找了很多帖子,貌似qt官方没有提供控件悬停一小会儿出现提示文本的属性,于是看了官方关于MouseArea和ToolTip的介绍,自己做一个啦
假设要为一个RoundButton添加一个两秒的鼠标悬浮提示,代码就是下面这个样子:
RoundButton {
icon.name: "pause"
icon.source: "./icons/musicplayer/32x32/pause.png"
icon.width: 32
icon.height: 32
MouseArea{
property bool entered: false
hoverEnabled: true
anchors.fill: parent
onEntered: {
entered = true
}
onExited: {
entered = false
}
ToolTip{
visible: parent.entered
text: "暂停/播放"
delay: 2000
}
}
}可以把MouseArea那段代码粘贴到想要实现这个功能的控件里面,ToolTip里面的delay,text都可以改成自己需要的,还有一个timeout属性大家可能也需要,具体的请查看qt 帮助文档吧
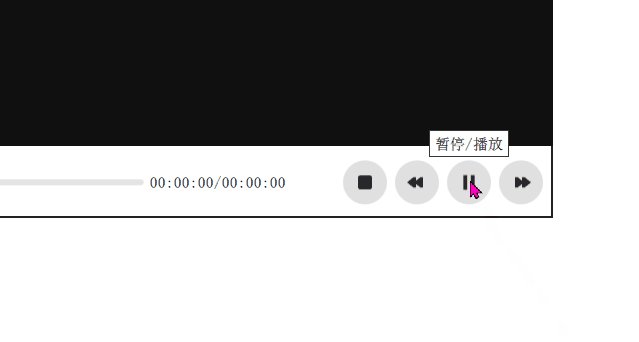
效果如下图所示:

随手记录的,没有排版,抱歉啦。继续写代码去了...





















 542
542











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








