Spring·基础入门篇(十七) SpringMVC响应数据和结果视图
1. 返回值分类
1.1 返回字符串
controller 方法返回字符串可以指定逻辑视图名,通过视图解析器解析为物理视图地址
//指定逻辑视图名,经过视图解析器解析为 jsp 物理路径:/WEB-INF/pages/success.jsp
@RequestMapping("/testReturnString")
public String testReturnString() {
System.out.println("AccountController 的 testReturnString 方法执行了。。。。");
return "success";
}
1.2 返回void
@RequestMapping("/testReturnVoid")
public void testReturnVoid(HttpServletRequest request,HttpServletResponse response)
throws Exception {
}
在 controller 方法形参上可以定义 request 和 response,使用 request 或 response 指定响应结果
- 使用 request 转向页面:
request.getRequestDispatcher("/WEB-INF/pages/success.jsp").forward(request,response);
- 以通过 response 页面重定向:
response.sendRedirect("testRetrunString")
- 通过 response 指定响应结果
response.setCharacterEncoding("utf-8");
response.setContentType("application/json;charset=utf-8");
response.getWriter().write("json 串");
1.3 返回ModelAndView
ModelAndView 是 SpringMVC 为我们提供的一个对象,该对象也可以用作控制器方法的返回值
- addObject

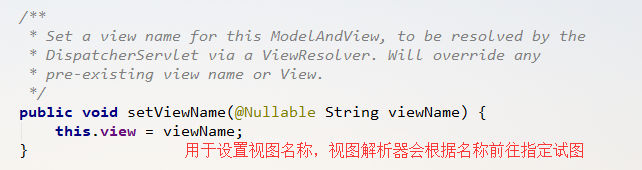
- setViewName

@RequestMapping("/testReturnModelAndView")
public ModelAndView testReturnModelAndView() {
ModelAndView mv = new ModelAndView();
mv.addObject("username", "张三");
mv.setViewName("success");
return mv;
}
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>执行成功</title>
</head>
<body>
执行成功!${requestScope.username}
</body>
</html>
运行结果:

我们在页面上上获取使用的是 requestScope.username 取的,所以返回 ModelAndView 类型时,浏览器跳转只能是请求转发。
2. 转发和重定向
2.1 forward 转换
controller 方法在提供了 String 类型的返回值之后,默认就是请求转发。我们也可以写成:
@RequestMapping("/testForward")
public String testForward() {
System.out.println("AccountController 的 testForward 方法执行了。。。。");
return "forward:/WEB-INF/pages/success.jsp";
}
需要注意的是,如果用了 formward:则路径必须写成实际视图 url,不能写逻辑视图
2.3 Redirect 重定向
@RequestMapping("/testRedirect")
public String testRedirect() {
System.out.println("AccountController 的 testRedirect 方法执行了。。。。");
return "redirect:testReturnModelAndView";
}
它相当于“response.sendRedirect(url)”。需要注意的是,如果是重定向到 jsp 页面,则 jsp 页面不能写在 WEB-INF 目录中,否则无法找到
3. 处理 AJAX 的和响应 JSON 数据
3.1 使用说明
@ResponseBody该注解用于将 Controller 的方法返回的对象,通过 HttpMessageConverter 接口转换为指定格式的数据如:json,xml 等,通过 Response 响应给客户端
3.2 使用@RequestBody注解把json的字符串转换成JavaBean的对象
json字符串和JavaBean对象互相转换的过程中,需要使用jackson的jar包
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.9.0</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-core</artifactId>
<version>2.9.0</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-annotations</artifactId>
<version>2.9.0</version>
</dependency>
jsp:
// 绑定点击事件
$("#btn").click(function(){
$.ajax({
url:"testJson",
contentType:"application/json;charset=UTF-8",
data:'{"provinceName":"湖南","cityName":"长沙"}',
dataType:"json",
type:"post"
});
});
<!-- 测试异步请求 -->
<input type="button" value="测试 ajax 请求 json 和响应 json" id="btn"/>
控制器:
@RequestMapping("/testJson")
public void testJson(@RequestBody Address address) {
System.out.println(address);
}
运行结果:

注意加上:<mvc:resources location="/js/" mapping="/js/**"/>,让拦截器不拦截 js静态文件
3.3 使用@ResponseBody 注解将 controller 方法返回对象转换为 json
jsp:
// 绑定点击事件
$("#btn").click(function(){
$.ajax({
url:"testReturnJson",
contentType:"application/json;charset=UTF-8",
data:'{"provinceName":"aa","cityName":"bb"}',
dataType:"json",
type:"post",
success:function(data){
alert(data.cityName);
}
});
});
<!-- 测试异步请求 -->
<input type="button" value="测试 ajax 请求 json 和响应 json" id="btn"/>
控制器:
@RequestMapping("/testReturnJson")
public @ResponseBody Address testReturnJson(@RequestBody Address address) {
System.out.println(address);
address.setProvinceName("湖南");
address.setCityName("长沙");
return address;
}
运行结果:

























 111
111











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








