配置全局变量直接调用函数
目的
想要在项目中使用defs.utills.getFunction()的方式,直接调用我们的函数,不再使用import 的方式进行导入,直接在工程化上做手脚进行自动导入解决。
过程
-
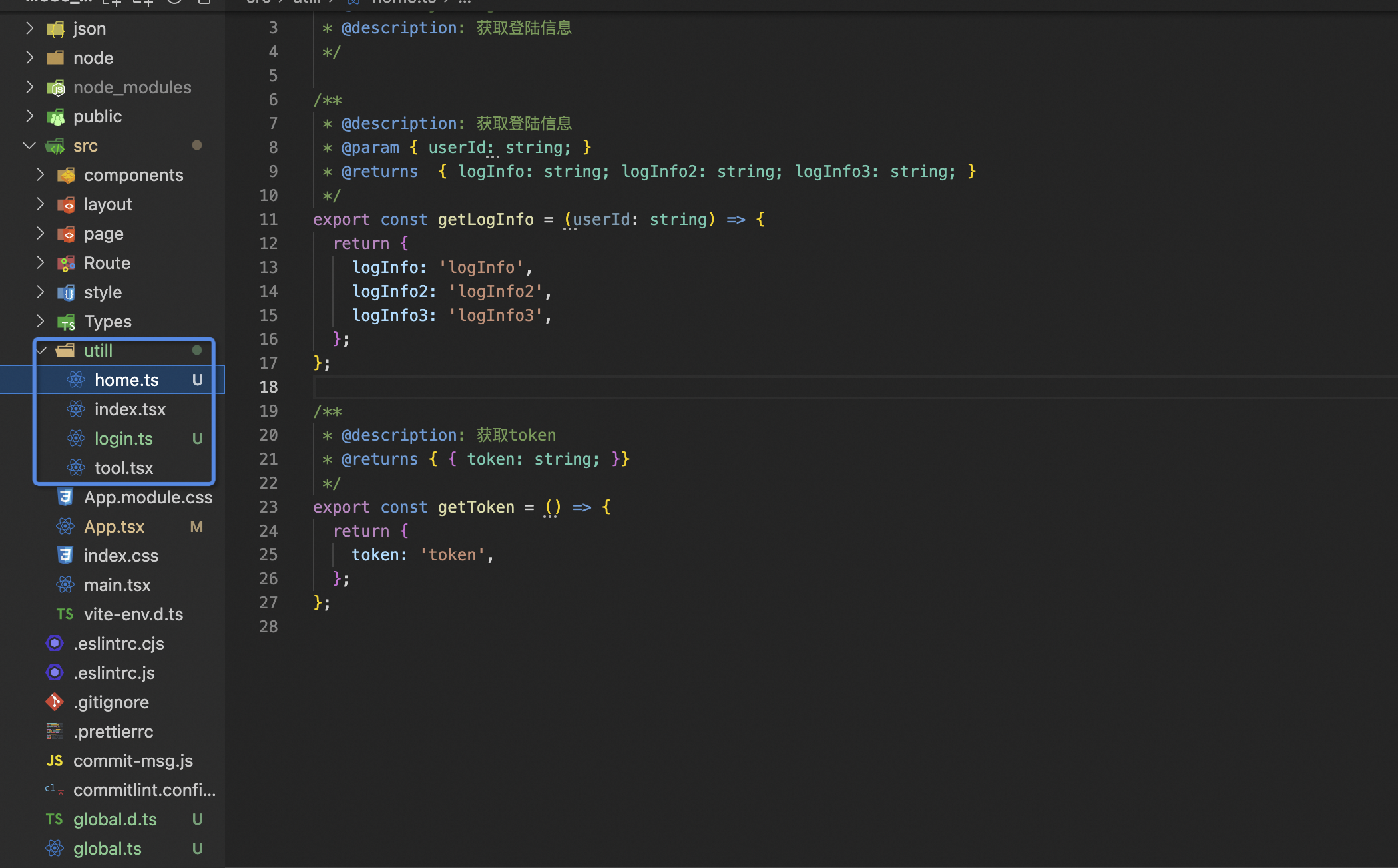
- 首先我们在我们的项目框架src/目录下定义一个全局的utill文件,这个我们可以分类型创建文件夹、完善文件夹里的函数定义,如下结构:

- 首先我们在我们的项目框架src/目录下定义一个全局的utill文件,这个我们可以分类型创建文件夹、完善文件夹里的函数定义,如下结构:
-
- 我们可以使用node脚本来读取这个utill文件结构,生成如下结构的内容,写入我们根目录下的
global.ts文件中import * as home from './src/utill/home'; import * as login from './src/utill/login'; const Defs = { home, login, }; export default Defs;
- 我们可以使用node脚本来读取这个utill文件结构,生成如下结构的内容,写入我们根目录下的
-
- 我们需要在根目录中定义
global.d.ts定义全局ts类型的文件import Defs from './global'; declare global { const Def: typeof Defs; }
- 我们需要在根目录中定义
-
-
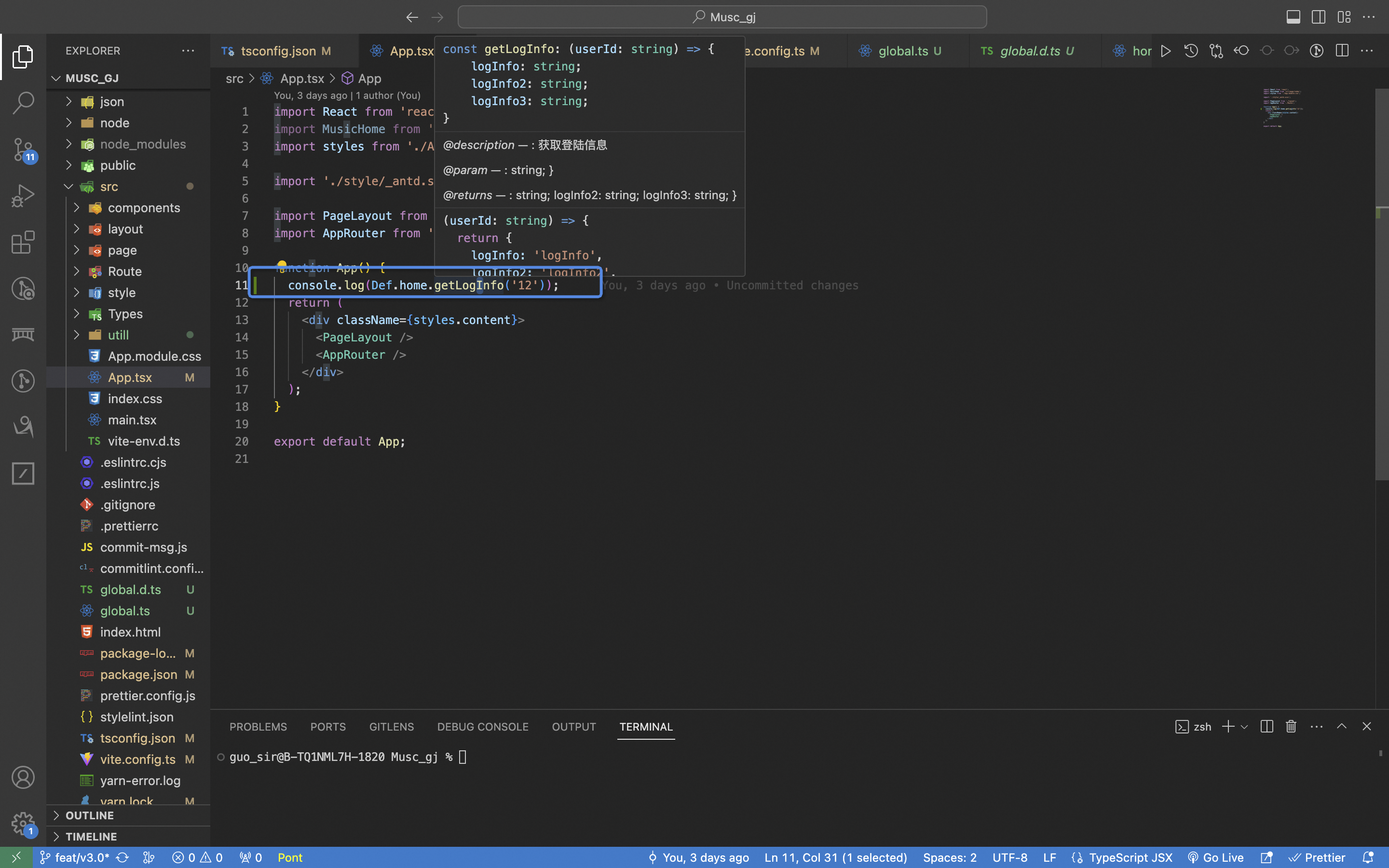
接下来我们就可以在项目中使用我们的定义的全局变量了

-
-
- 我们可以看到我们的ts已经提示这个方法的使用方式了,此时此刻我们会发现我们的项目报错,因为本质上我们是没有引入这个函数的,因此我们需要通过vite插件见我们这个形式的代码转化为原始的调用方式
import function form 'src/utills/login的形式
- 我们可以看到我们的ts已经提示这个方法的使用方式了,此时此刻我们会发现我们的项目报错,因为本质上我们是没有引入这个函数的,因此我们需要通过vite插件见我们这个形式的代码转化为原始的调用方式
-
- vite插件
// vite-plugin-replace-def.js
import MagicString from 'magic-string';
export default function replaceDef() {
return {
name: 'vite-plugin-replace-def',
transform(code, id) {
if (id.endsWith('.tsx')) {
const s = new MagicString(code);
const importStatements = new Set();
// 匹配 Def.[module].[function] 的模式
const pattern = /Def\.(\w+)\.(\w+)/g;
let match;
while ((match = pattern.exec(code)) !== null) {
const [, module, func] = match;
const importPath = `src/utill/${module}`;
// 替换调用方式
s.overwrite(match.index, match.index + match[0].length, func);
// 添加 import 语句到集合中(避免重复)
importStatements.add(`import { ${func} } from '${importPath}';\n`);
}
// 将所有 import 语句添加到文件顶部
importStatements.forEach(importStatement => {
s.prepend(importStatement);
});
return {
code: s.toString(),
map: s.generateMap({ hires: true }),
};
}
return null;
},
};
}
-
- 在我们vite配置中添加这个插件
vite-config.ts
import { resolve } from 'path';
import codeFinder from '@ali/vite-plugin-code-find';
import react from '@vitejs/plugin-react';
import reactRefresh from '@vitejs/plugin-react-refresh';
import { defineConfig } from 'vite';
import closePortPlugin from './config/vitePlugin/vite-plugin-close-port';
import replaceDef from './config/vitePlugin/vite-plugin-replace-def';
// https://vitejs.dev/config/
export default defineConfig({
clearScreen: false,
plugins: [closePortPlugin() as any, react(), reactRefresh(), codeFinder(), replaceDef()],
resolve: {
/* 别名配置 */
alias: {
src: resolve(__dirname, './src'),
'@': resolve(__dirname, './src'),
},
},
server: {
host: '127.0.0.1',
port: 3001,
strictPort: true,
open: true,
hmr: {
overlay: false,
},
/* 当我开启之后 我的learn-redux项目中可以请求 fals则不可以 出现cors */
cors: true,
proxy: {
'/localApi': {
target: 'https://www.fangpi.net/',
changeOrigin: true,
rewrite: path => path.replace(/^\/localApi/, ''),
},
'/localCdn': {
target: 'https://sy-sycdn.kuwo.cn/',
changeOrigin: true,
rewrite: path => path.replace(/^\/localCdn/, ''),
},
'/api': {
target: 'http://127.0.0.1:3000',
changeOrigin: true,
rewrite: path => path.replace(/^\/api/, ''),
},
'/imgApi': {
target: 'https://image.baidu.com',
changeOrigin: true,
rewrite: path => path.replace(/^\/imgApi/, ''),
},
},
/* 当我设置为允许我的learn-redux项目中的id+端口之后 就可以访问 不添加就出现cors */
// headers: { "Access-Control-Allow-Origin": "http://127.0.0.1:8000" },
},
build: {
outDir: 'ts-super-web', // 生成输出的根目录。如果该目录存在,则会在生成之前将其删除。 默认文件夹名称为dist
target: 'esnext',
terserOptions: {
compress: {
drop_console: true, // 生产环境去掉控制台 console
drop_debugger: true, // 生产环境去掉控制台 debugger 默认就是true
dead_code: true, // 删除无法访问的代码 默认就是true
},
},
chunkSizeWarningLimit: 2000, // 调整区块大小警告限制
},
publicDir: './entry',
});
ok 开发环可以正常运行了,我们生产环境也需要这样处理一下!才可~





















 3229
3229











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










