概念
ES6规定,如果一个对象具有知名符号属性Symbol.iterator,并且属性值是一个迭代器创建函数,那么这个对象是可迭代的(iterable)
可迭代对象
var obj = {
a:1,
b:2,
[Symbol.iterator](){
const keys = Object.keys(this);
let i = 0;
return {
next:()=>{
const propName = keys[i];
const propValue = this[propName];
const result = {
value : {
propName,
propValue
},
done:i >= keys.length
}
i++;
return result;
}
}
}
}
for of循环
for of循环用于遍历可迭代对象,格式如下
for (const item of iterable){
//item:每次迭代得到的数据
//iterable:可迭代对象
}
例子
1.自己创建可迭代对象
var obj = {
a:1,
b:2,
[Symbol.iterator](){
const keys = Object.keys(this);
let i = 0;
return {
next:()=>{
const propName = keys[i];
const propValue = this[propName];
const result = {
value : {
propName,
propValue
},
done:i >= keys.length
}
i++;
return result;
}
}
}
}
for(const item of obj){
console.log(item);
}

2.数组也是个可迭代对象
const arr = [];
console.log(arr);

这样我们就可以很方便的获得一个迭代器
const arr = [1, 2, 3, 4, 5];
const iterator = arr[Symbol.iterator]();
let result = iterator.next();
while(!result.done){
const item = result.value;
console.log(item);
result = iterator.next();
}

补充
展开运算符可以作用于可迭代对象,可以轻松的将可迭代对象转换为数组
var obj = {
a:1,
b:2,
[Symbol.iterator](){
const keys = Object.keys(this);
let i = 0;
return {
next:()=>{
const propName = keys[i];
const propValue = this[propName];
const result = {
value : {
propName,
propValue
},
done:i >= keys.length
}
i++;
return result;
}
}
}
}
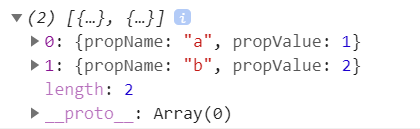
const arr = [...obj];
console.log(arr);























 335
335











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








