用两个控件实现一个水平布局的效果
1.新建一个无ui界面的工程,其基类为widget
2.代码实现
widget.h头文件不用做任何改变
widget.cpp
#include "widget.h"
#include <QSlider> //滑竿控件
#include <QSpinBox> //spinbox控件
#include <QLayout>
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
//添加两个控件
QSpinBox * SpinBox = new QSpinBox();
QSlider * Slider = new QSlider(Qt::Horizontal);
SpinBox->setValue(46);
Slider->setMaximum(100);
Slider->setMinimum(0);
Slider->setValue(50);
Slider->update();
//创建布局对象,将控件添加到其中
QHBoxLayout * layout = new QHBoxLayout;
layout->addWidget(SpinBox);
layout->addWidget(Slider);
//在窗体上设置layout
this->setLayout(layout);
//信号与槽函数连接
connect(Slider,SIGNAL(valueChanged(int)),SpinBox,SLOT(setValue(int)));
connect(SpinBox,SIGNAL(valueChanged(int)),Slider,SLOT(setValue(int)));
}
Widget::~Widget()
{
}
main.cpp
#include "widget.h"
#include <QApplication>
#include <QSlider>
#include <QSpinBox>
#include <QLayout>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.setWindowTitle("水平布局");
w.resize(300,80);
w.show();
/*
* 以下代码和添加在构造函数中的方式是同样的
//新建两个控件
QSpinBox * SpinBox = new QSpinBox(&w);
QSlider * Slider = new QSlider(Qt::Horizontal,&w);
SpinBox->setValue(46);
Slider->setValue(50);
//创建布局对象,将控件添加到其中
QHBoxLayout * layout = new QHBoxLayout;
layout->addWidget(SpinBox);
layout->addWidget(Slider);
//在窗体上设置layout
w.setLayout(layout);
this->setwindowTitile("水平布局");
this->resize(300,80);
*/
return a.exec();
}
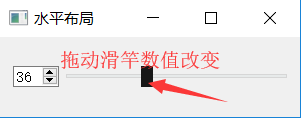
3.效果展示























 3845
3845











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








