2018.04.02
author:wills
在html的具有交互功能的标签,比如button标签,或者type为botton的input的标签,它们都可以绑定属性,onclick,当这个按钮被点击时就触发事件。下面是一个简单的网页上添加内容的html文档代码。
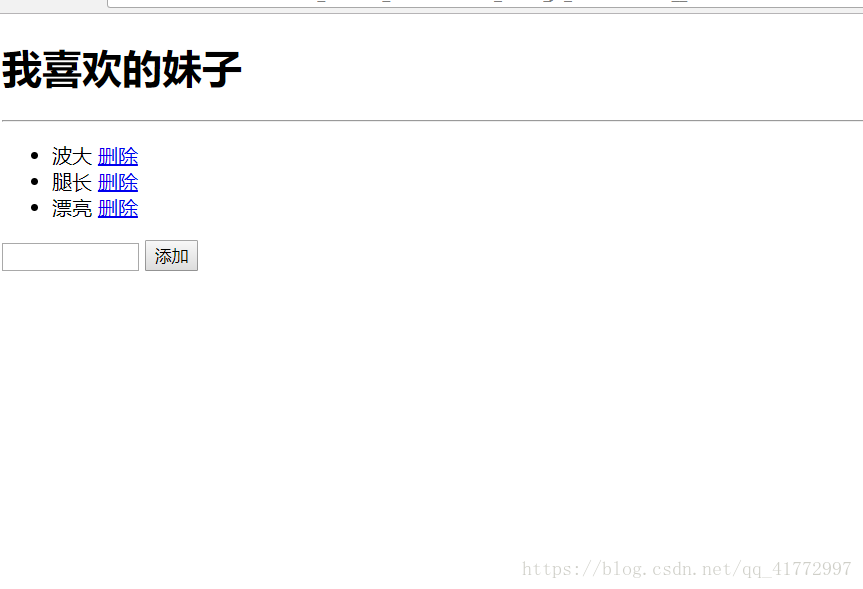
先看效果图,这是初始状态,

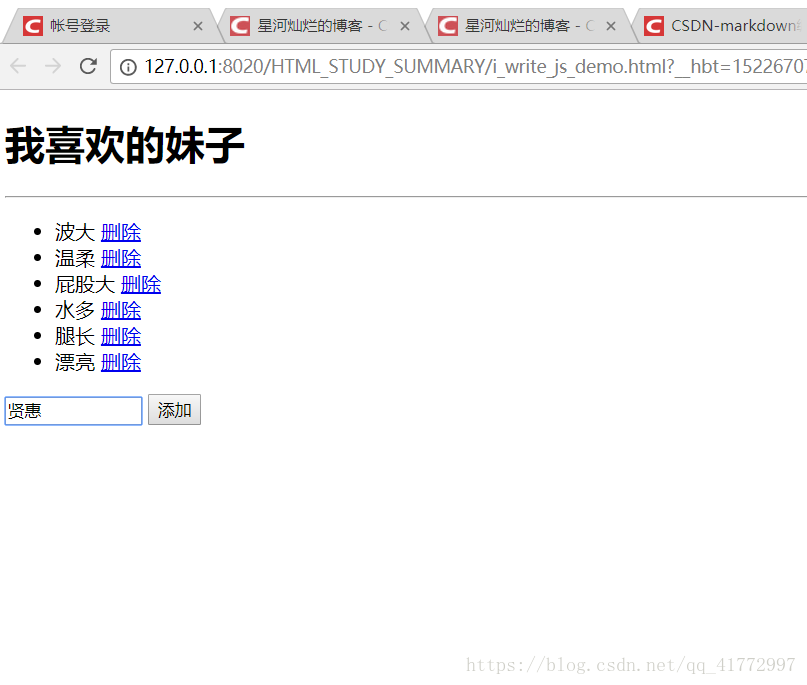
现在我往里面加如其它内容

这里我就向网页上添加了三个额外的内容
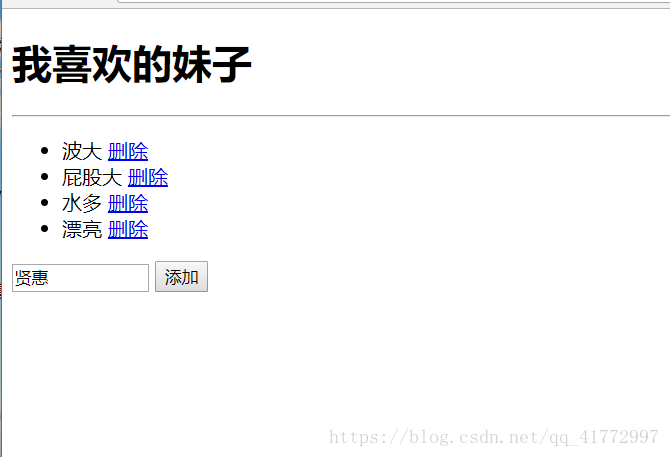
下面还可以点击删掉不想要的内容
这里我删掉了任意两项内容,那么这些功能是怎么实现的呢?下面看代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h1>我喜欢的妹子</h1>
<hr><!--一根水平直线-->
<!--这里先把界面的样子搭起来,示例代码就不写样式表了
a标签里面href写JavaScript:void(0)表示默认啥也不做-->
<ul id="girl">
<li








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








