Element UI 极简教程
本节主要介绍 Element UI 中的布局方式以及常用的 icon、Button、Link 组件
Layout 布局
通过基础的 24 栏划分,可以非常迅速便捷地创建布局。

通过 <el-row> 和 <el-col> 组件,并通过 col 组件的 span 属性就可以自由地组合布局。如下代码表示将 24 栏按照等大小划分成 3 个栏。
<el-row>
<el-col :span="8"></el-col>
<el-col :span="8"></el-col>
<el-col :span="8"></el-col>
</el-row>
Row 组件提供了 gutter 属性来指定每一栏之间的间隔,默认间隔为 0。

<el-row :gutter="20">
<el-col :span="6"></el-col>
<el-col :span="6"></el-col>
<el-col :span="6"></el-col>
<el-col :span="6"></el-col>
</el-row>
可以通过基础的 1/24 分栏扩展组合形成较为复杂的混合布局。
分栏偏移:支持偏移指定的栏数。

<el-row :gutter="20">
<el-col :span="6"></el-col>
<el-col :span="6" :offset="6"></div></el-col>
</el-row>
<el-row :gutter="20">
<el-col :span="6" :offset="6"></el-col>
<el-col :span="6" :offset="6"></el-col>
</el-row>
对齐方式:通过 flex 布局来对分栏进行灵活对齐,将 row 组件的 type 属性赋值为 flex,可以启用 flex 布局,并可以通过 justify 属性来指定对齐方式 center、end、space-between、space-around,其中的值来定义子元素的排版方式。

<el-row type="flex" class="row-bg" justify="center">
<el-col :span="6"></el-col>
<el-col :span="6"></el-col>
<el-col :span="6"></el-col>
</el-row>
<el-row type="flex" class="row-bg" justify="end">
<el-col :span="6"></el-col>
<el-col :span="6"></div></el-col>
<el-col :span="6"></div></el-col>
</el-row>
<el-row type="flex" class="row-bg" justify="space-between">
<el-col :span="6"></el-col>
<el-col :span="6"></div></el-col>
<el-col :span="6"></el-col>
</el-row>
响应式布局
参照了 Bootstrap 的响应式设计,预设了五个响应尺寸:xs、sm、md、lg 和 xl,即在不同的屏幕尺寸下自动适配。参考代码如下:
<el-row :gutter="10">
<el-col :xs="8" :sm="6" :md="4" :lg="3" :xl="1"></el-col>
<el-col :xs="4" :sm="6" :md="8" :lg="9" :xl="11"></el-col>
<el-col :xs="4" :sm="6" :md="8" :lg="9" :xl="11"></el-col>
<el-col :xs="8" :sm="6" :md="4" :lg="3" :xl="1"></el-col>
</el-row>
Container 布局容器
用于布局的容器组件,方便快速搭建页面的基本结构:
-
<el-container>:外层容器。 -
<el-header>:顶栏容器。 -
<el-aside>:侧边栏容器。 -
<el-main>:主要区域容器。 -
<el-footer>:底栏容器。
常用页面布局:

<el-container>
<el-header>Header</el-header>
<el-main>Main</el-main>
<el-footer>Footer</el-footer>
</el-container>

<el-container>
<el-header>Header</el-header>
<el-container>
<el-aside width="200px">Aside</el-aside>
<el-main>Main</el-main>
</el-container>
</el-container>

<el-container>
<el-aside width="200px">Aside</el-aside>
<el-container>
<el-header>Header</el-header>
<el-main>Main</el-main>
<el-footer>Footer</el-footer>
</el-container>
</el-container>
这几种布局容器了解即可,侧边导航栏和头部容器都有响应的组件使用。
Icon 图标
Element UI 的 Icon 组件提供了一套常用的图标集合,直接使用 <i></i> 标签结合 class 来使用即可:<i class="el-icon-iconName"></li>,其中 el-icon-iconName 为官方文档定义的图标名称。

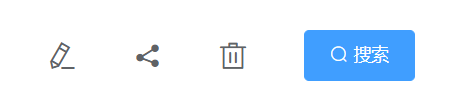
<i class="el-icon-edit"></i>
<i class="el-icon-share"></i>
<i class="el-icon-delete"></i>
<el-button type="primary" icon="el-icon-search">搜索</el-button>
Button 按钮
Button 按钮是 Element UI 提供的一组常用操作按钮组件,直接使用封装好的 el-button 按钮即可,如:<el-button>按钮</el-button>,同时可以使用 type、plain、round、circle 等属性对按钮进行修饰。
其中 type 为按钮样式,可选值包括 primary、success、info、warning、danger,使用方式如下所示,代码为:
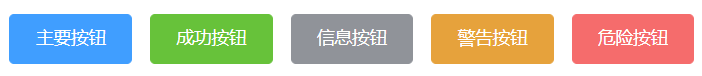
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
效果图:

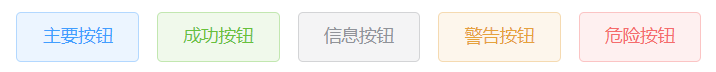
plain 可以去掉按钮的背景颜色,使用方式如下所示,代码为:
<el-button type="primary" plain>主要按钮</el-button>
<el-button type="success" plain>成功按钮</el-button>
<el-button type="info" plain>信息按钮</el-button>
<el-button type="warning" plain>警告按钮</el-button>
<el-button type="danger" plain>危险按钮</el-button>
效果图:

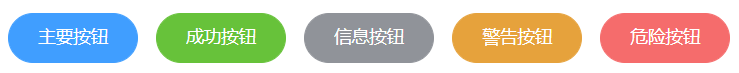
round 的作用是给按钮设置圆角,代码为:
<el-button type="primary" round>主要按钮</el-button>
<el-button type="success" round>成功按钮</el-button>
<el-button type="info" round>信息按钮</el-button>
<el-button type="warning" round>警告按钮</el-button>
<el-button type="danger" round>危险按钮</el-button>
效果图:

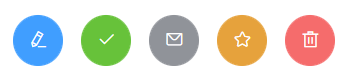
cicle 的作用是设置圆形按钮,代码为:
<el-button type="primary" icon="el-icon-edit" circle></el-button>
<el-button type="success" icon="el-icon-check" circle></el-button>
<el-button type="info" icon="el-icon-message" circle></el-button>
<el-button type="warning" icon="el-icon-star-off" circle></el-button>
<el-button type="danger" icon="el-icon-delete" circle></el-button>
同时 Button 还可以结合 Icon 来使用,把图标嵌入到按钮中,使用方式非常简单,直接给 el-button 标签添加 icon 属性即可。
效果图:

禁用状态
可以通过 disabled 来设置按钮的可用或不可用状态,代码为:
<el-button type="primary" disabled>主要按钮</el-button>

图标按钮
带图标的按钮可增强识别度或节省空间,代码为:
<el-button type="primary" icon="el-icon-search">搜索</el-button>
<el-button type="primary">上传<i class="el-icon-upload el-icon--right"></i></el-button>

加载中
leading 属性可以给按钮设置 “加载中” 的效果,比如点击按钮之后显示加载中,3 秒之后加载完毕,这里可以结合点击事件和定时器来完成,代码如下所示:
<template>
<div id="app">
<el-button type="primary" icon="el-icon-phone" @click="test()" :loading="loading"></el-button>
<el-button type="primary" icon="el-icon-search">搜索</el-button>
</div>
</template>
<script>
export default {
data(){
return{
loading:false
}
},
methods:{
test(){
this.loading = true;
setTimeout( () => {
this.loading = false;
}, 3000
)
}
}
}
</script>
不同尺寸
size 属性可以用来设置按钮的大小,可选的值包括:medium、small、mini,代码如下:
<el-row>
<el-button type="success" plain="true">默认按钮</el-button>
<el-button type="success" size="medium" plain="true">中等按钮</el-button>
<el-button type="success" size="small" plain="true">小型按钮</el-button>
<el-button type="success" size="mini" plain="true">超小按钮</el-button>
</el-row>

Link 文字链接
Element UI 的 Link 组件可以完成文字超链接,使用 el-link 标签来实现,代码如下:
<el-link type="primary" href="https://element.eleme.cn/#/zh-CN/component/link" target="_blank">Element UI</el-link>
- type:文字链接的颜色属性,包括:primary、success、warning、danger 和 info;
- href:链接的地址信息;
- target:
_blank表示浏览器新页面中打开;
和 Button 的用法相似,Link 可以使用 disabled 属性来设置超链接不可用状态,代码如下所示:
<el-link href="https://element.eleme.cn/#/zh-CN/component/link" disabled>Element UI</el-link>
使用 underline 属性来设置下划线,代码如下所示:
<div>
<el-link :underline="false">无下划线</el-link>
<el-link>有下划线</el-link>
</div>
带图标的文字链接可增强辨识度

<div>
<el-link icon="el-icon-edit">编辑</el-link>
<el-link>查看<i class="el-icon-view el-icon--right"></i></el-link>
</div>
这部分 Vue + Element UI 相关组件和布局方式的学习参考来源于官方文档,学习整理的目的也是方便自己自查。






















 2547
2547











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








