小白学习js的这段时间经验总结:在练习进行增加和删除的案例时,遇到的问题:
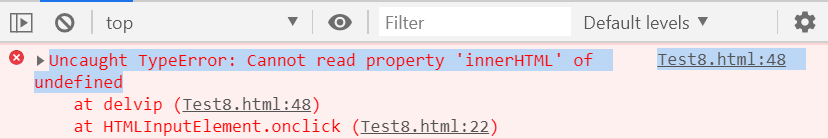
在进行删除我们输入的会员名字时,虽然可以实现该功能,但是在浏览器端会报错,如下图:

进行寻找问题的所在:得出的结论为:代码方面并没有错误,原因就在于innerHTML的使用方面,之所以报错的原因是在页面数据还没有加载出来前,innerHTML就已经执行了。这里就涉及到后面的jQuery的知识了,现在还处于初级阶段的朋友,可以在这里做一个记号,学到后面再来往前研究这些问题
function delvip() {
var del = document.getElementById('ID').value;
var ul2 = document.getElementById('vip');
var li2 = document.getElementsByTagName('li');
for (var i = 0; i <= li2.length; i++) {
var li3 = li2[i].innerHTML;
if (li3.indexOf(del) != -1) {
ul2.removeChild(li2[i]);
}
}





















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








