关于Echarts地图添加散点,以及地图label的显示,记录如下:
需求:
关于这个地图的需求:
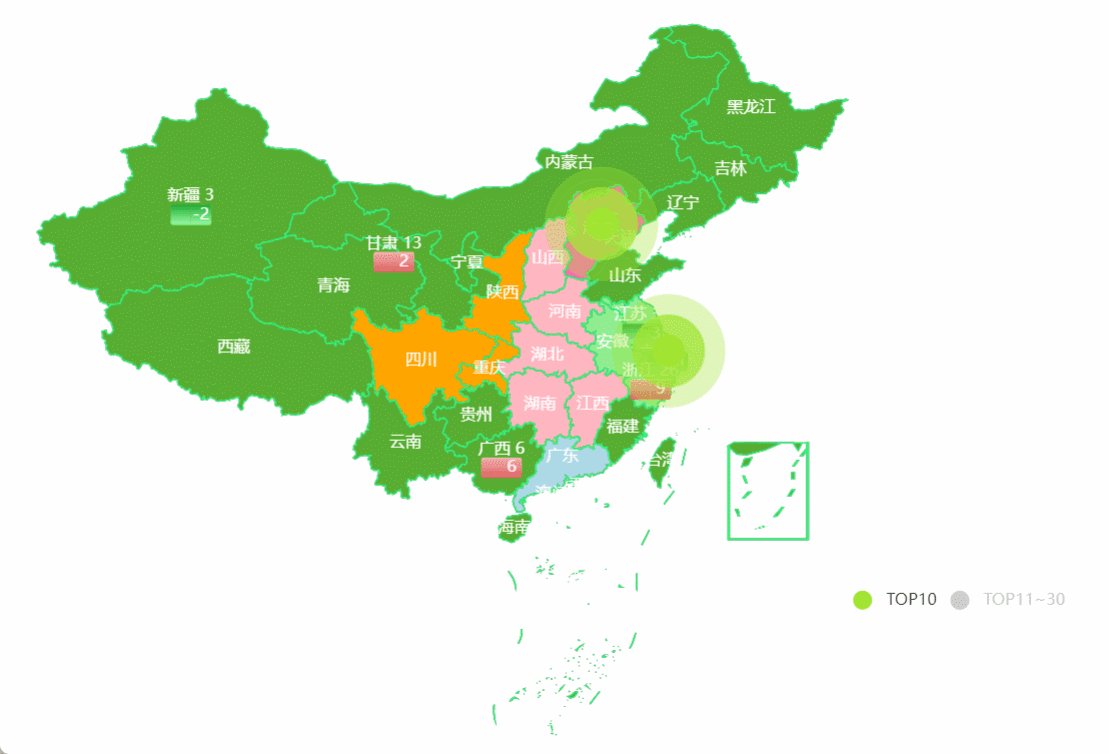
- 地图label上体现对比效果,差值大于0 红色,小于0 绿色
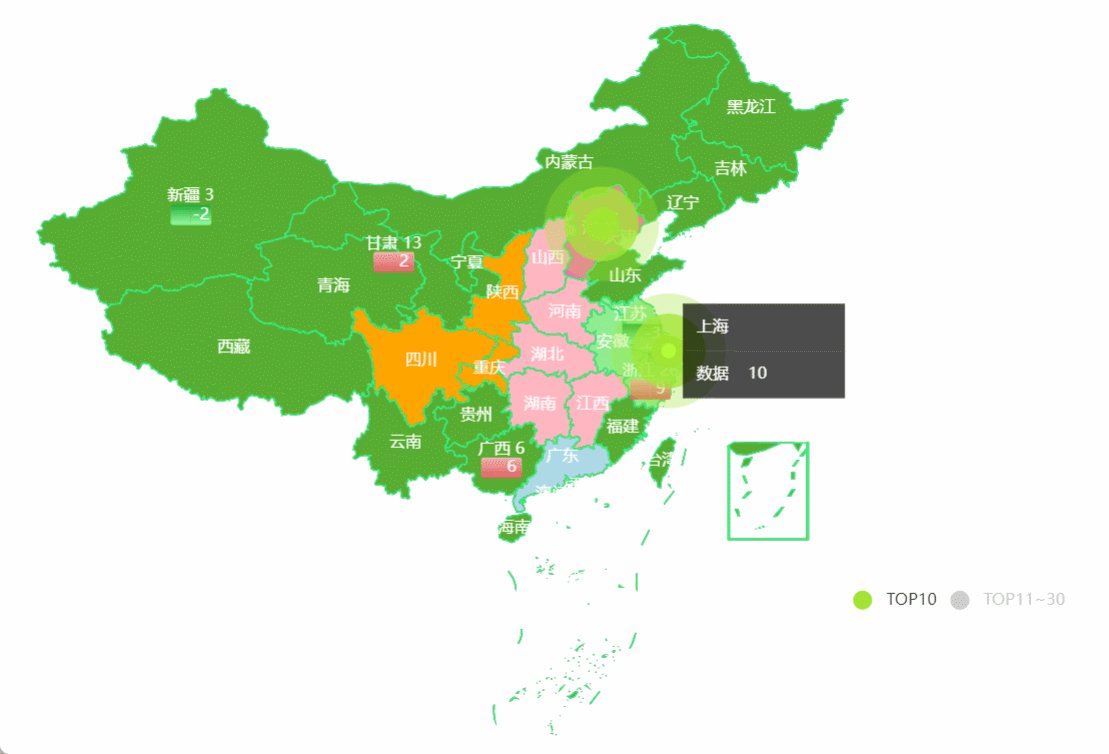
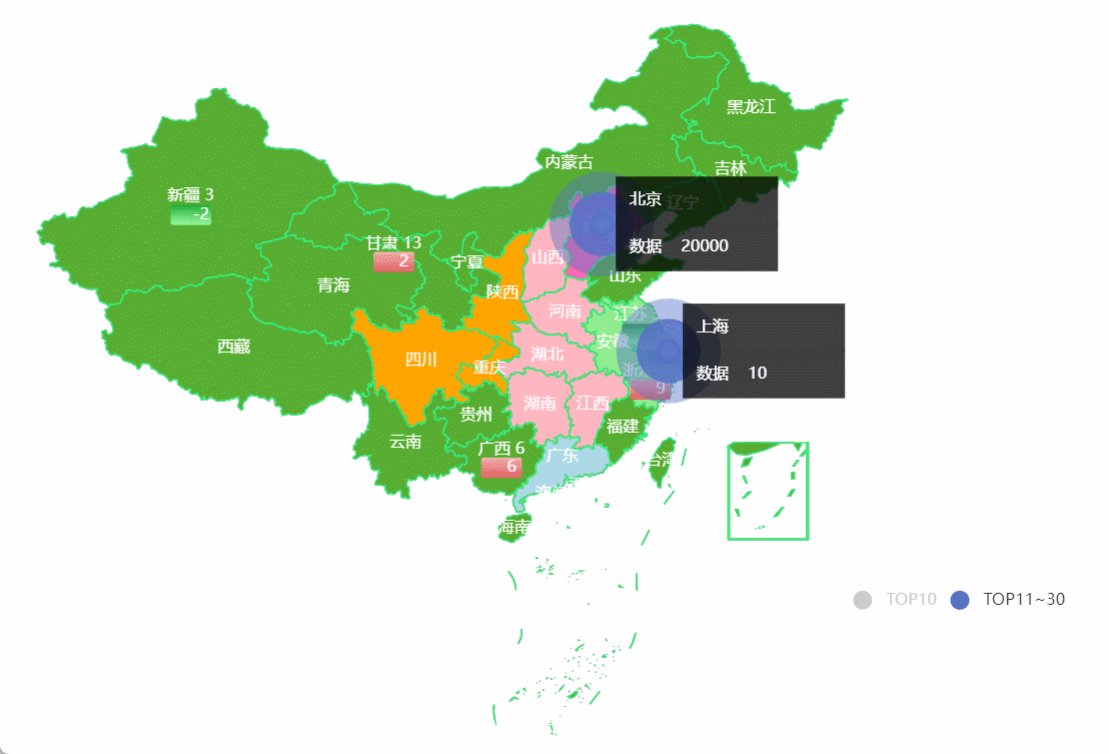
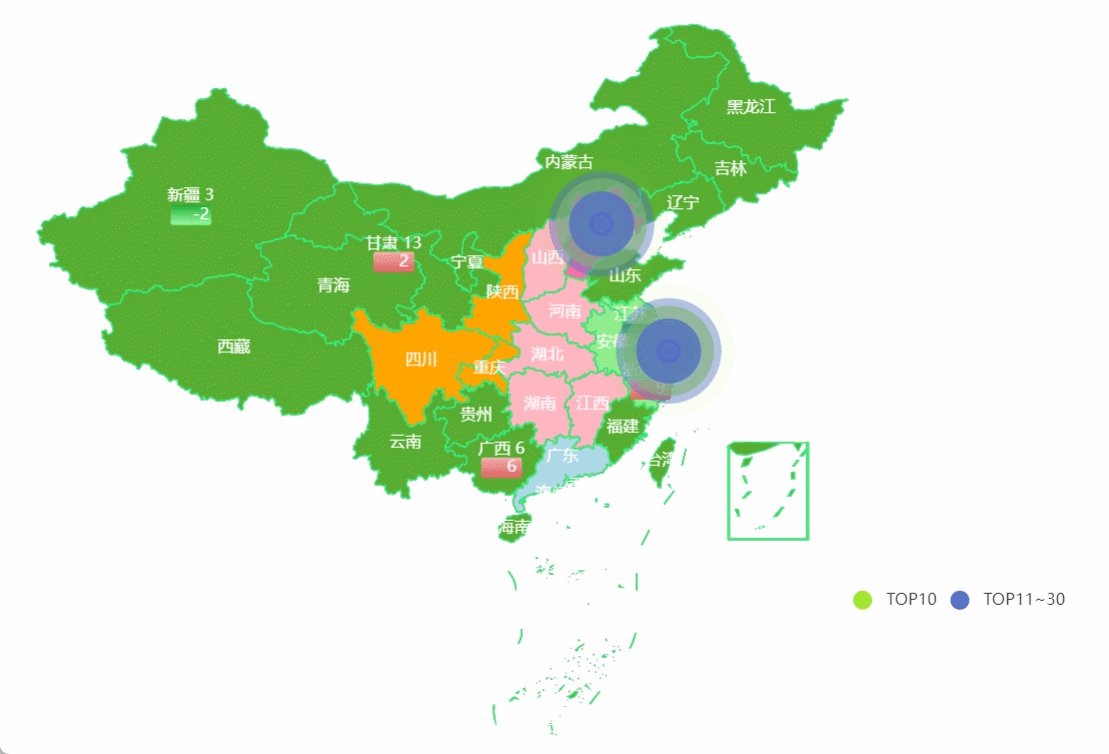
- 散点图要求涟漪效果,并默认只展示TOP10
- 不同区域颜色不同
代码:
/*
* @Author: Tricia
* @Date: 2022-12-14 15:28:39
* @Description: 地图绘制
*/
// 地图数据
let seriesData = [
{
name: '新疆',
value: 3,
contrast: -2,
},
{
name: '甘肃',
value: 13,
contrast: 2,
},
{
name: '上海',
value: 37,
contrast: -1,
},
{
name: '浙江',
value: 26,
contrast: 9,
},
{
name: '江苏',
value: 34,
contrast: -3,
},
{
name: '广西',
value: 6,
contrast: 6,
},
]
// 散点数据
let sanData1 = [
{ name: '上海', city: 'ww', num: 10, rn: 1 },
{ name: '上海', city: 'yy', num: 10, rn: 2 },
{ name: '北京', city: 'bb', num: 20000, rn: 5 },
{ name: '北京', city: 'bb', num: 20000, rn: 8 },
],
sanData2 = [
{ name: '上海', city: 'ww', num: 10, rn: 12 },
{ name: '上海', city: 'yy', num: 10, rn: 33 },
{ name: '北京', city: 'bb', num: 20000, rn: 52 },
{ name: '北京', city: 'bb', num: 20000, rn: 82 },
]
// 散点坐标
let geoCoordMap = {
上海: [121.487899486, 31.24916171],
北京: [116.395645038, 39.9299857781],
}
let convertData = function (data) {
// 处理数据函数
let res = []
for (let i = 0; i < data.length; i++) {
let geoCoord = geoCoordMap[data[i].name]
if (geoCoord) {
res.push({
name: data[i].name,
num: data[i].num,
value: geoCoord.concat(data[i].rn),
})
}
}
return res
}
echarts
.init(document.getElementsByClassName('map')[0])
.on('click', function (params) {
let province = params.name
console.log(province)
})
initMap()
/**
* @description: 地图初始化
* @Date: 2022-11-28 13:25:17
*/
function initMap() {
let series = []
let datas2_4 = []
// 不同份调色盘
let ProvincesColorArr = [
'hotpink',
'lightgreen',
'lightblue',
'lightpink',
'lightorange',
]
let regionsArr = [
// 京津冀
{
name: '北京', // 名称要和json中的一致
itemStyle: {
areaColor: ProvincesColorArr[0],
},
},
{
name: '天津', // 名称要和json中的一致
itemStyle: {
areaColor: ProvincesColorArr[0],
},
},
{
name: '河北', // 名称要和json中的一致
itemStyle: {
areaColor: ProvincesColorArr[0],
},
},
// 长三角
{
name: '上海', // 名称要和json中的一致
itemStyle: {
areaColor: ProvincesColorArr[1],
},
},
{
name: '江苏', // 名称要和json中的一致
itemStyle: {
areaColor: ProvincesColorArr[1],
},
},
{
name: '浙江', // 名称要和json中的一致
itemStyle: {
areaColor: ProvincesColorArr[1],
},
},
{
name: '安徽', // 名称要和json中的一致
itemStyle: {
areaColor: ProvincesColorArr[1],
},
},
// 大湾区
{
name: '广东', // 名称要和json中的一致
itemStyle: {
areaColor: ProvincesColorArr[2],
},
},
{
name: '香港', // 名称要和json中的一致
itemStyle: {
areaColor: ProvincesColorArr[2],
},
},
{
name: '澳门', // 名称要和json中的一致
itemStyle: {
areaColor: ProvincesColorArr[2],
},
},
// 中部地区
{
name: '河南', // 名称要和json中的一致
itemStyle: {
areaColor: ProvincesColorArr[3],
},
},
{
name: '湖北', // 名称要和json中的一致
itemStyle: {
areaColor: ProvincesColorArr[3],
},
},
{
name: '湖南', // 名称要和json中的一致
itemStyle: {
areaColor: ProvincesColorArr[3],
},
},
{
name: '山西', // 名称要和json中的一致
itemStyle: {
areaColor: ProvincesColorArr[3],
},
},
{
name: '江西', // 名称要和json中的一致
itemStyle: {
areaColor: ProvincesColorArr[3],
},
},
// 川渝陕
{
name: '四川', // 名称要和json中的一致
itemStyle: {
areaColor: ProvincesColorArr[4],
},
},
{
name: '重庆', // 名称要和json中的一致
itemStyle: {
areaColor: ProvincesColorArr[4],
},
},
{
name: '陕西', // 名称要和json中的一致
itemStyle: {
areaColor: ProvincesColorArr[4],
},
},
]
var optionTopMiddle = {
borderWidth: 0,
// visualMap: visualMap,
legend: {
show: true,
selected: {
// 默认展示前十
TOP10: true,
'TOP11~30': false,
'TOP31~50': false,
},
//icon: 'none',
right: '4%',
bottom: '15%',
data: ['TOP10', 'TOP11~30', 'TOP31~50', 'TOP50及以后'],
textStyle: {
fontSize: 12,
},
},
geo: [
{
map: 'china',
center: [104.913161, 32.508374415759],
layoutSize: '100%',
layoutCenter: ['50%', '50%'],
itemStyle: {
areaColor: 'rgba(70,165,27,0.9)',
borderWidth: 1,
},
regions: regionsArr,
aspectScale: 0.9, //用于 scale 地图的长宽比
zoom: 1,
top: '60',
},
],
series: [
{
// 散点配置
name: 'TOP10',
type: 'effectScatter',
coordinateSystem: 'geo',
legendHoverLink: true,
data: convertData(sanData1),
large: 10,
//showEffectOn: 'emphasis',
rippleEffect: {
scale: 10,
},
hoverAnimation: true,
itemStyle: {
color: '#A2E632',
},
label: {
normal: {
formatter: (params) => {
console.log(params)
// let str = params.data.name + '\n' + params.data.value[2]
return [
`{travel|${params.data.name}}`,
`{hr|}`,
`{travel|数据 ${params.data.num}}`,
].join('\n')
},
rich: {
travel: {
color: '#fff',
fontSize: 12,
fontWeight: 500,
padding: [5, 10],
width: 100,
height: 25,
backgroundColor: 'rgba(0,0,0,0.7)',
},
hr: {
borderColor: 'rgba(0,0,0,0.16)',
width: '100%',
borderWidth: 0.4,
height: 0,
},
},
position: 'right',
show: false,
},
emphasis: {
show: true,
},
},
},
{
// 散点配置
name: 'TOP11~30',
type: 'effectScatter',
coordinateSystem: 'geo',
legendHoverLink: true,
selectedMode: true,
disabled: false,
tooltip: {
trigger: 'item',
},
data: convertData(sanData2),
large: 10,
//showEffectOn: 'emphasis',
rippleEffect: {
scale: 10,
},
hoverAnimation: true,
label: {
normal: {
formatter: (params) => {
console.log(params)
// let str = params.data.name + '\n' + params.data.value[2]
return [
`{travel|${params.data.name}}`,
`{hr|}`,
`{travel|数据 ${params.data.num}}`,
].join('\n')
},
rich: {
travel: {
color: '#fff',
fontSize: 12,
fontWeight: 500,
padding: [5, 10],
width: 100,
height: 25,
backgroundColor: 'rgba(0,0,0,0.5)',
},
hr: {
borderColor: 'rgba(0,0,0,0.16)',
width: '100%',
borderWidth: 0.4,
height: 0,
},
},
position: 'right',
show: false,
},
emphasis: {
show: true,
},
},
},
{
// 地图配置
name: '中国地图',
type: 'map',
mapType: 'china',
center: [104.913161, 32.508374415759],
layoutSize: '100%',
layoutCenter: ['50%', '50%'],
showLegendSymbol: false,
itemStyle: {
normal: {
//正常状态
label: {
show: true,
formatter: (params) => {
//地图上显示的数据,分别对应data中的name和value、contrast
if (params.data) {
if (params.data.contrast > 0) {
return `{a|${params.data.name}} {b|${
params.value > 0 ? params.data.value : ''
}}\n{img1|}{c|${params.data.contrast}}`
} else {
return `{a|${params.data.name}} {b|${
params.value > 0 ? params.data.value : ''
}}\n{img2|}{d|${params.data.contrast}}`
}
}
},
rich: {
img1: {
width: 15,
height: 15,
backgroundColor: {
type: 'linear',
//分别代表了右、下、左、上四个位置的颜色坐标
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [
{
offset: 0,
color: '#FFAEAE',
},
{
offset: 1,
color: '#DE6161',
},
],
},
borderRadius: [2, 0, 0, 2], // 左上、右上、右下、左下
},
img2: {
width: 15,
height: 15,
backgroundColor: {
type: 'linear',
//分别代表了右、下、左、上四个位置的颜色坐标
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [
{
offset: 0,
color: '#22A834',
},
{
offset: 1,
color: '#96FFA4',
},
],
},
borderRadius: [2, 0, 0, 2], // 左上、右上、右下、左下
},
c: {
color: '#fff',
width: 15,
height: 15,
lineHeight: 15,
verticalAlign: 'bottom',
backgroundColor: {
type: 'linear',
//分别代表了右、下、左、上四个位置的颜色坐标
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [
{
offset: 0,
color: '#FFAEAE',
},
{
offset: 1,
color: '#DE6161',
},
],
},
borderRadius: [0, 2, 2, 0], // 左上、右上、右下、左下
},
d: {
color: '#fff',
width: 15,
height: 15,
verticalAlign: 'middle',
backgroundColor: {
type: 'linear',
//分别代表了右、下、左、上四个位置的颜色坐标
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [
{
offset: 0,
color: '#22A834',
},
{
offset: 1,
color: '#96FFA4',
},
],
},
borderRadius: [0, 2, 2, 0], // 左上、右上、右下、左下
},
},
color: '#fff',
},
borderColor: '#35F478',
borderWidth: 1,
areaColor: 'rgba(255,255,255,0)', //地图区域的颜色
},
emphasis: {
// 鼠标移入高亮状态
label: {
show: true,
},
areaColor: '#1564E8',
},
},
aspectScale: 0.9, //用于 scale 地图的长宽比
zoom: 1,
top: '60',
data: seriesData,
},
],
}
// geoJSON引入地图
$.get('./china.json', function (geoJSON) {
// 注册可用的地图
echarts.registerMap('china', geoJSON)
echarts
.init(document.getElementsByClassName('map')[0])
.setOption(optionTopMiddle)
})
}
看看效果吧:

























 4785
4785











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










