0. 前言
在开发中,可以一边开发一边调试,这样可以大大的减少bug;但是正常来说一个大点的项目,是不太可能单步调试的,因为一般都是用make或者CMake,甚至安卓中的Android.bp来编译;因此检查调试程序,仅能通过编译后,烧录到目标板子上或者搭建好的环境上,根据Log信息来调试,这样确实有点麻烦,但不得不这样啊,现在就是这个状态,每次都要去在线测试,然后分析Log,非常耗时。
由于这个原因,去研究了哈怎么在VScode上调试,其中也遇到很多的坑,就这么突如其来的想法,又花了我一天。
1. win10上搭建环境Linux环境
该环境搭建很简单,不用装虚拟机,目前win10上在商城有ubuntu系统,安装一个就好了,然后使用Vscode下载一个WLS的插件即可连接使用;可以参考:嵌入式中常见的问题锦集 Good tool solutions -> 在win10上学习Linux 这一节

2.编写makefile
这篇中的makefile来至 Linux 编译c/c++ makefile 通用脚本 & shell 工具脚本, Make 通用模板 -> c.升级b版本的,简化了生成.o链接文件的过程,现在仅需要添加头文件和源文件即可编译ok(主要区别就是建立的一个文件夹@mkdir -p $(dir $@)), 整个code 文件下载 本博客使用的是C++_test工程, 工程c_test中没有去在线调试
3.怎么在线调试
- 先安装C/C++的插件,然后准备一个工程,里面有makefile(这个没有也没关系,但是怎么去编译就要去捣鼓tasks.josn)
a.插件截图如下

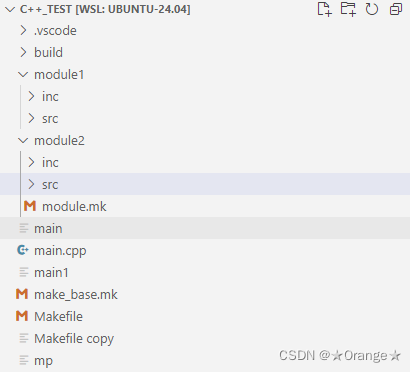
b.项目结构

c.用于编译工程的makefile, 这个是一个通用的模板,非常好用,这里也贴上
#Makefile
# 编译器
CC = g++
# 编译选项
CFLAGS = -Wall
# 目标文件
TARGET = mp
OBJ_DIR = build
# 源文件
# 当前目录下的.cpp
SRCS = $(wildcard *.cpp)
#其他目录下的.cpp
SRCS += $(wildcard module1/src/*.cpp)
SRCS += $(wildcard module2/src/*.cpp)
# 头文件
CFLAGS += -Imodule1/inc
CFLAGS += -Imodule2/inc
CFLAGS += -g
# LIB
#CFLAGS += -Lpath/to/lib1
#CFLAGS += -Lpath/to/lib2
#添加宏定义
#CFLAGS += -DANDROID_OS
# 对象文件和中间文件目录
OBJS = $(SRCS:%.cpp=$(OBJ_DIR)/%.o)
# 默认构建目标
all: $(TARGET)
# 生成可执行文件
$(TARGET): $(OBJS)
$(CC) -o $@ $^
# 生成根目录下的目标文件
$(OBJ_DIR)/%.o: %.cpp | $(OBJ_DIR)
#创建文件夹很关键,不然会fail
@mkdir -p $(dir $@)
$(CC) $(CFLAGS) -c $< -o $@
# 创建中间文件目录
$(OBJ_DIR):
mkdir -p $(OBJ_DIR)
# 清理生成的文件
clean:
rm -rf $(OBJ_DIR) $(TARGET)
- 编写VsCode中的tasks.josn文件, 该文件用于编译工程
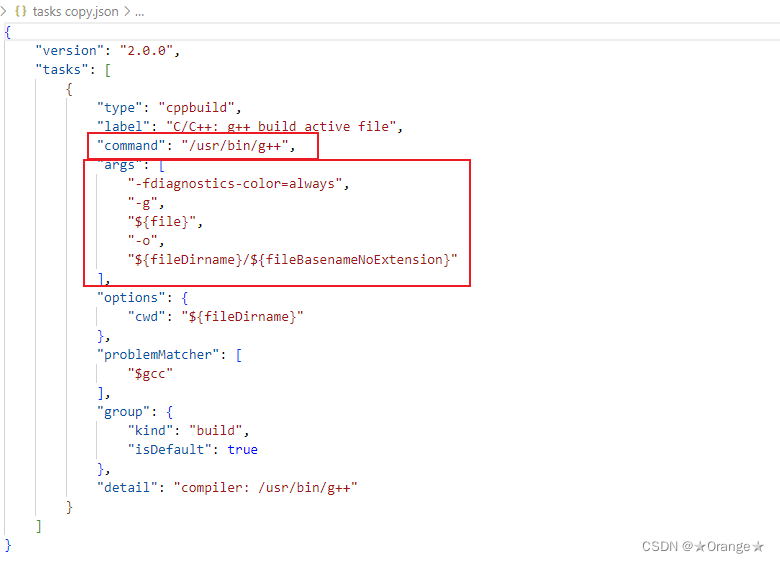
a.默认生成的tasks.josn
- 在安装了插件后,Ctrl+shift+p, 然后搜索task, 选Tasks: Configure Default Build Task创建tasks.josn,或者在菜单栏Terminal->Configure Default Build Task
- 生成的文件如下,
第一个框表示使用的工具位置,可以是gcc,g++,或者make, Cmake
第二个框表示参数,最终执行会是类似这样子:/usr/bin/gcc -fdiagnostics-color=always -g /home/xxx/doc/c++_test/main.cpp -o /home/xxx/doc/c++_test/main - 如果不使用makefile, 就需要将args中填写很多内容,主要就是g++ 后面跟的参数,源文件,头文件,等,但是路径一定的正确不然会 报错

b.最终我们用来build make 方式的tasks.json
- 其实很简单哈,如下的文件就是去执行: make
- 如果需要带参数的话,可以在args中添加,比如加一个宏 “args”: [“-D__ANDROID__”],
{
"version": "2.0.0",
"tasks": [
{
"type": "cppbuild",
"label": "C/C++: g++ build active file",
"command": "make",
"args": [],
"options": {
"cwd": "${workspaceFolder}"
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
},
"detail": "compiler: /usr/bin/g++"
}
]
}
- 编写VsCode中的luanch.josn文件,该文件用于调试工程
-
怎么生成
ctrl+shfit+p 搜debug选Add Debug Configuration -
需要修改的有3点:
第一是"program": “${workspaceFolder}/mp”,, 指定运行的程序
第二是确认GDB已经安装,并已添加到环境变量中,不然需要指定路径:“MIMode”: “gdb”,
第三是要保证"preLaunchTask": “C/C++: g++ build active file” 和tasks.json中的"label": “C/C++: g++ build active file”,类容一样,不然luanch.josn中配置的运行程序不会生效
需要注意的是:如果需要调试,则在makefile中需要加上 -g 的标志, 不然没办法调试
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "(C++ gdb) Launch",
"type": "cppdbg",
"request": "launch",
"program": "${workspaceFolder}/mp",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
},
{
"description": "Set Disassembly Flavor to Intel",
"text": "-gdb-set disassembly-flavor intel",
"ignoreFailures": true
}
],
"preLaunchTask": "C/C++: g++ build active file"
}
]
}
结语
对于刚接触vscode的同学来说,在上面开发还是有点难度的,稍不注意,配置错了,就一堆问题,只能说还是集成的IDE好用,但是没有VScode方便,便捷。
最后贴两个保姆级教程和技巧,怎么在vscode 编写C/C++, 可以参考
VSCode上搭建C/C++开发环境(vscode配置c/c++环境)Windows系统—保姆级教程
VSCODE的使用技巧(嵌入式开发)

























 3434
3434











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








