










<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 引入jquery -->
<script src="./jquery.min.js"></script>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<script>
// $('div').hide();
// 1.等着页面DOM加载完毕再去执行js 代码
$(document).ready(function(){
$('div').hide();
});
//2.等着页面DOM加载完毕再去执行js 代码(重点使用)
$(function(){
$('div').hide();
});
</script>
<div></div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./jquery.min.js"></script>
<style>
div{
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div></div>
<script>
//1.$ 是jQuery的别称(另外的名字)
// 第一种写法
// $(function(){ // jquery的入口函数
// alert(11);
// });
// 第二种写法
jQuery(function(){
alert(22);
// $('div').hide();
jQuery('div').hide();
});
//2.$ 同时也是jQuery的 顶级对象
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./jquery.min.js"></script>
<style>
div{
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div></div>
<span></span>
<script>
//1. DOM 对象: 用原生js获取过来的对象就是DOM对象
var myDiv = document.querySelector('div'); // myDiv 就是DOM对象
var mySpan = document.querySelector('span'); // mySpan 就是DOM对象
console.dir(myDiv);
//2. jQuery 对象: 用jquery方式获取过来的对象就是jquery对象。本质:通过$把DOM元素进行了包装
$('div'); // 此时 $('div'); 就是一个jQuery对象
$('span'); // 此时 $('span'); 就是一个jQuery对象
console.dir($('div'));
//3. jQuery 对象只能使用jQuery 方法, DOM 对象则使用原生的 JavaScript 属性和方法
// myDiv.style.display = 'none';
// myDiv.hide(); 这个myDiv是一个DOM对象 不能使用jQuery的属性和方法!!!
// $('div').style.display = 'none'; 这个$('div')是一个jQuery对象不能使用原生js 的属性和方法!!!
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./jquery.min.js"></script>
</head>
<body>
<video src="../zy.media.js插件使用/videos/2021_10_01_18_28_IMG_2320.MP4" muted></video><!-- muted 可以播放但是静音,这样谷歌也能自动播放-->
<script>
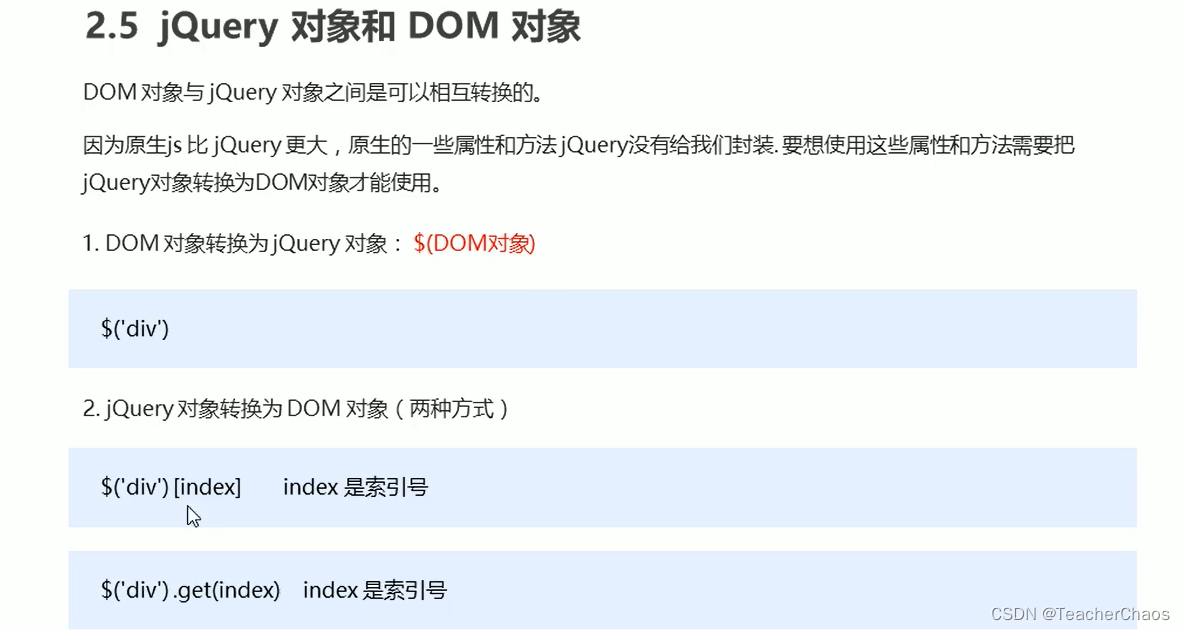
// 1. DOM对象转换为jQuery对象
//(1)我们直接获取视频,得到的就是jQuery对象
$('video');
//(2)我们已经使用原生js获取过来 DOM对象
var myVideo = document.querySelector('video');
// $(myVideo).play(); jquery里面没有play方法
// 2. jQuery对象转换为DOM对象
// myVideo.play();// 谷歌会禁用自动播放,所以使用其他浏览器就没问题,可以自动播放
// $('video')[0].play(); //转换方式一
$('video').get(0).play(); //转换方式二
</script>
</body>
</html>







<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./jquery.min.js"></script>
</head>
<body>
<div>惊喜不,意外不</div>
<div>惊喜不,意外不</div>
<div>惊喜不,意外不</div>
<div>惊喜不,意外不</div>
<ul>
<li>相同的操作</li>
<li>相同的操作</li>
<li>相同的操作</li>
</ul>
<script>
// 1.获取4个div元素
$('div');
// 2.给四个div设置背景颜色为粉色 jQuery对象不能使用style
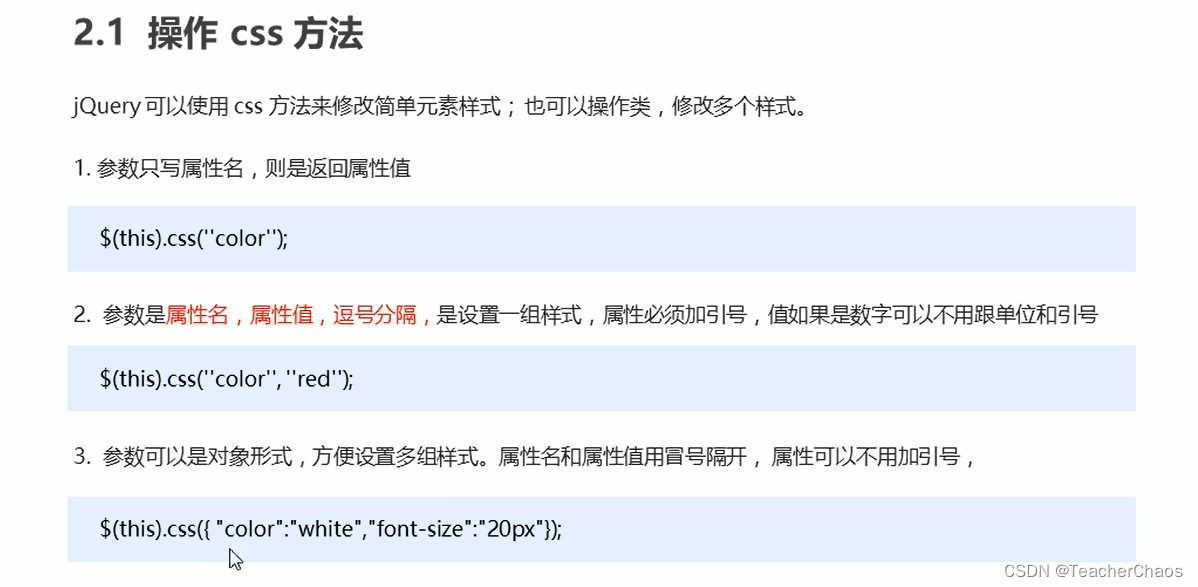
$('div').css('backgroundColor', 'pink');
// 3.隐式迭代就是把匹配元素的所有元素内部进行遍历循环,给每一个元素添加css这个方法
$('ul li').css('color', 'red');
// $('ul li')[0].style.color = 'blue';
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./jquery.min.js"></script>
</head>
<body>
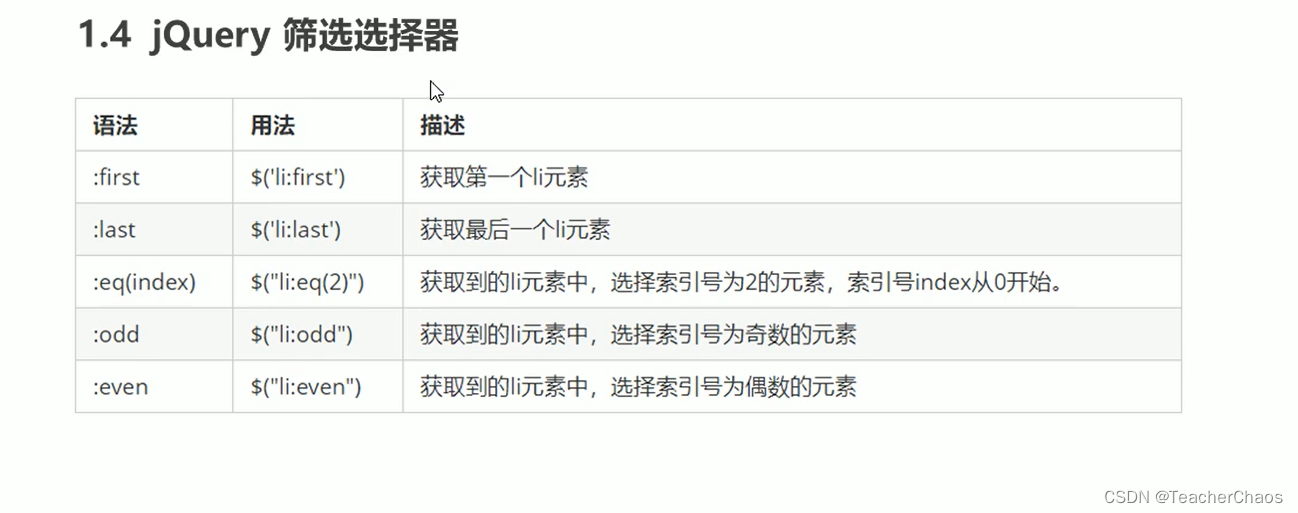
<ul>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
</ul>
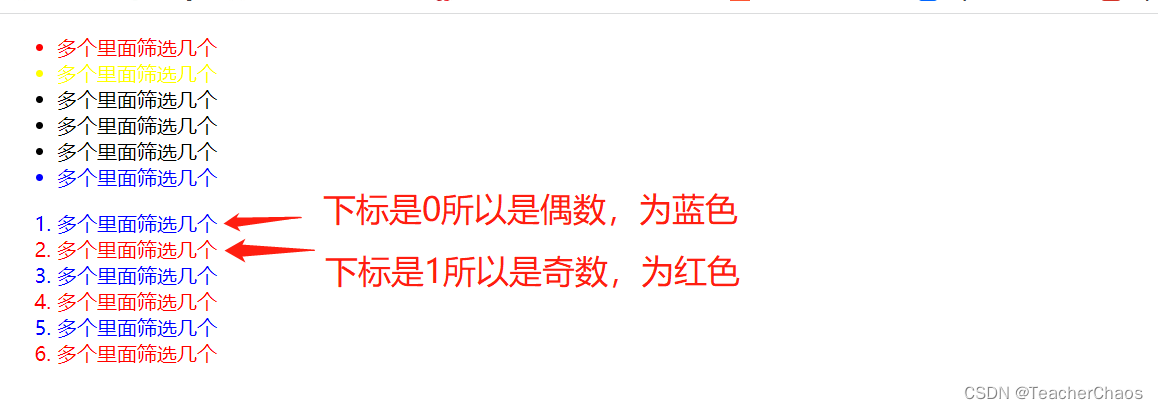
<ol>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
</ol>
<script>
$(function(){ // 入口函数,页面全部加载完成才执行
$('ul li:first').css('color', 'red');
$('ul li:last').css('color', 'blue');
$('ul li:eq(2)').css('color', 'yellow');// 下标为0开始
$('ol li:odd').css('color', 'red'); // 奇数
$('ol li:even').css('color', 'blue'); // 偶数
});
</script>
</body>
</html>


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="jquery.min.js"></script>
</head>
<body>
<div class="yeye">
<div class="father">
<div class="son">儿子</div>
</div>
</div>
<div class="nav">
<p>我是屁</p>
<div>
<p>我是p</p>
</div>
</div>
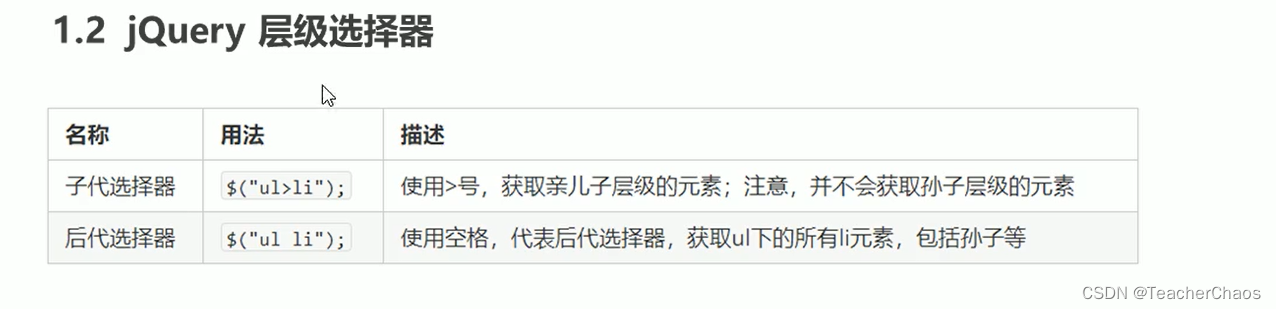
<script>
// 注意一下都是方法 带括号
$(function() {
// 1. 父 parent() 返回的是 最近一级的父级元素 亲爸爸
console.log($(".son").parent());
// 2. 子
// (1) 亲儿子 children() 类似子代选择器 ul>li
// $(".nav").children("p").css("color", "red");
// (2) 可以选里面所有的孩子 包括儿子和孙子 find() 类似于后代选择器
$(".nav").find("p").css("color", "red");
// 3. 兄
});
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="jquery.min.js"></script>
</head>
<body>
<ol>
<li>我是ol 的li</li>
<li>我是ol 的li</li>
<li class="item">我是ol 的li</li>
<li>我是ol 的li</li>
<li>我是ol 的li</li>
<li>我是ol 的li</li>
</ol>
<ul>
<li>我是ol 的li</li>
<li>我是ol 的li</li>
<li>我是ol 的li</li>
<li>我是ol 的li</li>
<li>我是ol 的li</li>
<li>我是ol 的li</li>
</ul>
<div class="current">俺有current</div>
<div>俺木有current</div>
<script>
// 注意一下都是方法 带括号
$(function() {
// 1. 兄弟元素siblings 除了自身元素之外的所有亲兄弟
$("ol .item").siblings("li").css("color", "red");
// 2. 第n个元素
var index = 2;
// (1) 我们可以利用选择器的方式选择
// $("ul li:eq(2)").css("color", "blue");
// $("ul li:eq("+index+")").css("color", "blue");
// (2) 我们可以利用选择方法的方式选择 更推荐这种写法
// $("ul li").eq(2).css("color", "blue");
// $("ul li").eq(index).css("color", "blue");
// 3. 判断是否有某个类名
console.log($("div:first").hasClass("current"));
console.log($("div:last").hasClass("current"));
});
</script>
</body>
</html>
新浪下拉菜单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
a {
text-decoration: none;
font-size: 14px;
}
.nav {
margin: 100px;
}
.nav>li {
position: relative;
float: left;
width: 80px;
height: 41px;
text-align: center;
}
.nav li a {
display: block;
width: 100%;
height: 100%;
line-height: 41px;
color: #333;
}
.nav>li>a:hover {
background-color: #eee;
}
.nav ul {
display: none;
position: absolute;
top: 41px;
left: 0;
width: 100%;
border-left: 1px solid #FECC5B;
border-right: 1px solid #FECC5B;
}
.nav ul li {
border-bottom: 1px solid #FECC5B;
}
.nav ul li a:hover {
background-color: #FFF5DA;
}
</style>
<script src="jquery.min.js"></script>
</head>
<body>
<ul class="nav">
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
</ul>
<script>
// $(function() {
// // 鼠标经过
// $(".nav>li").mouseover(function() {
// // $(this) jQuery 当前元素 this不要加引号
// // show() 显示元素 hide() 隐藏元素
// $(this).children("ul").show();
// });
// // 鼠标离开
// $(".nav>li").mouseout(function() {
// $(this).children("ul").hide();
// })
// })
$(function(){
//1.鼠标经过
$('.nav>li').mouseover(function(){
$(this).children('ul').show();
});
//2.鼠标离开
$('.nav>li').mouseout(function(){
$(this).children('ul').hide();
});
});
</script>
</body>
</html>

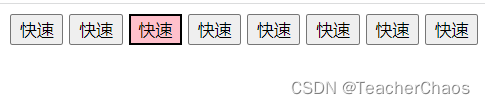
排他思想jQuery
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="jquery.min.js"></script>
</head>
<body>
<button>快速</button>
<button>快速</button>
<button>快速</button>
<button>快速</button>
<button>快速</button>
<button>快速</button>
<button>快速</button>
<script>
$(function() {
// 1. 隐式迭代 给所有的按钮都绑定了点击事件
$("button").click(function() {
// 2. 当前的元素变化背景颜色
$(this).css("background", "pink");
// 3. 其余的兄弟去掉背景颜色 隐式迭代
$(this).siblings("button").css("background", "");
});
})
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
font-size: 12px;
}
ul {
list-style: none;
}
a {
text-decoration: none;
}
.wrapper {
width: 250px;
height: 248px;
margin: 100px auto 0;
border: 1px solid pink;
border-right: 0;
overflow: hidden;
}
#left,
#content {
float: left;
}
#left li {
background: url(images/lili.jpg) repeat-x;
}
#left li a {
display: block;
width: 48px;
height: 27px;
border-bottom: 1px solid pink;
line-height: 27px;
text-align: center;
color: black;
}
#left li a:hover {
background-image: url(images/abg.gif);
}
#content {
border-left: 1px solid pink;
border-right: 1px solid pink;
}
</style>
<script src="jquery.min.js"></script>
<script>
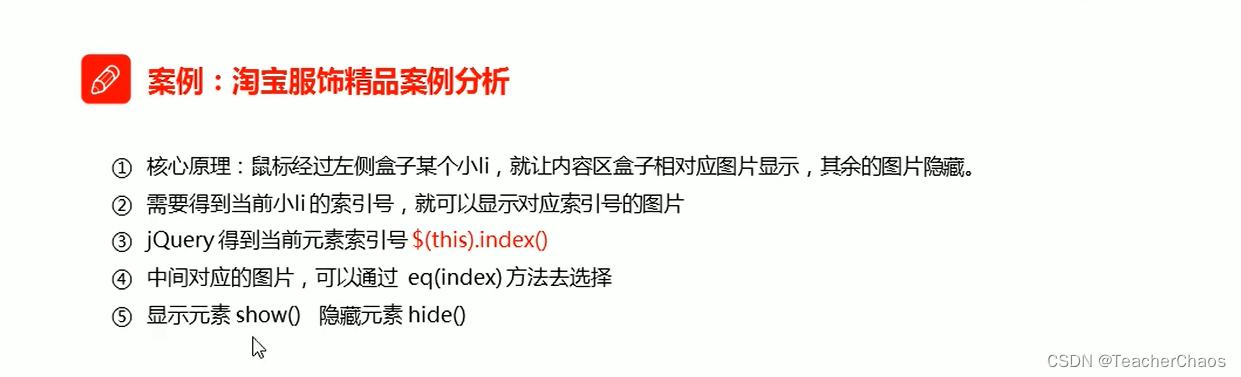
$(function() {
// 1. 鼠标经过左侧的小li
$("#left li").mouseover(function() {
// 2. 得到当前小li 的索引号
var index = $(this).index();
console.log(index);
// 3. 让我们右侧的盒子相应索引号的图片显示出来就好了
// $("#content div").eq(index).show();
// 4. 让其余的图片(就是其他的兄弟)隐藏起来
// $("#content div").eq(index).siblings().hide();
// 链式编程
$("#content div").eq(index).show().siblings().hide();
})
})
</script>
</head>
<body>
<div class="wrapper">
<ul id="left">
<li><a href="#">女靴</a></li>
<li><a href="#">雪地靴</a></li>
<li><a href="#">冬裙</a></li>
<li><a href="#">呢大衣</a></li>
<li><a href="#">毛衣</a></li>
<li><a href="#">棉服</a></li>
<li><a href="#">女裤</a></li>
<li><a href="#">羽绒服</a></li>
<li><a href="#">牛仔裤</a></li>
</ul>
<div id="content">
<div>
<a href="#"><img src="images/女靴.jpg" width="200" height="250" /></a>
</div>
<div>
<a href="#"><img src="images/雪地靴.jpg" width="200" height="250" /></a>
</div>
<div>
<a href="#"><img src="images/冬裙.jpg" width="200" height="250" /></a>
</div>
<div>
<a href="#"><img src="images/呢大衣.jpg" width="200" height="250" /></a>
</div>
<div>
<a href="#"><img src="images/毛衣.jpg" width="200" height="250" /></a>
</div>
<div>
<a href="#"><img src="images/棉服.jpg" width="200" height="250" /></a>
</div>
<div>
<a href="#"><img src="images/女裤.jpg" width="200" height="250" /></a>
</div>
<div>
<a href="#"><img src="images/羽绒服.jpg" width="200" height="250" /></a>
</div>
<div>
<a href="#"><img src="images/牛仔裤.jpg" width="200" height="250" /></a>
</div>
</div>
</div>
</body>
</html>
var index = $(this).index(); 这一句是核心代码



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./jquery.min.js"></script>
<style>
div{
width: 200px;
height: 200px;
background-color: pink;
margin: 100px auto;
}
.current1{
background-color: red;
}
.current2{
background-color: skyblue;
}
.current3{
background-color: rgb(183, 235, 109);
transform: rotate(360deg);/*直接360度旋转会看不出效果,所以加0.5s延迟*/
transition: all .5s;
}
</style>
</head>
<body>
<div>addClass()</div>
<div class="current2">removeClass()</div>
<div>toggleClass()</div>
<script>
$(function(){
// 1.添加类 addClass()
$('div').eq(0).click(function(){
$(this).addClass('current1');
});
// 2.删除类 removeClass()
$('div').eq(1).click(function(){
$(this).removeClass('current2');
console.log(this);
});
// 3.切换类 toggleClass()
$('div').eq(2).click(function(){
$(this).toggleClass('current3');
console.log(this);
});
});
</script>
</body>
</html>
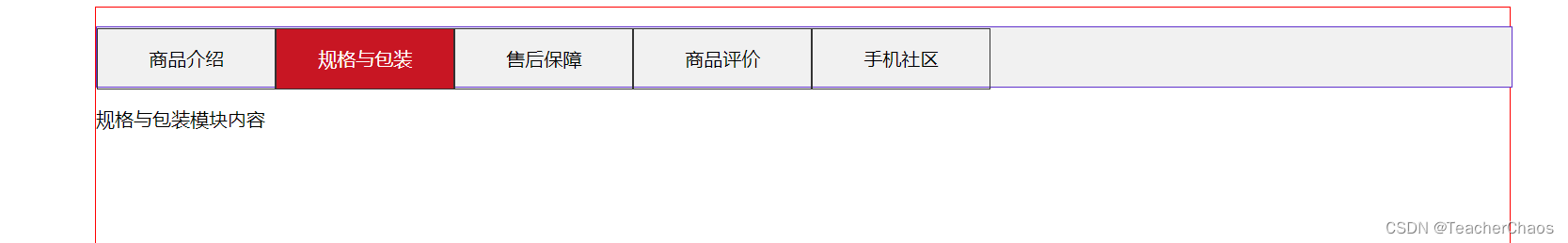
tab栏切换案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./jquery.min.js"></script>
<style>
.box-swrp{
border: 1px solid red;
width: 80%;
height: 100vh;
margin: 0 auto;
}
ul{
border: 1px solid rgb(95, 49, 203);
padding: 0;
width: 100%;
height: 50px;
background-color: #f1f1f1;
}
ul li{
height: 100%;
width: 150px;
border: 1px solid #333;
margin: 0;
list-style: none;
float: left;
text-align: center;
line-height: 50px;
cursor: pointer;
/* background-color: #c81623; */
}
.current {
background-color: #c81623;
color: #fff;
}
.item{
display: none;
}
</style>
</head>
<body>
<div class="box-swrp">
<ul>
<li class="current">商品介绍</li>
<li>规格与包装</li>
<li>售后保障</li>
<li>商品评价</li>
<li>手机社区</li>
</ul>
<div class="sp">
<div class="item" style="display: block;">商品介绍模块内容</div>
<div class="item">规格与包装模块内容</div>
<div class="item">售后保障模块内容</div>
<div class="item">商品评价模块内容</div>
<div class="item">手机社区模块内容</div>
</div>
</div>
<script>
$('ul li').click(function(){
// 1.点击上部的li,当前li 添加current类,其余兄弟移除类
// $(this).addClass('current');
// $(this).siblings.removeClass('current');
//链式编程操作
$(this).addClass('current').siblings().removeClass('current');/* 一句话搞定 */
// 2.点击的同时,得到当前li的索引号
var index = $(this).index();
console.log(index);
// 3.让下部里面相应索引号的item显示,其余的item隐藏
// $('.item').eq(index).css('display', 'block').siblings().css('display', 'none'); (我的写法)
$('.item').eq(index).show().siblings().hide(); /* (pink老师的写法) */
});
</script>
</body>
</html>





<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 150px;
height: 300px;
background-color: pink;
}
</style>
<script src="jquery.min.js"></script>
</head>
<body>
<button>显示</button>
<button>隐藏</button>
<button>切换</button>
<div></div>
<script>
$(function() {
$("button").eq(0).click(function() {
$("div").show(1000, function() {
alert(1);
});
})
$("button").eq(1).click(function() {
$("div").hide(1000, function() {
alert(1);
});
})
$("button").eq(2).click(function() {
$("div").toggle(1000);
})
// 一般情况下,我们都不加参数直接显示隐藏就可以了
});
</script>
</body>
</html>



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 150px;
height: 300px;
background-color: pink;
display: none;
}
</style>
<script src="jquery.min.js"></script>
</head>
<body>
<button>下拉滑动</button>
<button>上拉滑动</button>
<button>切换滑动</button>
<div></div>
<script>
$(function() {
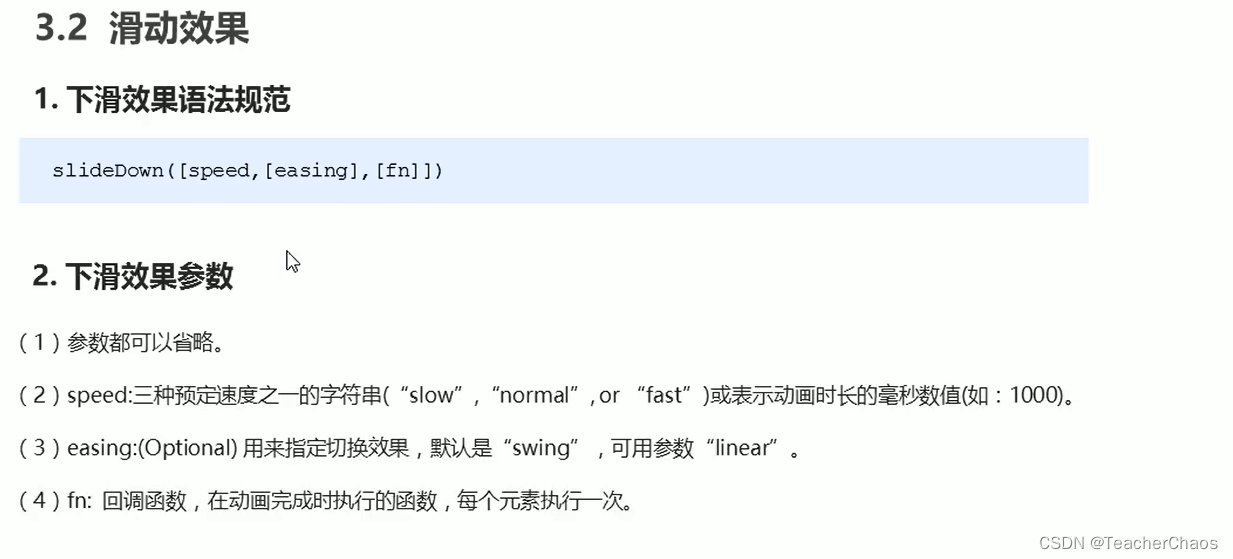
$("button").eq(0).click(function() {
// 下滑动 slideDown()
$("div").slideDown();
})
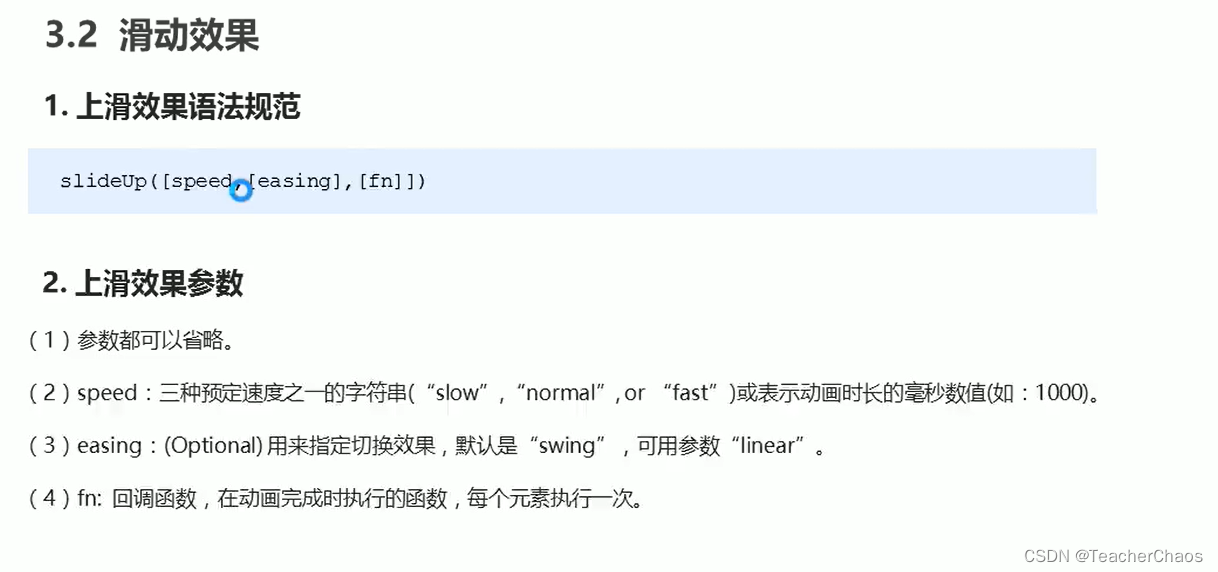
$("button").eq(1).click(function() {
// 上滑动 slideUp()
$("div").slideUp(500);
})
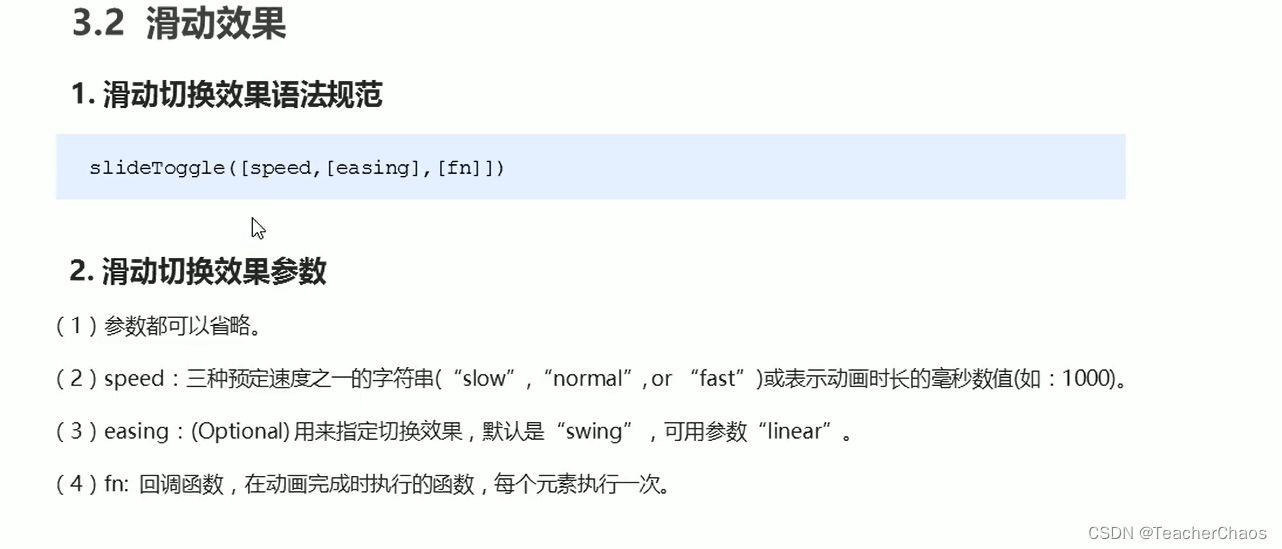
$("button").eq(2).click(function() {
// 滑动切换 slideToggle()
$("div").slideToggle(500);
});
});
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
a {
text-decoration: none;
font-size: 14px;
}
.nav {
margin: 100px;
}
.nav>li {
position: relative;
float: left;
width: 80px;
height: 41px;
text-align: center;
}
.nav li a {
display: block;
width: 100%;
height: 100%;
line-height: 41px;
color: #333;
}
.nav>li>a:hover {
background-color: #eee;
}
.nav ul {
display: none;
position: absolute;
top: 41px;
left: 0;
width: 100%;
border-left: 1px solid #FECC5B;
border-right: 1px solid #FECC5B;
}
.nav ul li {
border-bottom: 1px solid #FECC5B;
}
.nav ul li a:hover {
background-color: #FFF5DA;
}
</style>
<script src="jquery.min.js"></script>
</head>
<body>
<ul class="nav">
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
</ul>
<script>
$(function() {
// 鼠标经过
// $(".nav>li").mouseover(function() {
// // $(this) jQuery 当前元素 this不要加引号
// // show() 显示元素 hide() 隐藏元素
// $(this).children("ul").slideDown(200);
// });
// // 鼠标离开
// $(".nav>li").mouseout(function() {
// $(this).children("ul").slideUp(200);
// });
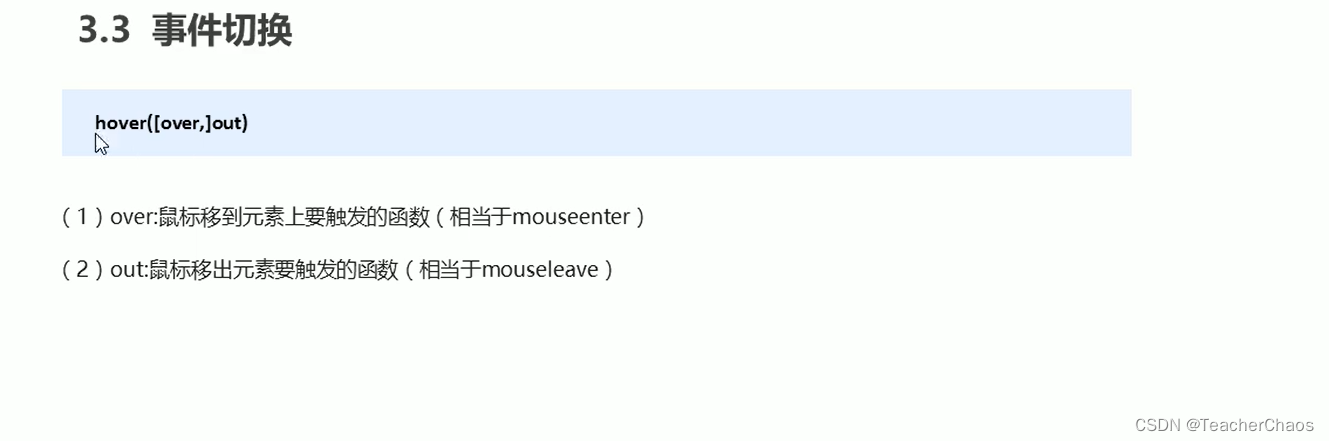
// 1. 事件切换 hover 就是鼠标经过和离开的复合写法
// $(".nav>li").hover(function() {
// $(this).children("ul").slideDown(200);
// }, function() {
// $(this).children("ul").slideUp(200);
// });
// 2. 事件切换 hover 如果只写一个函数,那么鼠标经过和鼠标离开都会触发这个函数
$(".nav>li").hover(function() {
$(this).children("ul").slideToggle();
});
})
</script>
</body>
</html>
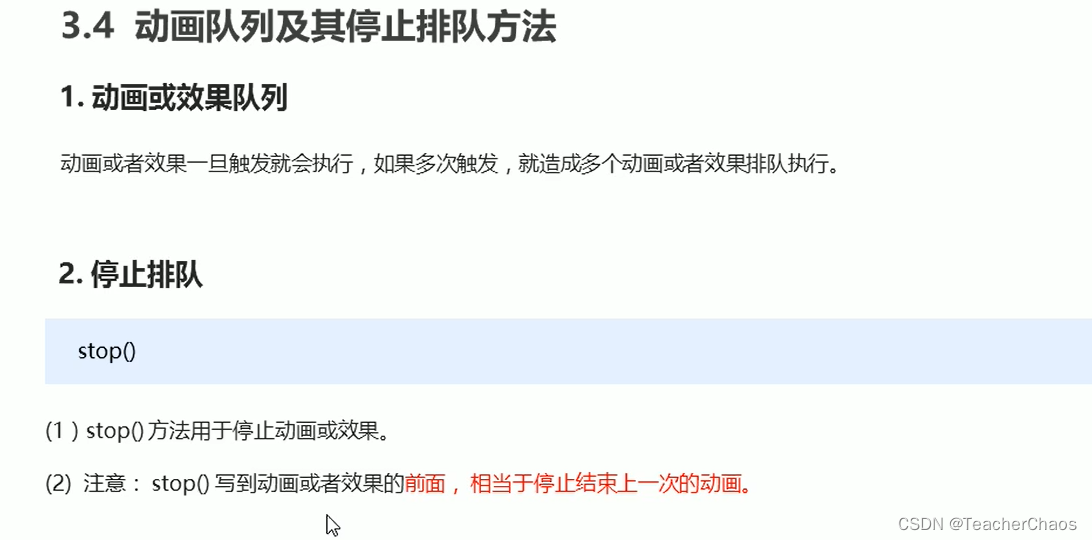
这个事件切换存在bug,如果鼠标在几个下拉框中来回快速移动,会有延迟下拉动画发生,直到所有动画全部发生一遍再结束

// stop 方法必须写到动画的前面
$(this).children("ul").stop().slideToggle();
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
a {
text-decoration: none;
font-size: 14px;
}
.nav {
margin: 100px;
}
.nav>li {
position: relative;
float: left;
width: 80px;
height: 41px;
text-align: center;
}
.nav li a {
display: block;
width: 100%;
height: 100%;
line-height: 41px;
color: #333;
}
.nav>li>a:hover {
background-color: #eee;
}
.nav ul {
display: none;
position: absolute;
top: 41px;
left: 0;
width: 100%;
border-left: 1px solid #FECC5B;
border-right: 1px solid #FECC5B;
}
.nav ul li {
border-bottom: 1px solid #FECC5B;
}
.nav ul li a:hover {
background-color: #FFF5DA;
}
</style>
<script src="jquery.min.js"></script>
</head>
<body>
<ul class="nav">
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
</ul>
<script>
$(function() {
// 鼠标经过
// $(".nav>li").mouseover(function() {
// // $(this) jQuery 当前元素 this不要加引号
// // show() 显示元素 hide() 隐藏元素
// $(this).children("ul").slideDown(200);
// });
// // 鼠标离开
// $(".nav>li").mouseout(function() {
// $(this).children("ul").slideUp(200);
// });
// 1. 事件切换 hover 就是鼠标经过和离开的复合写法
// $(".nav>li").hover(function() {
// $(this).children("ul").slideDown(200);
// }, function() {
// $(this).children("ul").slideUp(200);
// });
// 2. 事件切换 hover 如果只写一个函数,那么鼠标经过和鼠标离开都会触发这个函数
$(".nav>li").hover(function() {
// stop 方法必须写到动画的前面
$(this).children("ul").stop().slideToggle();
});
})
</script>
</body>
</html>




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 150px;
height: 300px;
background-color: pink;
display: none;
}
</style>
<script src="jquery.min.js"></script>
</head>
<body>
<button>淡入效果</button>
<button>淡出效果</button>
<button>淡入淡出切换</button>
<button>修改透明度</button>
<div></div>
<script>
$(function() {
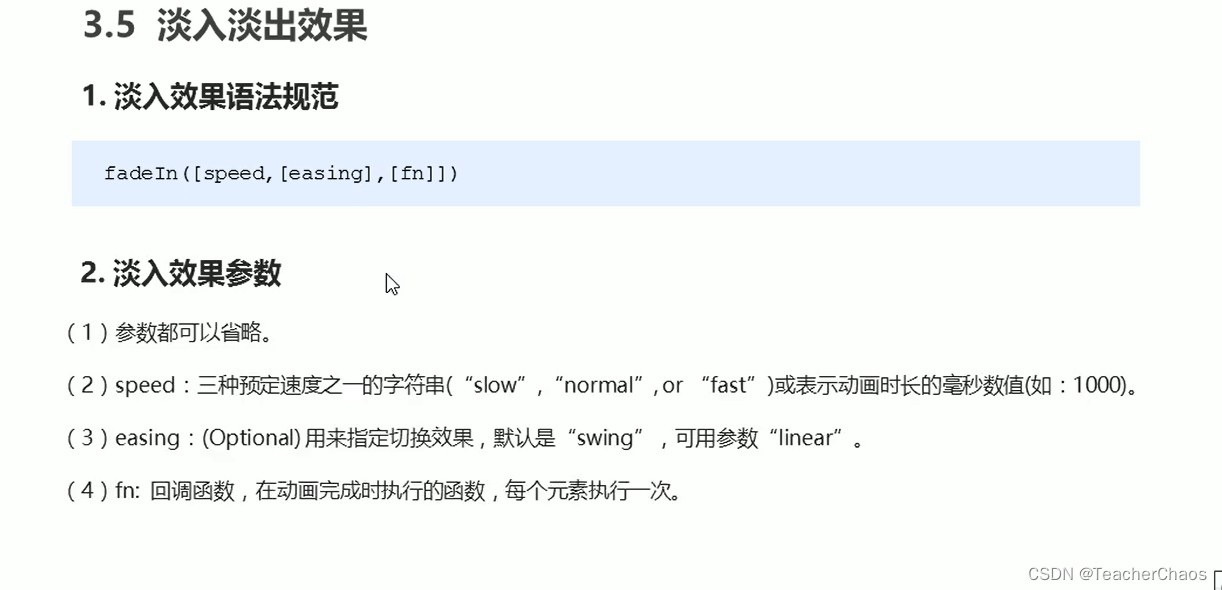
$("button").eq(0).click(function() {
// 淡入 fadeIn()
$("div").fadeIn(1000);
})
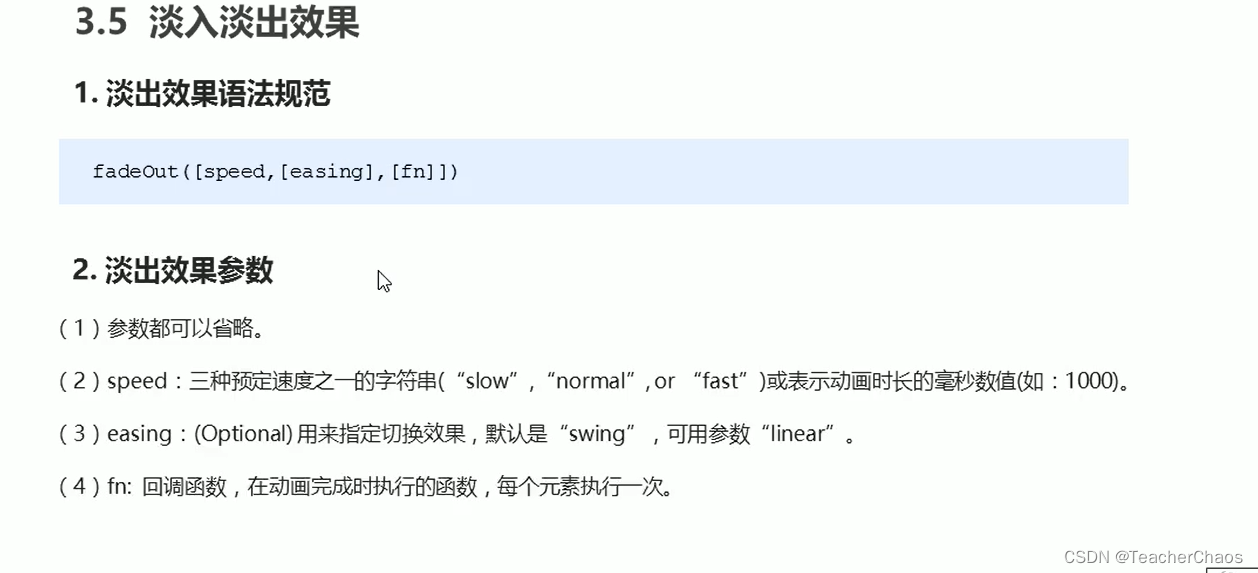
$("button").eq(1).click(function() {
// 淡出 fadeOut()
$("div").fadeOut(1000);
})
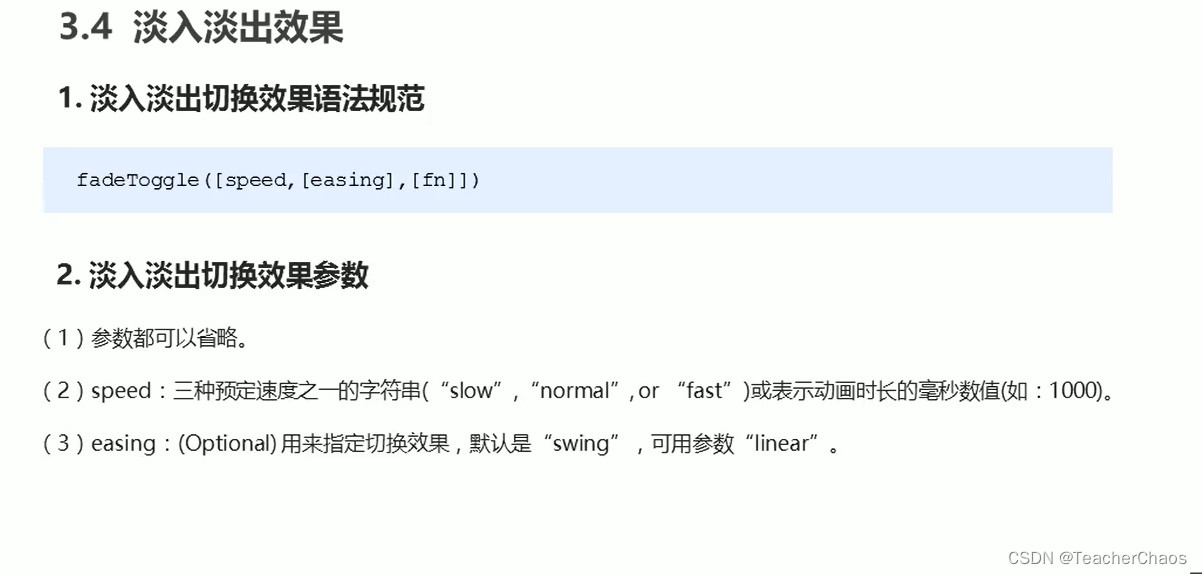
$("button").eq(2).click(function() {
// 淡入淡出切换 fadeToggle()
$("div").fadeToggle(1000);
});
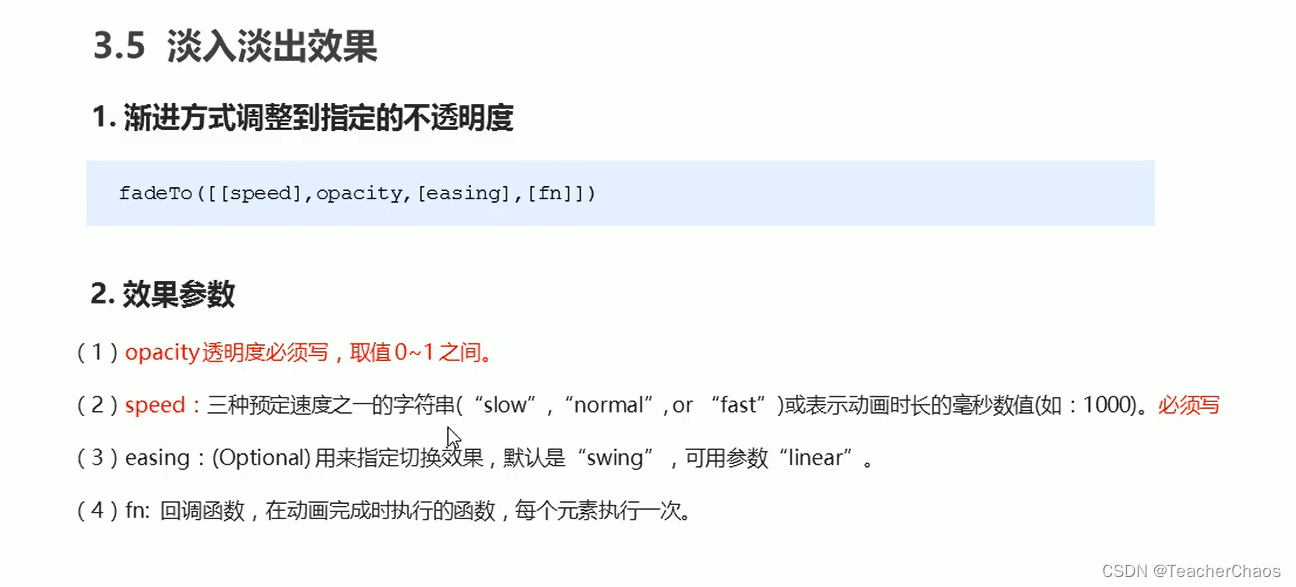
$("button").eq(3).click(function() {
// 修改透明度 fadeTo() 这个速度和透明度要必须写
$("div").fadeTo(1000, 0.5);
});
});
</script>
</body>
</html>
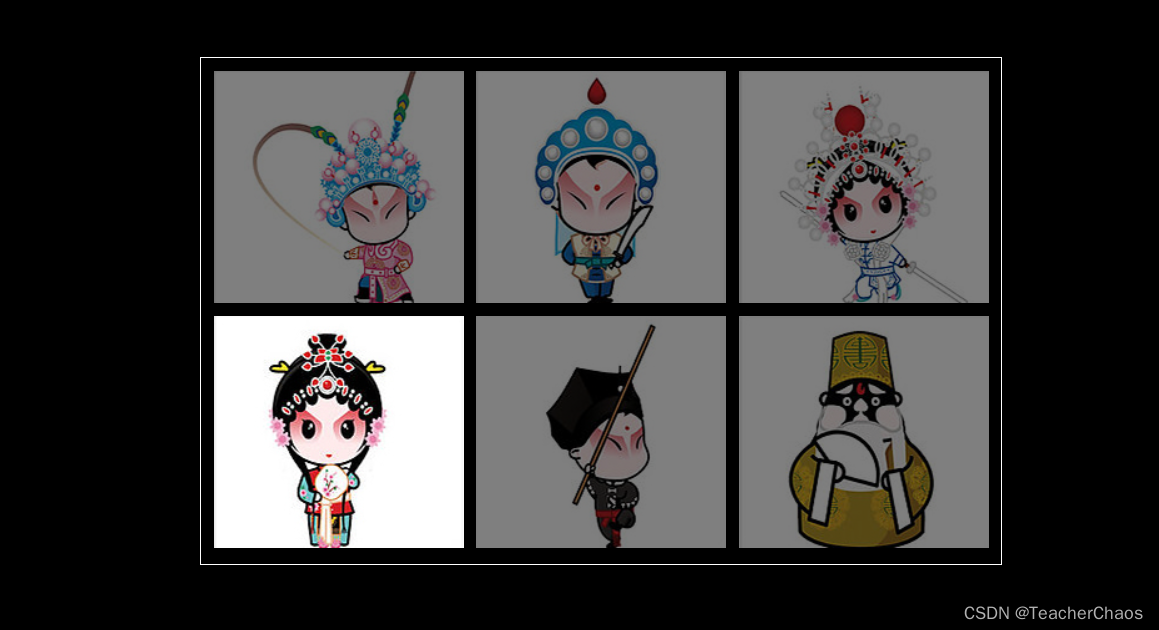
突出显示案例

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
body {
background: #000;
}
.wrap {
margin: 100px auto 0;
width: 630px;
height: 394px;
padding: 10px 0 0 10px;
background: #000;
overflow: hidden;
border: 1px solid #fff;
}
.wrap li {
float: left;
margin: 0 10px 10px 0;
}
.wrap img {
display: block;
border: 0;
}
</style>
<script src="jquery.min.js"></script>
<script>
$(function() {
//鼠标进入的时候,其他的li标签透明度:0.5
$(".wrap li").hover(function() {
$(this).siblings().stop().fadeTo(400, 0.5);
}, function() {
// 鼠标离开,其他li 透明度改为 1
$(this).siblings().stop().fadeTo(400, 1);
})
});
</script>
</head>
<body>
<div class="wrap">
<ul>
<li>
<a href="#"><img src="images/01.jpg" alt="" /></a>
</li>
<li>
<a href="#"><img src="images/02.jpg" alt="" /></a>
</li>
<li>
<a href="#"><img src="images/03.jpg" alt="" /></a>
</li>
<li>
<a href="#"><img src="images/04.jpg" alt="" /></a>
</li>
<li>
<a href="#"><img src="images/05.jpg" alt="" /></a>
</li>
<li>
<a href="#"><img src="images/06.jpg" alt="" /></a>
</li>
</ul>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="jquery.min.js"></script>
<style>
div {
position: absolute;
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<button>动起来</button>
<div></div>
<script>
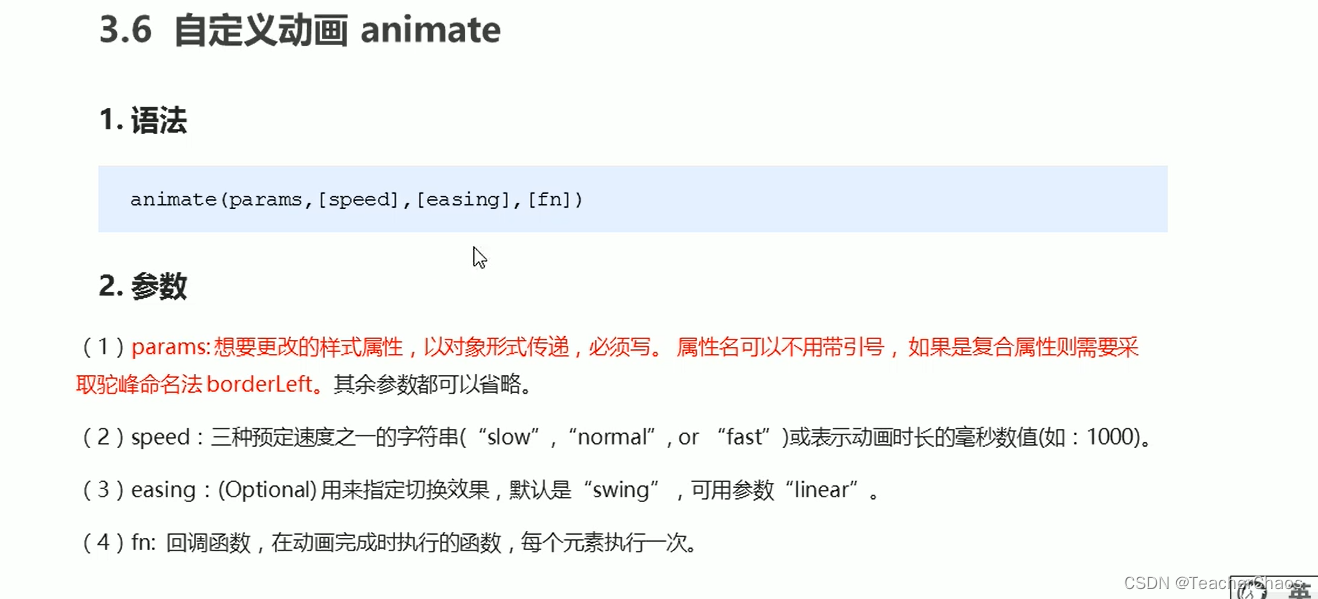
$(function() {
$("button").click(function() {
$("div").animate({
left: 500,
top: 300,
opacity: .4,
width: 500
}, 500);
})
})
</script>
</body>
</html>
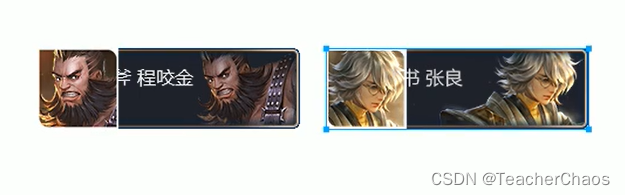
王者荣耀手风琴案例,将小图片放在大图片上方的结构


<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>手风琴案例</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
img {
display: block;
}
ul {
list-style: none;
}
.king {
width: 852px;
margin: 100px auto;
background: url(images/bg.png) no-repeat;
overflow: hidden;
padding: 10px;
}
.king ul {
overflow: hidden;
}
.king li {
position: relative;
float: left;
width: 69px;
height: 69px;
margin-right: 10px;
}
.king li.current {
width: 224px;
}
.king li.current .big {
display: block;
}
.king li.current .small {
display: none;
}
.big {
width: 224px;
display: none;
}
.small {
position: absolute;
top: 0;
left: 0;
width: 69px;
height: 69px;
border-radius: 5px;
}
</style>
</head>
<body>
<script src="js/jquery.min.js"></script>
<script type="text/javascript">
$(function() {
// 鼠标经过某个小li 有两步操作:
$(".king li").mouseenter(function() {
// 1.当前小li 宽度变为 224px, 同时里面的小图片淡出,大图片淡入
$(this).stop().animate({
width: 224
}).find(".small").stop().fadeOut().siblings(".big").stop().fadeIn();
// 2.其余兄弟小li宽度变为69px, 小图片淡入, 大图片淡出
$(this).siblings("li").stop().animate({
width: 69
}).find(".small").stop().fadeIn().siblings(".big").stop().fadeOut();
})
});
</script>
<div class="king">
<ul>
<li class="current">
<a href="#">
<img src="images/m1.jpg" alt="" class="small">
<img src="images/m.png" alt="" class="big">
</a>
</li>
<li>
<a href="#">
<img src="images/l1.jpg" alt="" class="small">
<img src="images/l.png" alt="" class="big">
</a>
</li>
<li>
<a href="#">
<img src="images/c1.jpg" alt="" class="small">
<img src="images/c.png" alt="" class="big">
</a>
</li>
<li>
<a href="#">
<img src="images/w1.jpg" alt="" class="small">
<img src="images/w.png" alt="" class="big">
</a>
</li>
<li>
<a href="#">
<img src="images/z1.jpg" alt="" class="small">
<img src="images/z.png" alt="" class="big">
</a>
</li>
<li>
<a href="#">
<img src="images/h1.jpg" alt="" class="small">
<img src="images/h.png" alt="" class="big">
</a>
</li>
<li>
<a href="#">
<img src="images/t1.jpg" alt="" class="small">
<img src="images/t.png" alt="" class="big">
</a>
</li>
</ul>
</div>
</body>
</html>






















 2286
2286











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








