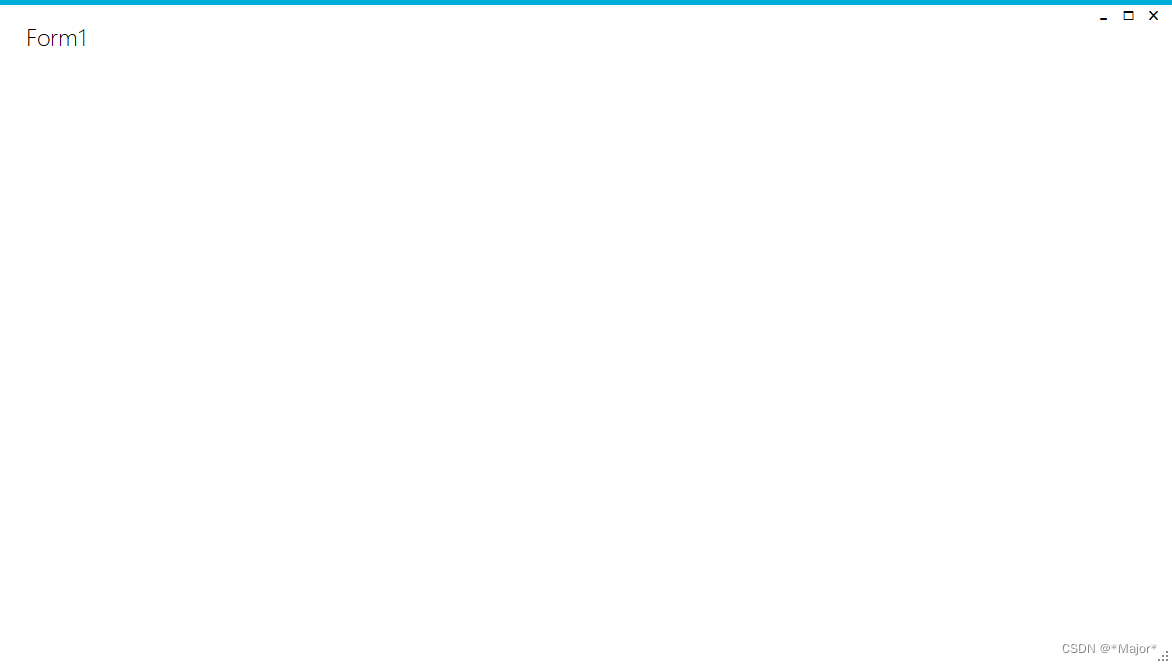
一 替换窗体样式
public partial class Form1 : MetroFramework.Forms.MetroForm
public partial class Form1 : MetroFramework.Forms.MetroForm
{
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
}
}






















 6373
6373











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








