过滤器 filter
转换格式,过滤器就是一个函数,传入值返回处理后的值。
过滤器只能用在 插值表达式和 v-bind 表达式。
语法
/* 全局过滤器 */
Vue.filter("过滤器名称", 值 => {
return "返回处理后的值"
});
/* 局部过滤器 */
filters: {过滤器名称: (值) => {
return "返回处理后的值"
}};
全局过滤器要写在 main.js 中。
Vue.filter("toUp", => {
return ''
})
局部过滤器
msg | reverseFilter():msg 作为实参传给 reverseFilter()
(‘|’) 作为第二个实参传给 reverseFilter()
<template>
<div>
<p>{{ msg | reverseFilter('|') }}</p>
<p :title="msg | toUp()">鼠标悬停:{{msg}}</p>
</div>
</template>
<script>
export default {
// 数据
data () {
return {
msg: "Hello World",
}
},
// 过滤器
filters: {
reverseFilter (str, s) {
return str.split('').reverse().join('s');
},
toUp (str) {
return str.toUpperCase();
}
}
}
</script>
传参和多过滤器
可同时使用多个过滤器,或者给过滤器传参。
语法
过滤器传参:vue变量 | 过滤器(实参)
多个过滤器:vue变量 | 过滤器1 | 过滤器2
反转字符串 + 转大写
<template>
<div>
<p>{{ msg | reverseFilter() | toUp() }}</p>
<p :title="msg | toUp()">鼠标悬停:{{msg}}</p>
</div>
</template>
<script>
export default {
// 数据
data () {
return {
msg: "Hello World",
}
},
// 过滤器
filters: {
reverseFilter (str) {
return str.split('').reverse().join('');
},
toUp (str) {
return str.toUpperCase();
}
}
}
</script>
过滤器可以传参,还可以对某个过滤器结果,后面在使用一个过滤器。
moment 模块(时间格式化)
moment 官网文档:http://momentjs.cn/docs/#/displaying
-
安装 moment 处理时间第三方模块
yarn add moment -D -
定义过滤器,把时间格式化
<template> <div> <!-- 未转换的时间格式 --> <p>{{time}}</p> <!-- 转换后的时间格式 --> <p>{{time | formatDate()}}</p> </div> </template> <script> // 导入 moment import moment from 'moment' export default { // 数据 data () { return { time: new Date(), } }, // 过滤器 filters: { formatDate (date) { return moment(date).format('YYYY-MM-DD'); } } } </script>
computed 计算属性
当变量的值,需要通过计算得到,可以使用 computed。
注意:
data() 中的变量不能和 computed 中的变量名重复。
语法
这种写法相当于触发了 get() 方法,详细看完整写法。
computed: {
变量名 () {
return 返回值;
},
}
<template>
<div>
{{num}}
</div>
</template>
<script>
export default {
// 数据
data () {
return {
a: 10,
b: 20
}
},
// 计算属性
computed: {
num () {
return this.a + this.b;
}
}
}
</script>
计算属性 - 缓存
计算属性,基于依赖项的值进行缓存,依赖的变量不变,都直接从缓存取结果。
- 简单理解:同一方法只调用一遍,再次调用方法时,则从缓存中读取结果。
好处:
- 带缓存。
- 依赖项不变,直接从缓存读取。
- 依赖项改变,函数自动执行,并重新缓存。
计算属性 - 完整写法
计算属性也是变量,如果想要直接赋值,需要使用完整写法。
set:写,get:读
语法
computed: {
"属性名": {
set(值) {
},
get() {
return "值";
}
}
}
案例:全选反选
<template>
<div>
<span>全选:</span>
<input type="checkbox" v-model="isAll" />
<button @click="invert">反选</button>
<ul>
<li v-for="v in arr" :key="v">
<input type="checkbox" v-model="v.c" />
<span>{{v.name}}</span>
</li>
</ul>
</div>
</template>
<script>
export default {
// 数据
data () {
return {
arr: [
{ name: "猪八戒", c: false, },
{ name: "孙悟空", c: false, },
{ name: "唐僧", c: false, },
{ name: "白龙马", c: false, }
]
}
},
// 方法
methods: {
// 反选影响单选
invert () {
this.arr.forEach(item => item.c = !item.c);
}
},
// 计算属性
computed: {
/* 全选按钮 */
isAll: {
set (val) {
// 全选影响单选
this.arr.forEach((item) => item.c = val);
},
get () {
// 单选影响全选
return this.arr.every((item) => item.c);
}
},
}
}
</script>
侦听器 watch
监听 data / computed 属性值的改变。
语法
newVal:最新的值,oldVal:上一次的值。
watch: {
"被监听的属性名": (newVal, oldVal) {
}
}
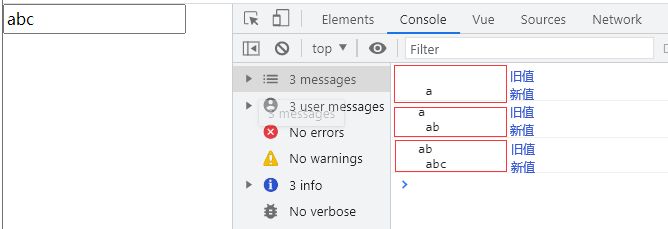
监听基本类型
<template>
<div>
<input type="text" v-model="name">
</div>
</template>
<script>
export default {
// 数据
data () {
return {
name: ''
}
},
// 监听器
watch: {
name (newVal, oldVal) {
console.log(oldVal, "\n", newVal);
}
}
}
</script>

监听复杂类型
语法
immediate立即侦听,deep深度侦听,handler固定方法触发。
watch: {
"要侦听的属性名": {
immediate: true, // 立即执行
deep: true, // 深度侦听复杂类型内变化
handler (newVal, oldVal) {
}
}
}
数据缓存 - 使数据持久化存储
-
本地存储
localStorage.setItem("new",JSON.Stringify(old));

























 1192
1192











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










