目录
tasks用于在launch前执行任务,launch用于读取执行文件。
这两者经常组合起来用于需要编译语言的自动编译+自动执行,下面以C++、Rust和Typescript为例。
程序
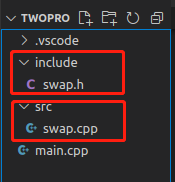
工作区包含main.cpp、头文件夹include以及文件夹中的h文件、src文件夹以及文件夹中的cpp文件。

.vscode是后面生成的,不用管。
在swap.h文件中对类进行了声明,在swap对类进行了定义,然后在面函数中使用类。
swap.h文件
#pragma once
#include<iostream>
using namespace std;
class Swap
{
public:
Swap(int a, int b){
this->_a = a;
this->_b = b;
}
void run();
void printInfo();
private:
int _a;
int _b;
};swap.cpp
#include"swap.h"
void Swap::run(){
int temp;
temp = _a;
_a = _b;
_b = temp;
}
void Swap::printInfo()
{
cout << "_a = " << _a << endl;
cout << "_b = " << _b << endl;
}main.cpp
#include <iostream>
#include "swap.h"
int main()
{
Swap myswap(10, 20);
myswap.printInfo();
myswap.run();
myswap.printInfo();
cout << "After swap" << endl;
return 0;
}调试
run->g++
遇到的问题及解决方式
1.最开始是使用g++命令能够成功执行程序,但是使用VSCode就报错,即h文件没有包含;

解决方式:
在tasks.json文件的args参数中加上图中方框中的命令,注意前一句需要加上逗号!

"-I",
"${workspaceFolder}/include"2.将头文件包含后报错,对类的成员函数未引用;
重新执行显示未引用,因为上面的tasks.json文件只编译了main.cpp 没有编译swap.cpp

解决方式:
将swap.cpp加到-g命令后就行

"-g",
"${file}",
"${workspaceFolder}/src/swap.cpp",如果有更多的cpp文件,也能这样解决。
拓展
预定义变量#
支持下面的预定义变量:
- ${workspaceFolder} - 当前工作目录(根目录)
- ${workspaceFolderBasename} - 当前文件的父目录
- ${file} - 当前打开的文件名(完整路径)
- ${relativeFile} - 当前根目录到当前打开文件的相对路径(包括文件名)
- ${relativeFileDirname} - 当前根目录到当前打开文件的相对路径(不包括文件名)
- ${fileBasename} - 当前打开的文件名(包括扩展名)
- ${fileBasenameNoExtension} - 当前打开的文件名(不包括扩展名)
- ${fileDirname} - 当前打开文件的目录
- ${fileExtname} - 当前打开文件的扩展名
- ${cwd} - 启动时task工作的目录
- ${lineNumber} - 当前激活文件所选行
- ${selectedText} - 当前激活文件中所选择的文本
- ${execPath} - vscode执行文件所在的目录
- ${defaultBuildTask} - 默认编译任务(build task)的名字
预定义变量示例:
假设你满足以下的条件
- 一个文件
/home/your-username/your-project/folder/file.ext在你的编辑器中打开; - 一个目录
/home/your-username/your-project作为你的根目录.
下面的预定义变量则代表:
- ${workspaceFolder} -
/home/your-username/your-project - ${workspaceFolderBasename} -
your-project - ${file} -
/home/your-username/your-project/folder/file.ext - ${relativeFile} -
folder/file.ext - ${relativeFileDirname} -
folder - ${fileBasename} -
file.ext - ${fileBasenameNoExtension} -
file - ${fileDirname} -
/home/your-username/your-project/folder - ${fileExtname} -
.ext - ${lineNumber} - 光标所在行
- ${selectedText} - 编辑器中所选择的文本
- ${execPath} - Code.exe的位置
Tip: vscode的智能提示会在tasks.json和launch.json提示所有支持的预定义变量.

























 1864
1864











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










