如果不使用窗口布局,会带来的后果:
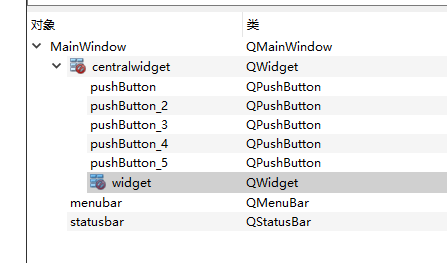
- 控件可能显示不出来
- 不能按照期望的大小显示
- 不能跟随窗口进行缩放
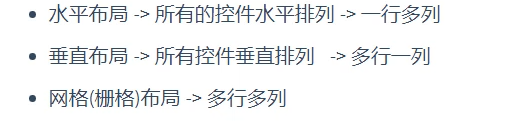
常用的窗口布局方式

布局可以嵌套使用

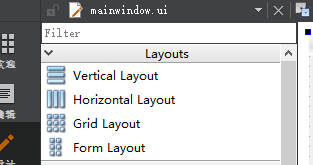
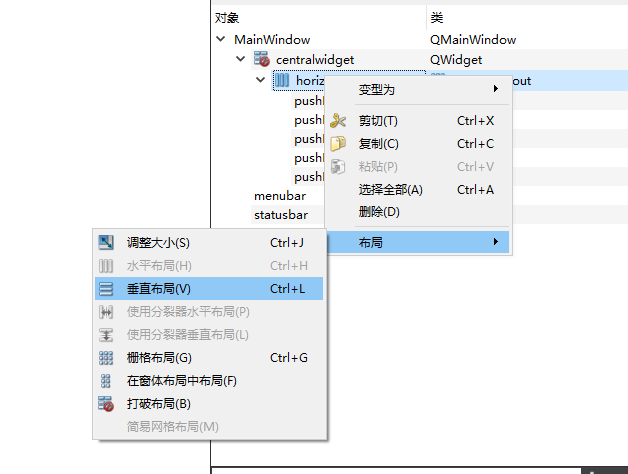
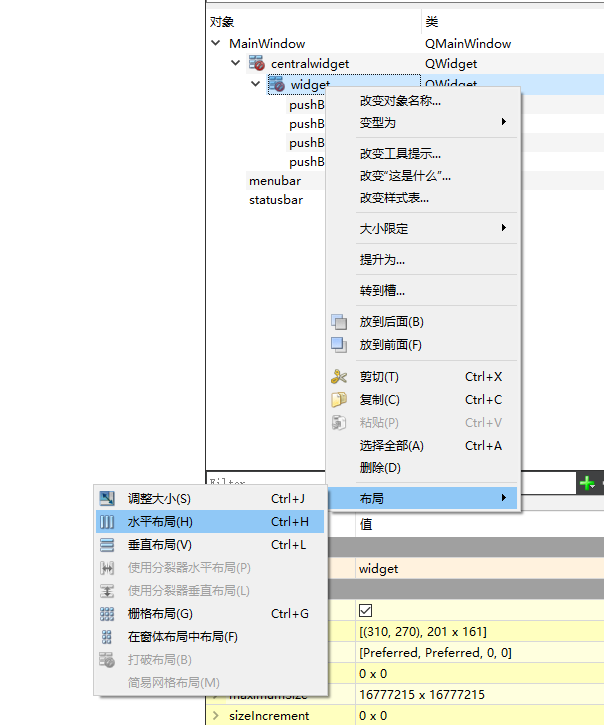
使用拖拽控件的方式调用窗口布局
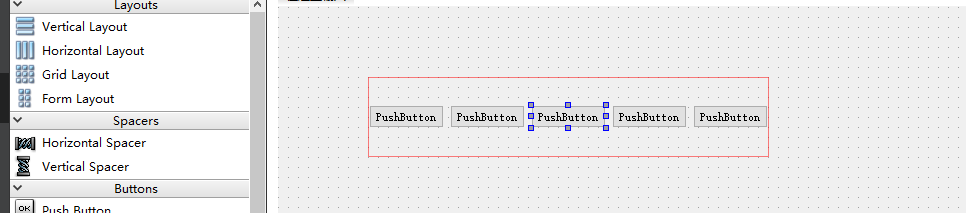
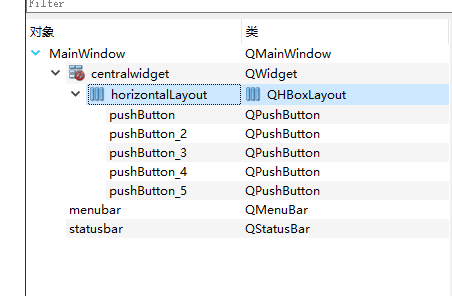
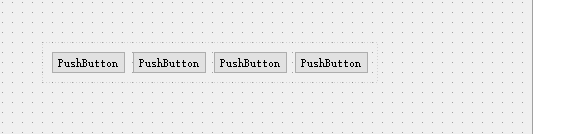
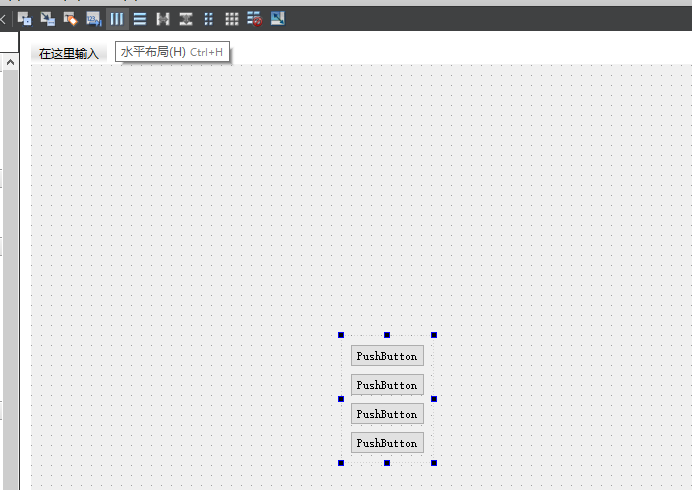
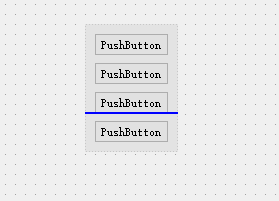
水平布局:


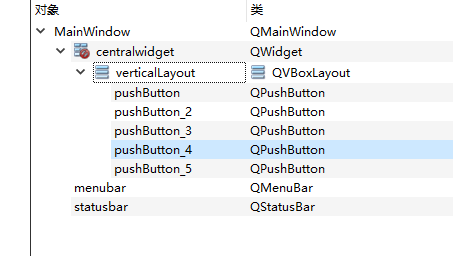
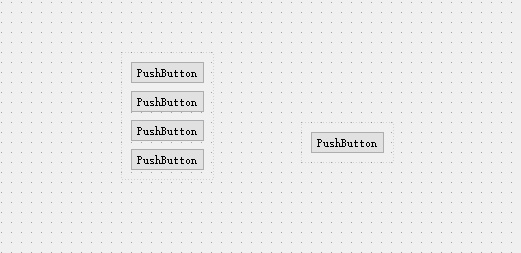
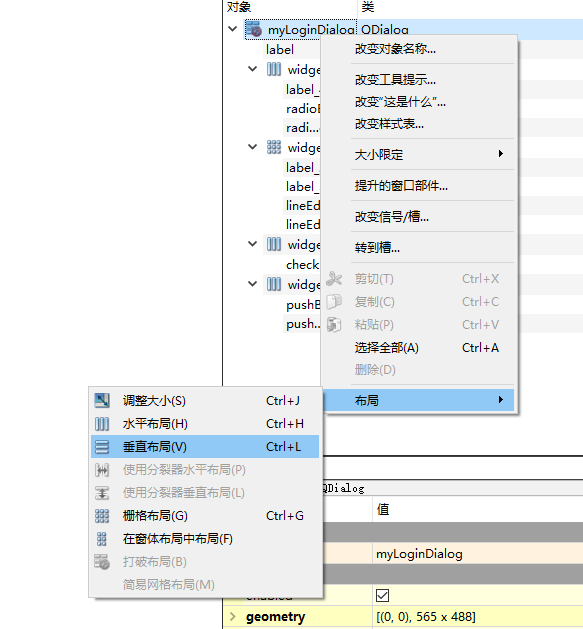
调整为垂直布局



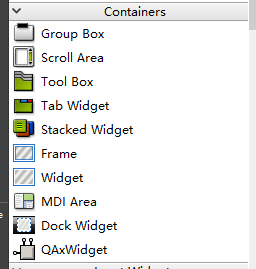
使用Widget控件完成窗口布局



将控件放进去


设置布局方式:


或者使用快捷键:

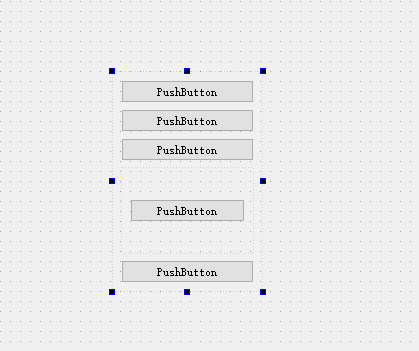
布局中嵌套布局
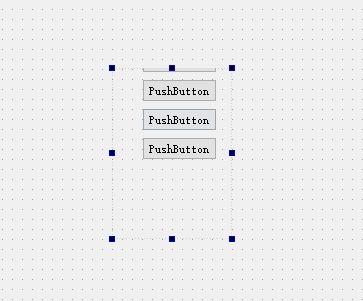
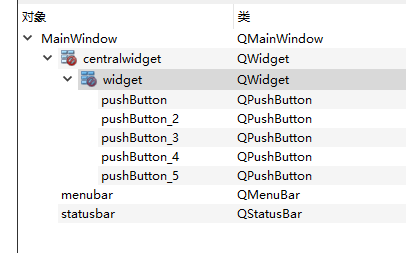
这里我使用的是Widget的方式


拖拽进去就行

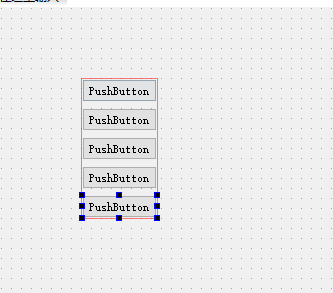
效果如下(如果看不到就放大一些)


或者对mainwindow设置一个布局方式

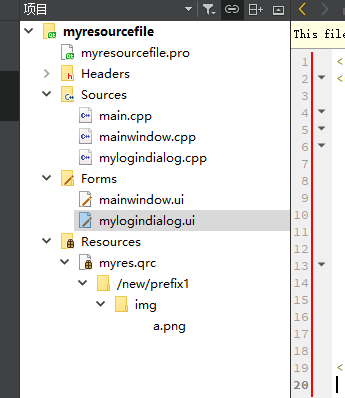
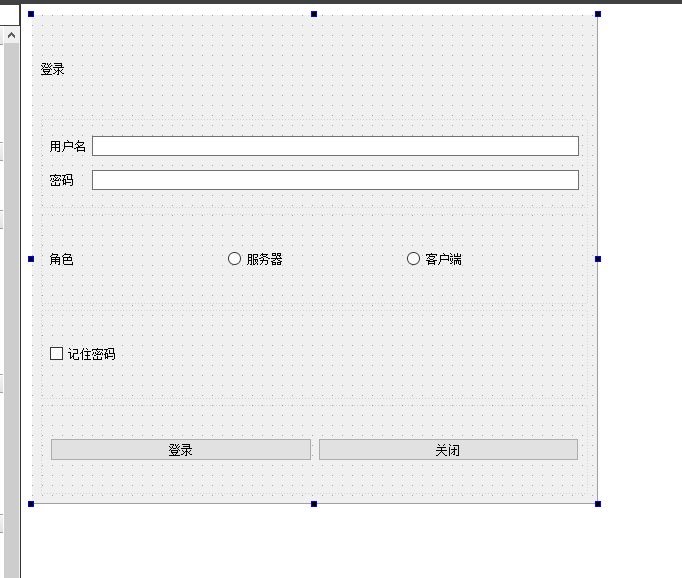
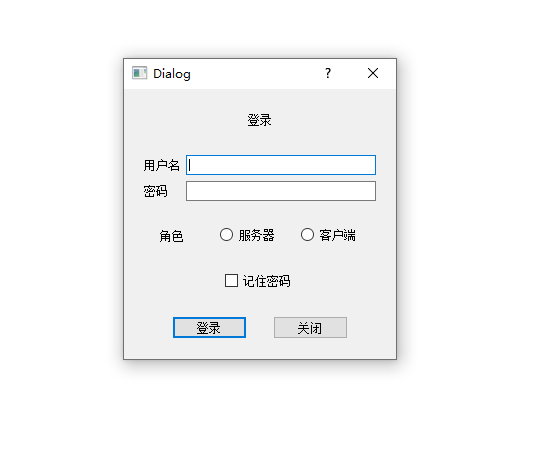
demo(制作登录页面)




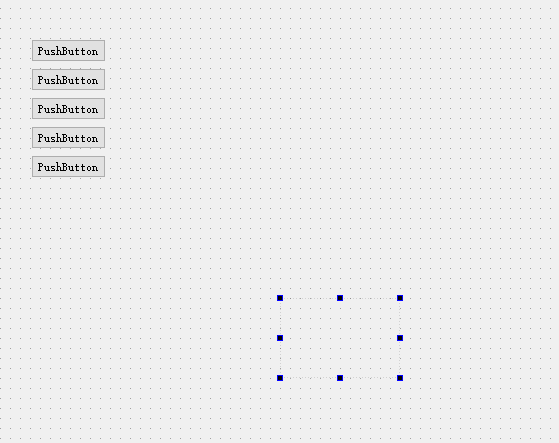
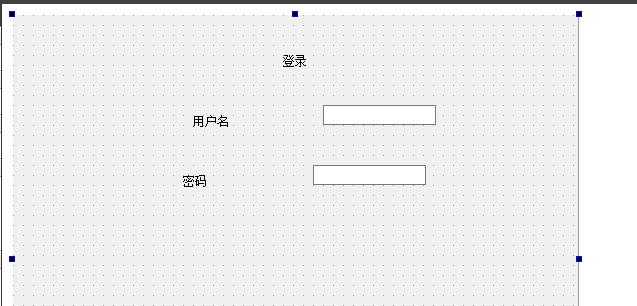
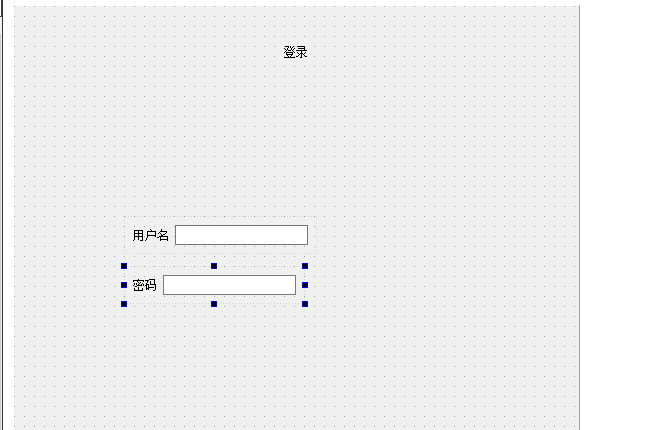
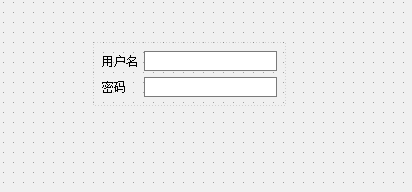
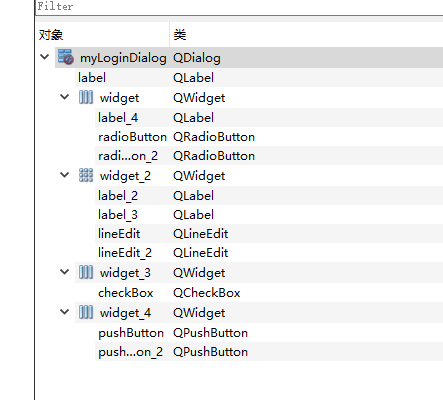
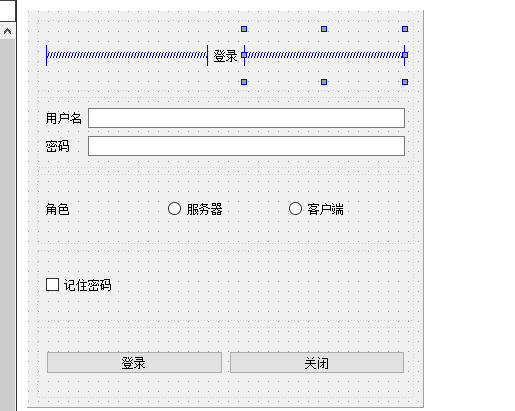
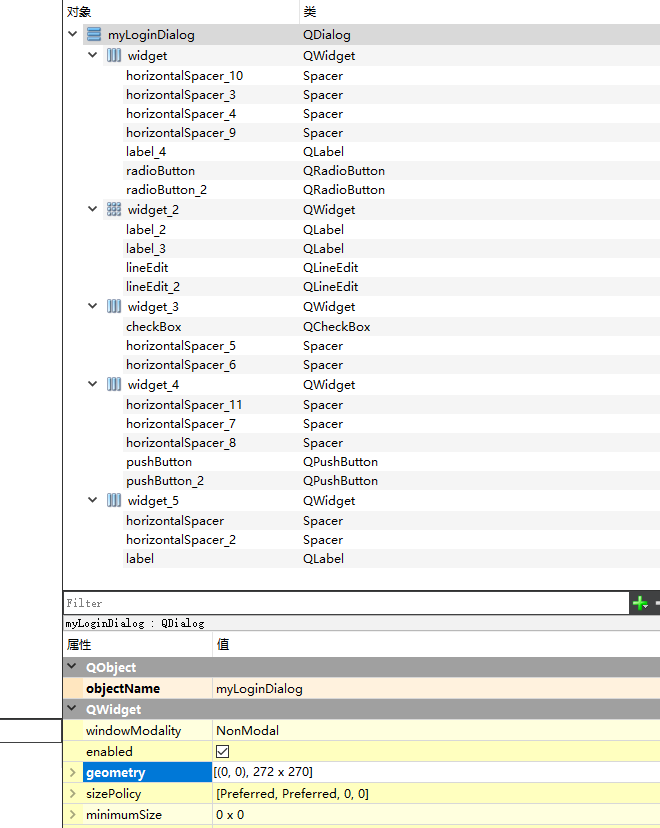
添加控件


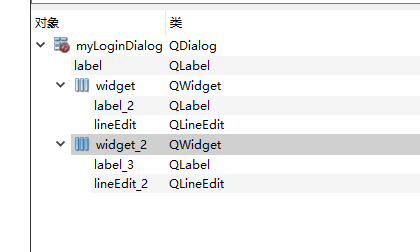
使用Widget做两个水平布局


看到文本编辑框左侧没有对齐
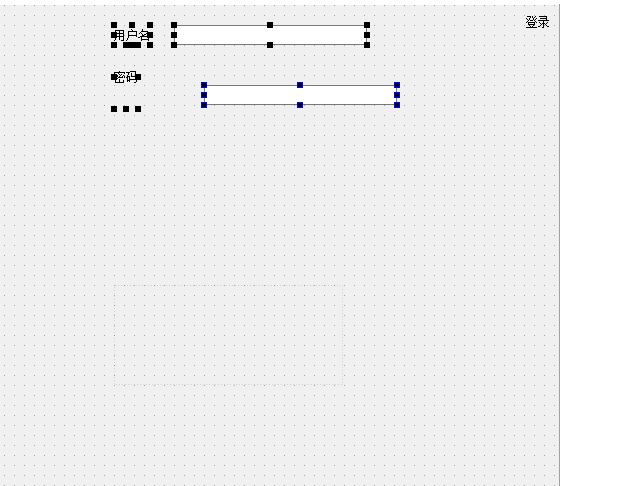
在添加一个Widget控件,使用网格布局


做一次网格布局


注意:添加的Widget不要调整大小,否则可能出现控件拖进去乱序的问题
继续添加控件

做一次布局

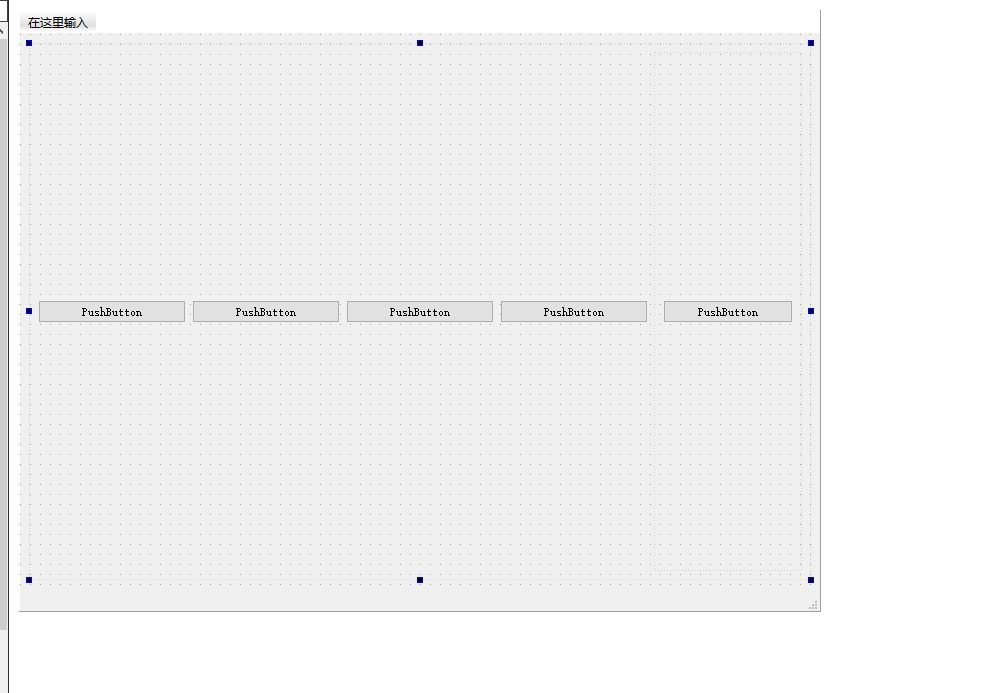
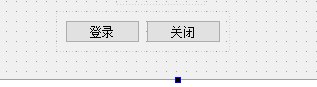
添加控件+做布局

添加控件+做布局


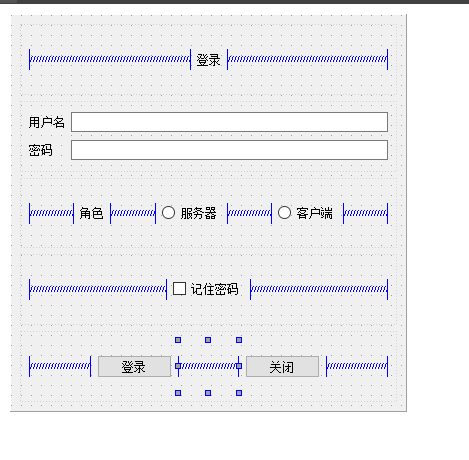
对5个水平布局做一个垂直布局


添加弹簧
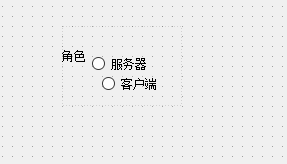
先添加一个widget
将标签添加进去,做一个水平布局



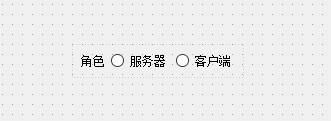
添加两个水平弹簧


同理,对下面的Widget中的控件添加弹簧


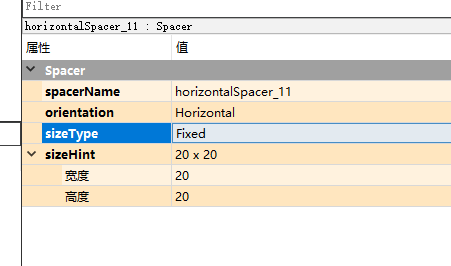
设置弹簧固定的长度:

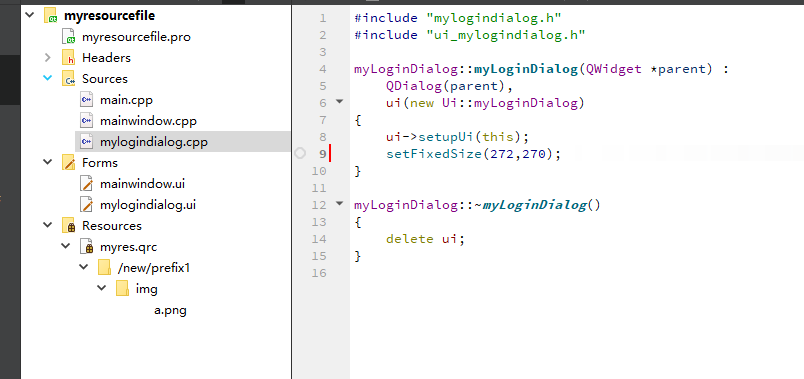
最后,在主窗口中调用登录页面窗口
(先固定一下尺寸)


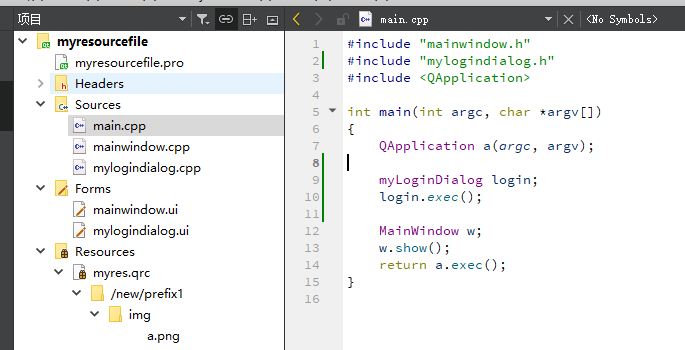
在主函数中,先调用登录窗口

#include "mainwindow.h"
#include "mylogindialog.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
myLoginDialog login;
login.exec();
MainWindow w;
w.show();
return a.exec();
}

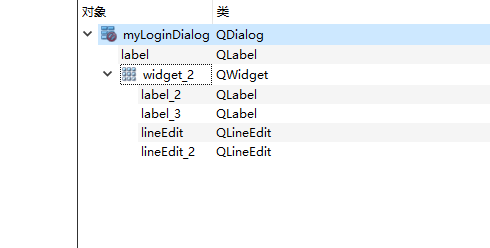
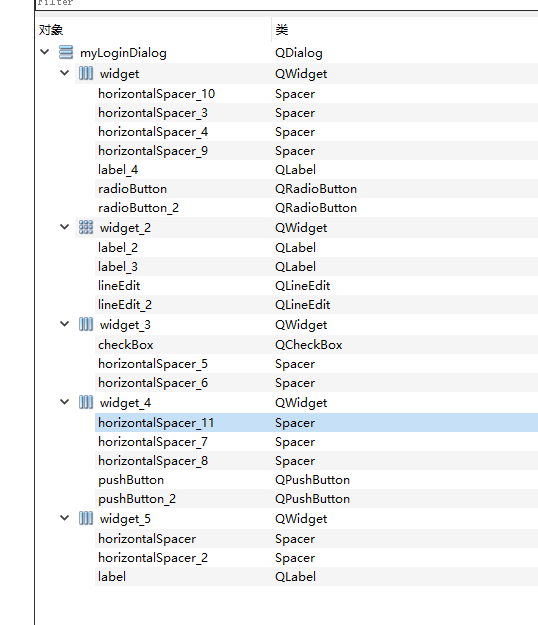
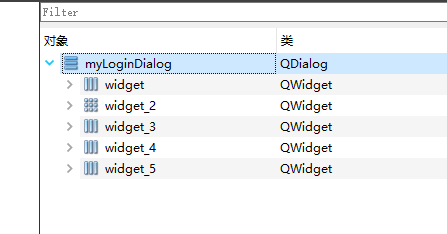
一个小tips

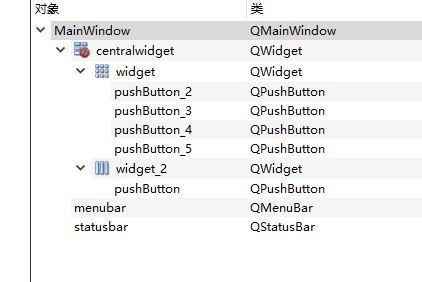
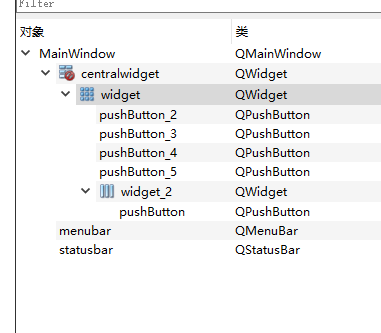
左侧图标很明显的显示了控件的布局方式
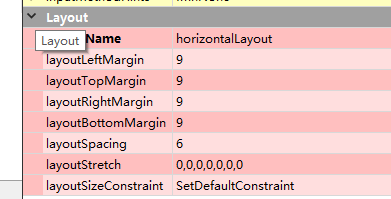
布局对应的属性为:

可以使用属性对布局再次微调






















 60
60











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








