Chapter 1: course
1.1 Why not make the aperture as small as possible?
- The quantity of light is too small.
- Lead to diffraction衍射 if the aperture is too small.
- Difficult to control.
1.2 Changing the aperture size affects depth of field
1.2.1 概述
景深的“景”是指我们要拍摄的景物,“深”就是清晰度的纵深范围。当镜头对焦于拍摄目标时,这一点对应在相机的感光元件上能清晰成像。它前后一定范围内的景物也能被记录得较为清晰,这个范围就是景深。景深越大,纵深景物的清晰范围也就越大。景深越小,纵深景物的清晰范围也就越小。影响景深的三大要素是:
- 光圈:在镜头焦距及距离不变的情况下,光圈越小,景深越大,反之亦然。
- 距离:在镜头焦距及光圈不变的情况下,越接近拍摄的目标,景深越小,越远离拍摄的目标,景深越大。
- 焦距:在距离及光圈不变的情况下,镜头焦距越短,景深越大。即短焦镜头的景深大,长焦镜头的景深小。

1.2.2 原理
在焦点前后,光线开始聚集和扩散,点的影象变成模糊的,形成一个扩大的圆,这个圆就叫做弥散圆。

现实当中,观赏拍摄的影象是以某种方式(比如投影、放大成照片等等)来观察的,人的肉眼所感受到的影象与放大倍率、投影距离及观看距离有很大的关系,如果弥散圆的直径小于人眼的鉴别能力,在一定范围内实际影象产生的模糊是不能辨认的。这个不能辨认的弥散圆就称为容许弥散圆。
景深:
在焦点前后各有一个容许弥散圆,这两个弥散圆之间的距离就叫景深,即:在被摄主体(对焦点)前后,其影像仍然有一段清晰范围的,就是景深。换言之,被摄体的前后纵深,呈现在底片面的影象模糊度,都在容许弥散圆的限定范围内。

景深随镜头的焦距、光圈值、拍摄距离而变化。对于固定焦距和拍摄距离,使用光圈越小,也就是镜片的直径越小,景深越大,和镜头的通光量无关。

从焦点到近处容许弥散圆的的距离叫前景深,从焦点到远方容许弥散圆的距离叫后景深。
1.3 The principle imaging process of DC
- When taking photograph, the light from the scene goes through the lens and reaches CCD.
- When CCD being exposed, the photodiode光电二极管 is stimulated to release charges, and produces electrical signals.
- CCD controlling chip controls the electric flow through the controlling signal circuit in photoperceptive 感光的component. CCD will collect such electrical signals and output them to an amplifier放大器.
- After amplifying and filtering, the electrical signals reach ADC. And ADC transfer such electrical signals (continuous) to digital ones (discrete). The value of digital signal is proportional to the intensity of electrical signal and voltage. These values are corresponding to those of an image.
- But the above data cannot be treated as image directly. They will be further processed by DSP (digital signal processing). In DSP, color correction and white balance will be performed to obtain a qualified image, and the image will be encoded into the supported format and resolution, which can be stored as a image file.
- After the above steps, the image file appears on your memory card and can be previewed.
总结:电荷耦合器件(CCD)接收光学镜头传递来的影像->模拟信号->ADC(连续信号->离散)->DSP(色彩校正、白平衡)->储存到内存卡上
1.4 Digital image representation
Digital image can be represented as a 2D array or matrix
Each pixel in a grayscale image is represented by a byte (8 bits), which covers 256 degrees by [0…255]
Each pixel in a color image is represented by 3 bytes (24 bits), which are for R (red), G (Green) and B (Blue), respectively.
1.3.1 color
Color can be divided into chromatic color and achromatic color.
Chromatic color means the monochrome color (red, yellow, blue, etc.) and their combination. The colorful objects reflect the light selectively to the light spectrum of different wavelengths. Hence, they present different color under white light.
Achromatic color, also called non- chromatic color OR grayscale, means white, black and the gray intensities between them. The achromatic objects do not select the wavelength, so they are in neutral color.
1.3.2 Retina
Retina is the most important part of human eyes, like the film in an camera, to capture the light and produce image. There are two kinds of vision cell on the retina: rods and cones.
- Rods: ~100, 000, 000, sensitive to light but cannot identify different colors.
- Cones: ~6,000,000-7,000,000, work under strong light, but can identify different colors.
视细胞:又名感光细胞,分视杆细胞和视锥细胞。人视网膜有视杆细胞约12000万个,对弱光刺激敏感;视锥细胞有650万~700万个,对强光和颜色敏感。
1.3.3 Properties of color vision

Weber’s law
韦伯发现同一刺激差别量必须达到一定比例,才能引起差别感觉。这一比例是个常数,用公式表示:ΔI(差别阈限)/I(标准刺激强度)=k(常数/韦伯分数),这就是韦伯定律。图中,背景强度在一定范围内,这个比值是不变的。
1.3.4 Perception priority and sensitivity
- 优先级:在同样的环境中,人类首先感知色调(H)变化,饱和(S),再然后明度值(V)
- 灵敏度:人眼对明度变化最敏感,有最好的分辨率,这也是人眼能进行高动态光照渲染(HDR)的原因。
1.3.5 Color space
设备依赖的颜色空间模型
- RGB Color + light, energy increases.
- CMYK Light-Pigment mixture, energy decreases.
- HSV Hue色调, Saturation饱和度, Intensity/Value明度。优点:色差感知与HSV锥体上的欧氏距离成正比。

非设备依赖的颜色空间模型
CIE颜色模型是一系列根据人眼对RGB仔细衡量的颜色模型,帮助人们在不同的设备,如扫描仪,显示器和打印机上一致地再现颜色。
- CIE XYZ
- CIE L ∗ a ∗ b L*a*b L∗a∗b
- CIE YUV
颜色空间之间的转换
1. RGB<->CMY
C = 255 − R C=255-R C=255−R
M = 255 − G M=255-G M=255−G
Y = 255 − B Y=255-B Y=255−B
2.RGB<->HSV
RGB<->XYZ <->HSV
3. RGB<->YUV

1.3.6 图像存储格式
a.bmp文件
windows中 .bmp=.bid
大部分情况下bmp文件是非压缩的,但是,bmp也支持run-length-encoding行程长度编码。如"AAAABBBCCDEEEE",经过变动长度编码法可将资料压缩为4A3B2C1D4E。
bmp文件头:

位图信息头:

调色盘和图像数据:

调色板其实是一张映射表,标识颜色索引号与其代表的颜色的对应关系。它在文件中的布局就像一个二维数组palette[N][4],其中N表示总的颜色索引数,每行的四个元素分别表示该索引对应的B、G、R和Alpha的值,每个分量占一个字节。如不设透明通道时,Alpha为0。因为前面知道,本图有256个颜色索引,因此N = 256。索引号就是所在行的行号,对应的颜色就是所在行的四个元素。这里截取一些数据来说明:

索引:(蓝,绿,红,Alpha)
0号:(fe,fa,fd,00)
1号:(fd,f3,fc,00)
2号:(f4,f3,fc,00)
3号:(fc,f2,f4,00)
4号:(f6,f2,f2,00)
5号:(fb,f9,f6,00) 等等。
一共有256种颜色,每个颜色占用4个字节,就是一共1024个字节,再加上前面的文件信息头和位图信息头的54个字节加起来一共是1078个字节。也就是说在位图数据出现之前一共有1078个字节,与我们在文件信息头得到的信息:文件头到文图数据区的偏移为1078个字节一致!
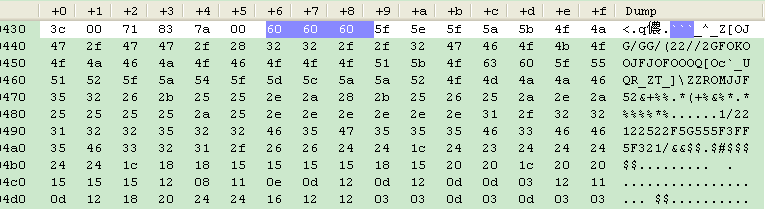
四、位图数据
下面就是位图数据了,每个像素占一个字节,取得这个字节后,以该字节为索引查询相应的颜色,并显示到相应的显示设备上就可以了。
注意:由于位图信息头中的图像高度是正数,所以位图数据在文件中的排列顺序是从左下角到右上角,以行为主序排列的。

也即我们见到的第一个像素60是图像最左下角的数据,第二个人像素60为图像最后一行第二列的数据,…一直到最后一行的最后一列数据,后面紧接的是倒数第二行的第一列的数据,依此类推。
如果图像是24位或是32位数据的位图的话,位图数据区就不是索引而是实际的像素值了。下面说明一下,此时位图数据区的每个像素的RGB颜色阵列排布:
24位RGB按照BGR的顺序来存储每个像素的各颜色通道的值,一个像素的所有颜色分量值都存完后才存下一个下一个像素,不进行交织存储。
32位数据按照BGRA的顺序存储,其余与24位位图的方式一样。
每行的bytes数必须是4的倍数,否则就用00补成4的倍数。6 bytes that represent a row in the bitmap:A0 37 F2 8B 31 C4 must be saved as: A0 37 F2 8B 31 C4 00 00
Chapter 2: assignment

#include<stdio.h>
#include<stdlib.h>
#include<time.h>
typedef unsigned short UINT16;
typedef unsigned long DWORD;
typedef unsigned char UNCHAR;
//存储bmp文件头
typedef struct tagBITMAPFILEHEADER
{
// UINT16 bfType; //B M 加上这一行整个结构体就占16个字节,去掉就占12个字节,不知道为什么
DWORD bfSize; //size of file
UINT16 bfReserved1;
UINT16 bfReserved2;
DWORD bfOffBits; //header offset
}BITMAPFILEHEADER; //14字节
//存储位图信息头
typedef struct tagBITMAPINFOHEADER{
DWORD biSize; //信息头大小
DWORD biWidth; //图像宽度
DWORD biHeight; //图像高度
UINT16 biPlanes; //图像的面位数
UINT16 biBitCount; //每个像素的位数
DWORD biCompression; //压缩类型
DWORD biSizeImage; //图文件大小
DWORD biXPelsPerMeter; //水平分辨率
DWORD biYPelsPerMeter; //垂直分辨率
DWORD biClrUsed; //使用的色彩数
DWORD biClrImportant; //重要的颜色数
}BITMAPINFOHEADER; //40字节
//储存rgb图像信息
typedef struct tagrbgIMAGE{
UNCHAR **r;//指向二维矩阵,表示图像的R信息
UNCHAR **g;//指向二维矩阵,表示图像的G信息
UNCHAR **b;//指向二维矩阵,表示图像的B信息
}rgbIMAGE;
typedef rgbIMAGE *rgbIMAGEINFO;
//存储yuv图像信息
typedef struct tagyuvIMAGE{
UNCHAR **y;//指向二维矩阵,表示图像的Y信息
char **u;//指向二维矩阵,表示图像的U信息
char **v; //指向二维矩阵,表示图像的V信息
}yuvIMAGE;
typedef yuvIMAGE *yuvIMAGEINFO;
//存储调色盘图像信息
typedef struct RGBQUAD{
UN







 Chapter 1: course1.1 Why not make the aperture as small as possible?The quantity of light is too small.Lead to diffraction衍射 if the aperture is too small.Difficult to control.1.2 Changing the ...
Chapter 1: course1.1 Why not make the aperture as small as possible?The quantity of light is too small.Lead to diffraction衍射 if the aperture is too small.Difficult to control.1.2 Changing the ...
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 648
648











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








