title: Nuxt.js 应用中的 page:transition:finish 钩子详解
date: 2024/10/10
updated: 2024/10/10
author: cmdragon
excerpt:
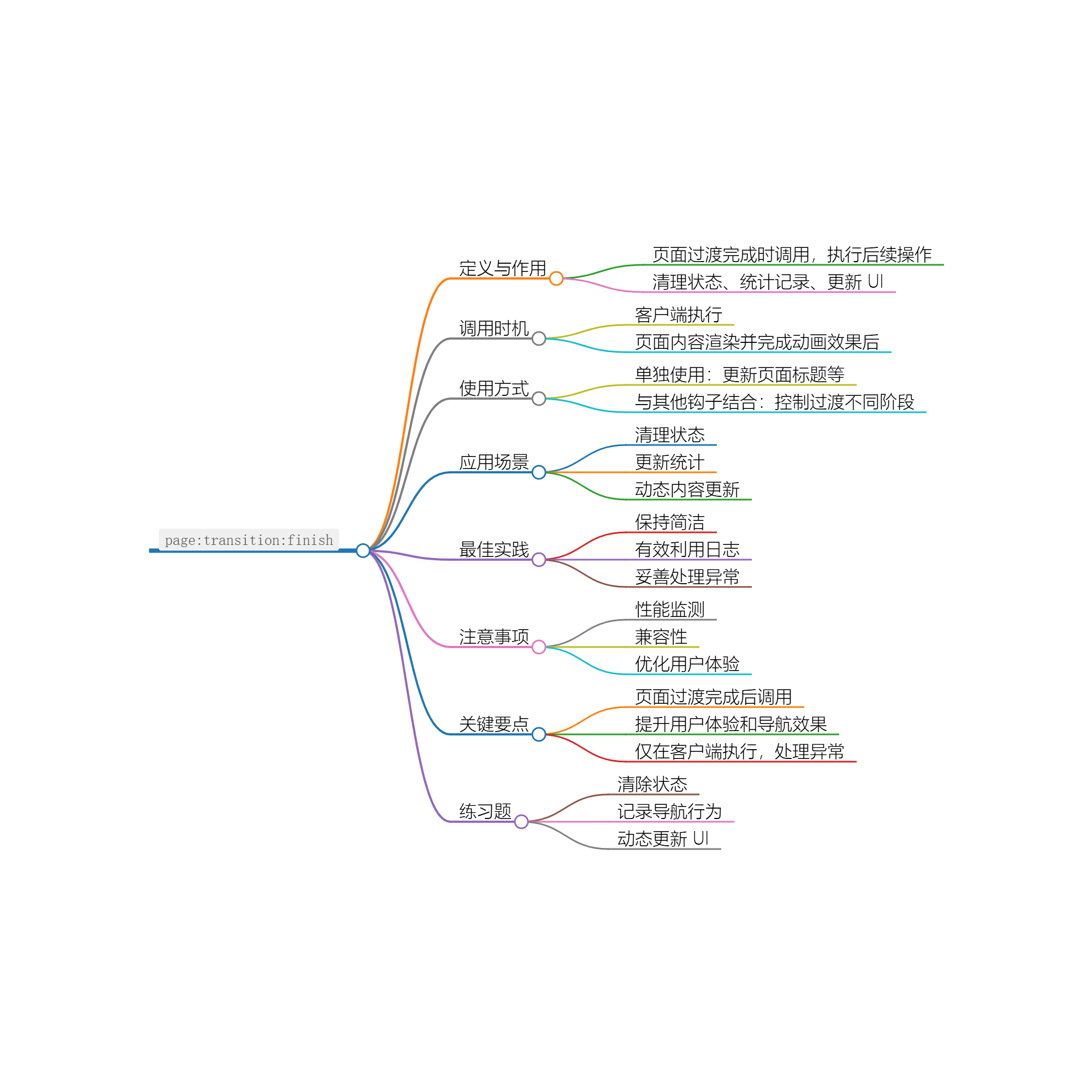
page:transition:finish 是 Nuxt.js 中的一个事件钩子,专门用于处理页面过渡效果结束后的逻辑。这一钩子在页面过渡的 onAfterLeave 事件之后被调用,允许开发者在过渡完成后执行一些后续操作。
categories:
- 前端开发
tags:
- Nuxt.js
- 页面过渡
- 钩子函数
- 前端开发
- 页面动画
- 状态管理
- UI更新


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
page:transition:finish 是 Nuxt.js
中的一个事件钩子,专门用于处理页面过渡效果结束后的逻辑。这一钩子在页面过渡的 onAfterLeave 事件之后被调用,允许开发者在过渡完成后执行一些后续操作。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1192
1192

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








