https://zhuanlan.zhihu.com/p/348807058
1. Entity类简介
Entity类是Cesium中描述和呈现地球上实体对象的核心类。它具有丰富的属性和方法,用于控制和定制地理实体的外观和行为。Entity对象可以表示各种地理实体,如点、线、面等,并具有位置、方向、模型、标牌、折线、多边形等属性,通过设置这些属性可以实现各种类型的地理可视化。此外,Entity类还提供了其他一些常用的方法和属性,如描述信息、可见性和自定义属性等。通过使用Entity类,可以在Cesium中创建并定制地球上的实体对象,以实现复杂的地理可视化和交互效果。
2. Entity在Cesium中的作用
Entity是Cesium中非常重要的类,它为我们提供了一种灵活、强大的方式来描述、呈现和操控地球上的实体对象。通过Entity,我们可以利用Cesium强大的功能和多样化的图形对象,创建出下面这些丰富、生动的地理可视化场景。
地理信息表达:Entity允许我们以更直观和语义化的方式来表达地理信息。通过设置Entity的位置、方向、形状、样式等属性,我们可以创建点、线、面等各种类型的地理实体,并将它们与具体的坐标和视觉效果联系起来。
可视化呈现:使用Entity,我们可以在地球上以图形、模型、标牌等多种形式呈现地理实体,从而实现地理可视化。Entity提供了丰富的图形对象,如点(Point)、线(Polyline)、面(Polygon)、模型(Model)等,它们允许我们灵活地控制实体的外观和样式。
动态更新:Entity支持实时动态更新,可以通过设置位置、方向等属性的回调函数来实现地理实体的实时更新。这样,我们可以根据实时数据或交互操作来改变实体的状态,从而实现实时演示、动画效果等。
交互与事件处理:Entity允许我们为地理实体设置事件处理函数,例如鼠标点击、悬停等事件。通过监听这些事件,我们可以实现与实体的交互,例如弹出信息窗体、高亮选中的实体、执行相关操作等。
扩展与自定义:通过继承Entity类,我们可以扩展和自定义实体的功能。可以通过添加新的属性、方法和事件处理函数,来满足特定需求或实现定制化的地理实体。
3. Entity使用
3.1 第一种方式 直接通过 entities.add
const computedCircle = (radius:any) => {
let positions = [];
for (let i = 0; i < 36; i++) {
let radian = Cesium.Math.toRadians(i * 10);
let x = radius * Math.cos(radian);
let y = radius * Math.sin(radian);
positions.push(new Cesium.Cartesian2(x, y));
}
return positions;
}
viewer.entities.add({
id: '管道',
polylineVolume: {
positions: Cesium.Cartesian3.fromDegreesArrayHeights([
116.39, 39.9, -5,
116.38, 39.85, -5,
116.41, 39.86, -5,
116.41, 39.88, -5,
]),
fill: true,
material: Cesium.Color.RED.withAlpha(.9),
shape: computedCircle(10),
},
});
3.2 第二种方式 通过new Cesium.Entity
new Cesium.Entity({
polyline: {
positions: Cesium.Cartesian3.fromDegreesArray(positionArray),
width: 8,
material: Cesium.Color.fromCssColorString('#39E09B'),
}
})
viewer.entities.add(lineEntity);
4. 可创建的类型

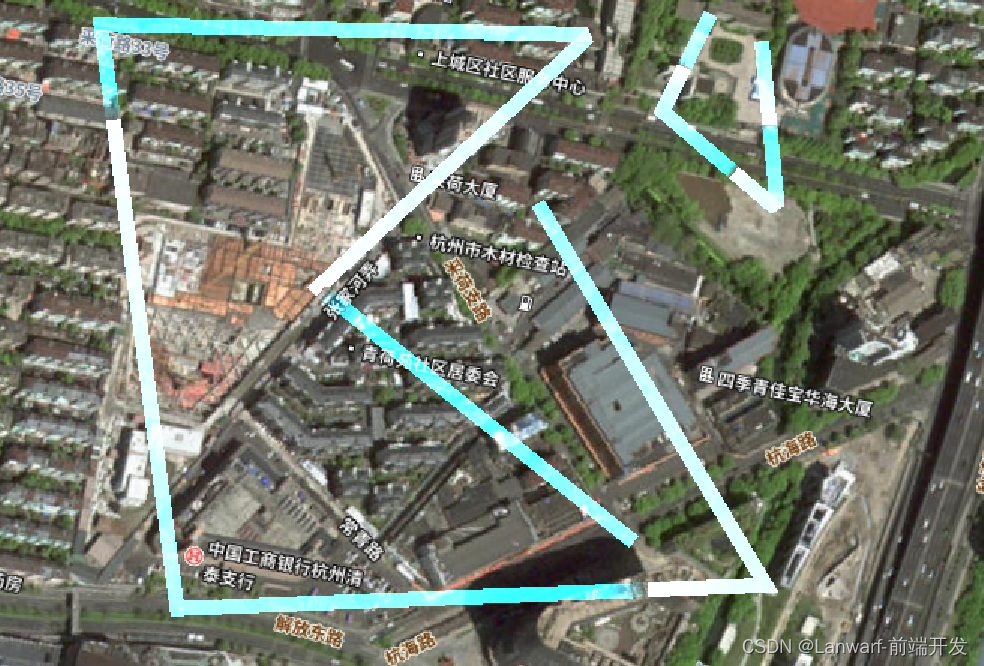
5. PloyLine

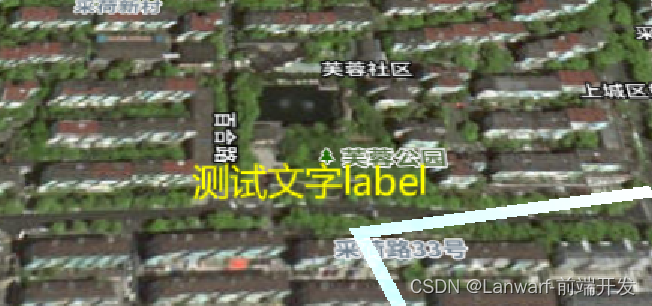
6. Label

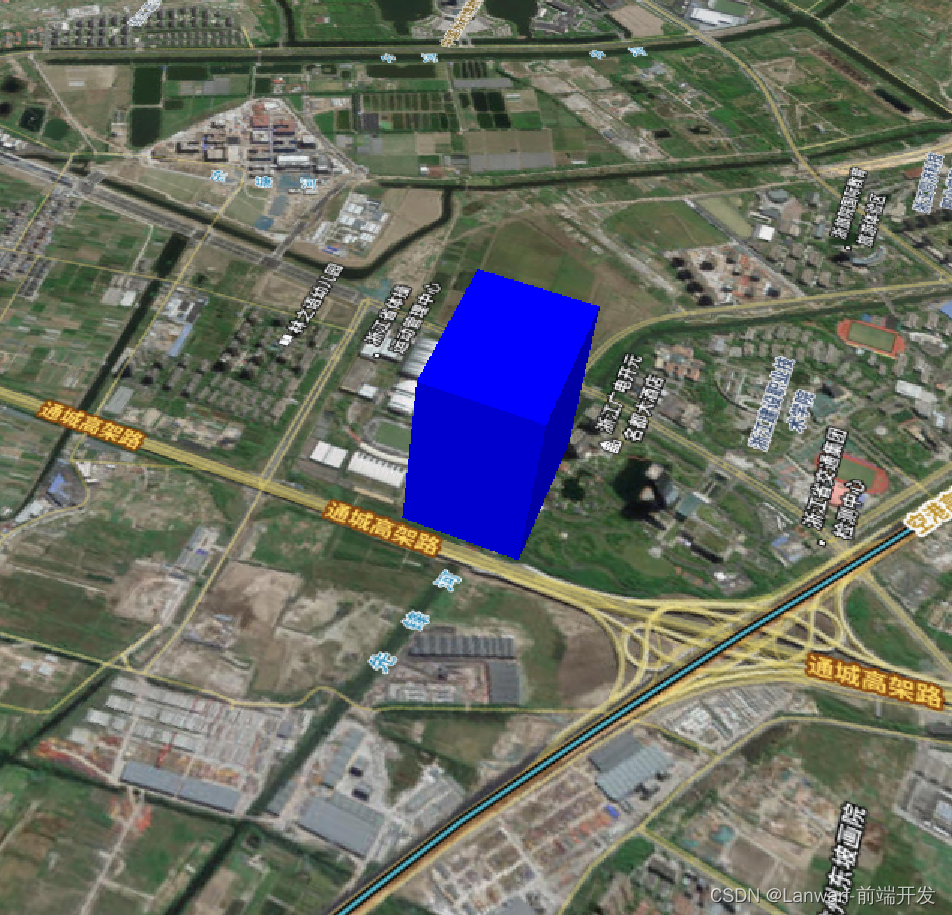
7. Box

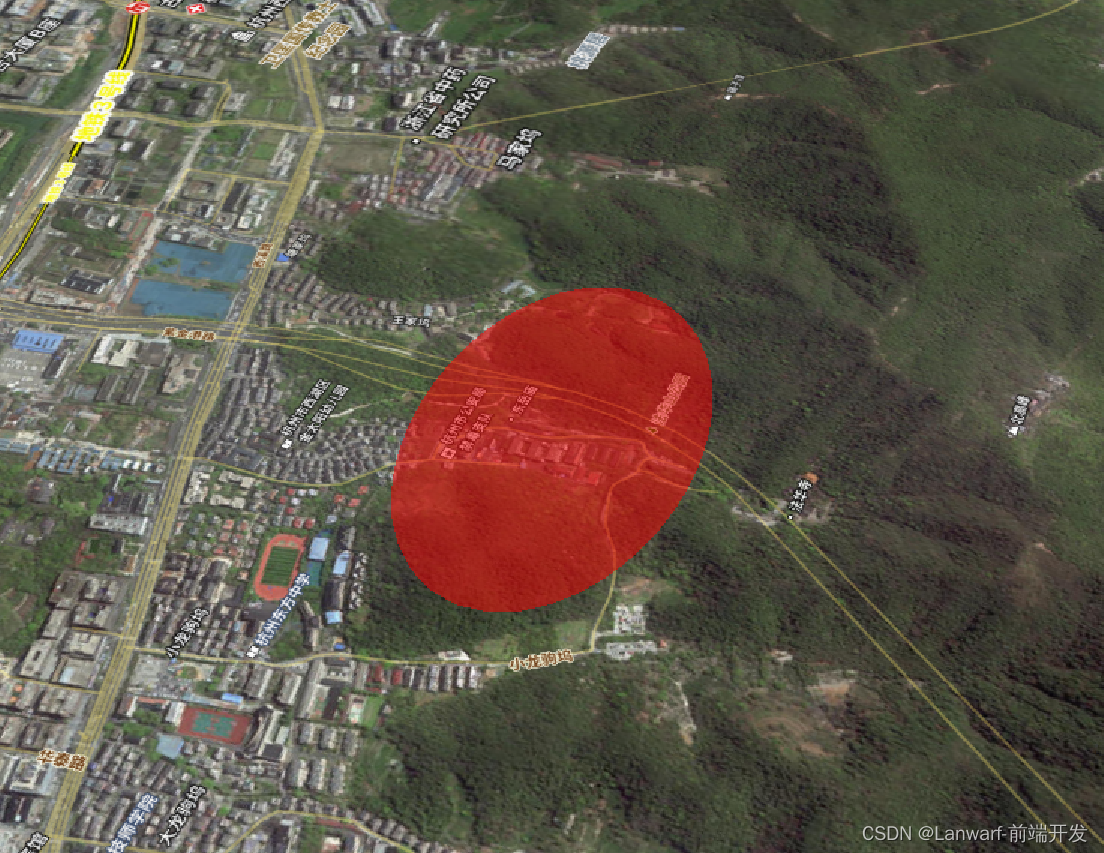
8. Ellipse























 2260
2260











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








