JavaScript调用阿里云天气查询API实现过程
最近闲来无聊,玩了一下Hbuilder,做了一个手机APP,主要功能为调用阿里云天气API,并且在app界面展示出来。不巧阿里云只给出了cure,php,java,python等语言的调用例程,就是没有JS的实现方法,而且这方面的资料又好少,没办法,只能自己爬坑了。下面的我使用JS实现的调用方法,有需要可以参考。
先简单说一下流程,你要用人家的api,当然需要别人同意,那你得注册,购买api产品(购买测试版不要钱),然后阿里云就给你一个appcode,你就可以使用这个‘令牌’为所欲为了。最后就是js实现调用,然后展示就over了。
第一步:进入官网
阿里云官网:https://www.aliyun.com/?utm_content=se_1000301910
第二步:注册

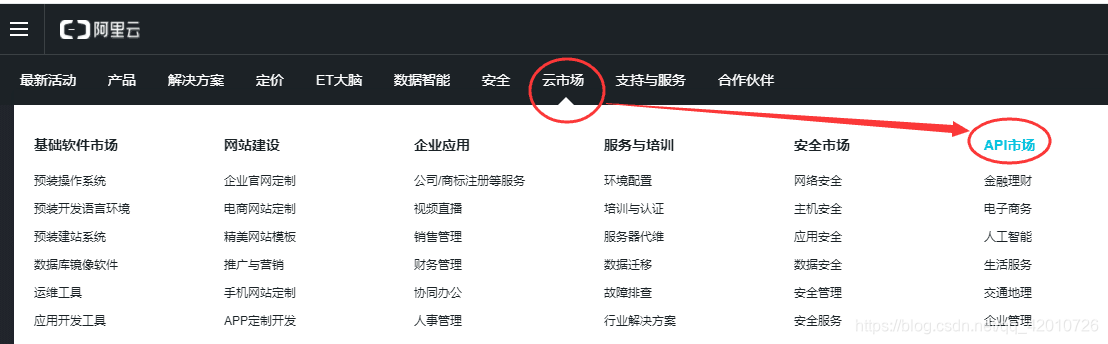
第三步:进入云市场- ->API市场- ->天气查询

第四步:选购产品(以三个为例)- ->结算


第五步:获取API调用地址以其一些请求参数(在付款页面下方有)
注意图中指定的基本信息,后面会用到,我以第三个api接口为例来进行演示,包括api地址,请求方式,返回类型,api调用所使用的认证方式以及一些请求参数(area和areaid必须选其一)。认证方式中的appcode怎么来?请看第六步。

第六步:获取APPCODE
进入控制台- ->云产品与服务- ->云产品
如果你购买成功的话,阿里云会自动为你创建一个app,你只需要复制使用appcode就ok。

获取到appcode,后面要用来作为身份认证

第七步:使用js实现api调用(最关键也最有意思)
下方是我进行测试的代码(代码有了,我相信大家知道怎么运行)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>阿里云API测试</title>
<script type="text/javascript" src="js/jquery-3.3.1.min.js" ></script>
</head>
<body>
<header>阿里云API测试</header>
<div id="data">
</div>
<script>
//我使用Ajax方式请求,需要引入jquery
$.ajax({
type:"get",//这里的请求方式与前面所说的请求方式一样
url:'http://saweather.market.alicloudapi.com/day15',//url就是api请求接口
data:{
'area':'福州' //传入参数:area获取areaid必须选一个
},
beforeSend:function(request){ //向接口发送身份认证
request.setRequestHeader("Authorization","APPCODE "+"你的appcode");//注意这里APPCODE后面有一个空格,不能删掉
},
dataType:"json",//请求返回数据格式
success: function (data) {
console.log(data);
},
error:function(e){
console.log(e.message);
}
})
</script>
</body>
</html>
这是我在浏览器中测试的结果,你可以自己建一个文本文件,把代码拷贝进去,然后将文件后缀名改为 .html,然后在浏览器中运行,打开控制台就可以看到。如果能正常返回信息,说明API测试成功

第八步:将获取到的信息展示到页面上
作为前端开发的我们,我想这一步我相信大家都会,下明是我做到界面,如果有需要,欢迎与我交流。

最后非常感谢大家抽空阅读这篇文章,如有不足之处,恳请批评指正,谢谢!其实这是我第一次写博客,哈哈,继续努力…






















 1158
1158











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








