文章目录
html5 文档类型和字符设定
文档类型设定
document
- HTML
- XHTML
- HTML5
字符设定
-
<meta http-equiv=“charset” content=“utf-8”>:HTML与XHTML中建议这样去写
-
<meta charset=“utf-8”>:HTML5的标签中建议这样去写
html5新标签,新属性
常用新标签
- header:定义文档的页眉
- nav:定义导航链接的部分
- footer:定义文档或节的页脚
- article:标签规定独立的自包含内容
- section:定义文档中的节(section、区段)
- aside:定义其所处内容之外的内容,比如说侧边小窗口
- datalist: 标签定义选项列表。请与input元素配合使用该元素
- fieldset元素可将表单内的相关元素分组,打包 legend搭配使用
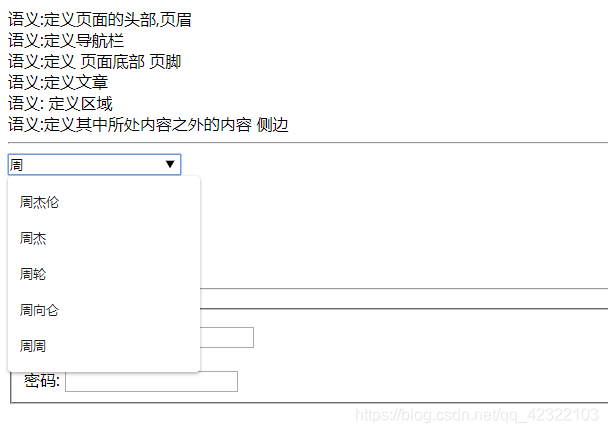
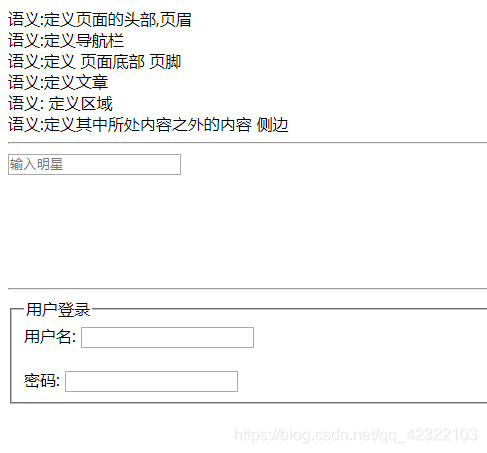
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>html5</title>
</head>
<body>
<header>语义:定义页面的头部,页眉</header>
<nav>语义:定义导航栏</nav>
<footer>语义:定义 页面底部 页脚</footer>
<article>语义:定义文章</article>
<section>语义: 定义区域</section>
<aside>语义:定义其中所处内容之外的内容 侧边</aside>
<hr>
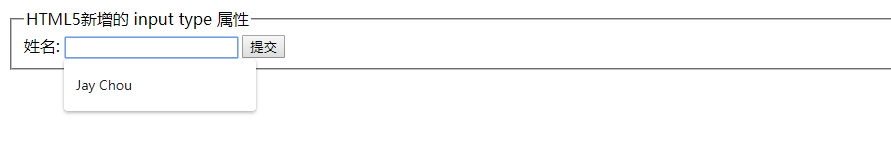
<input type="text" name="" id="" placeholder="输入明星" list="star"/>
<!-- input里面用list
注意input与datalist关联起来才能够使用datalist
datalist里面用id来实现与input的连接
-->
<datalist id="star">
<option value="周杰伦"></option>
<option value="周杰"></option>
<option value="周轮"></option>
<option value="周向仑"></option>
<option value="周周"></option>
</datalist>
<br><br><br><br><br><br>
<hr>
<fieldset id="">
<legend>用户登录</legend>
用户名: <input type="text"><br><br>
密码: <input type="password">
</fieldset>
</body>
</html>
结果:


常用input新属性
| 属性 | 用法 | 含义 |
|---|---|---|
| placeholder | <input type=“text” placeholder=“请输入用户名”> | 占位符提供可描述输入字段预期值的提示信息 |
| autofocus | <input type=“text” autofocus> | 规定当页面加载时 input 元素应该自动获得焦点 |
| multiple | <input type=“file” multiple> | 多文件上传 |
| autocomplete | <input type=“text” autocomplete=“off”> | 规定表单是否应该启用自动完成功能 |
| required | <input type=“text” required> | 必填项 |
| accesskey | <input type=“text” accesskey=“s”> | 规定激活(使元素获得焦点)元素的快捷键 采用alt + s的形式 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>html5</title>
</head>
<body>
<fieldset id="">
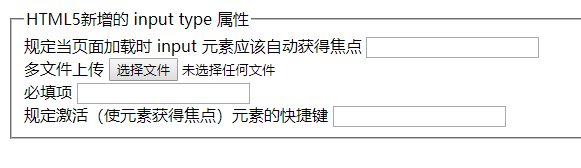
<legend>HTML5新增的 input type 属性</legend>
<form action="">
规定当页面加载时 input 元素应该自动获得焦点 <input type="text" autofocus> <br>
多文件上传 <input type="file" multiple> <br>
必填项 <input type="text" required> <br>
规定激活(使元素获得焦点)元素的快捷键 <input type="text" accesskey="s">
</form>
</fieldset>
</body>
</html>
结果:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>html5</title>
</head>
<body>
<fieldset id="">
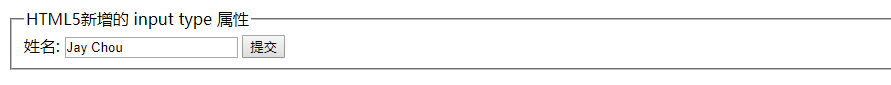
<legend>HTML5新增的 input type 属性</legend>
<form action="">
姓名: <input type="text" name="_username_" id="" value="on" autocomplete/>
<input type="submit">
</form>
</fieldset>
</body>
</html>
结果:


新增的type属性值
| 类型 | 使用示例 | 含义 |
|---|---|---|
| <input type=“email”> | 输入邮箱格式 | |
| tel | <input type=“tel”> | 输入手机号码格式 |
| url | <input type=“url”> | 输入url格式 |
| number | <input type=“number”> | 输入数字格式 |
| search | <input type=“search”> | 搜索框(体现语义化) |
| range | <input type=“range”> | 自由拖动滑块 |
| time | <input type=“time”> | 小时分钟 |
| date | <input type=“date”> | 年月日 |
| datetime | <input type=“datetime”> | 时间 |
| month | <input type=“month”> | 月年 |
| week | <input type=“week”> | 星期 年 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>html5</title>
</head>
<body>
<fieldset id="">
<legend>HTML5新增的 input type 属性</legend>
<form action="">
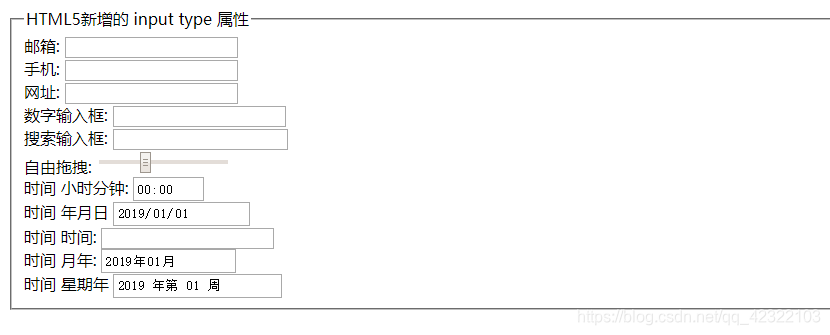
邮箱: <input type="email"><br>
手机: <input type="tel"><br>
网址: <input type="url"><br>
数字输入框: <input type="number"><br>
搜索输入框: <input type="search"><br>
自由拖拽: <input type="range"><br>
时间 小时分钟: <input type="time"><br>
时间 年月日 <input type="date"><br>
时间 时间: <input type="datetime"><br>
时间 月年: <input type="month"><br>
时间 星期年 <input type="week"><br>
</form>
</fieldset>
</body>
</html>
结果:

新增多媒体标签
- embed:标签定义嵌入的内容
- audio:播放音频
- video:播放视频
多媒体 embed
embed可以用来插入各种多媒体,格式可以是 Midi、Wav、AIFF、AU、MP3等等。url为音频或视频文件及其路径,可以是相对路径或绝对路径。
因为兼容性问题,我们这里只讲解 插入网络视频, 后面H5会有 audio 和video 视频多媒体。
<embed src="http://player.youku.com/player.php/sid/XMTI4MzM2MDIwOA==/v.swf" allowFullScreen="true" quality="high" width="480" height="400" align="middle" allowScriptAccess="always" type="application/x-shockwave-flash"></embed>
多媒体 audio
HTML5通过标签来解决音频播放的问题。
格式

并且可以通过附加属性可以更友好控制音频的播放,如:
- autoplay 自动播放
- controls 是否显不默认播放控件
- loop 循环播放
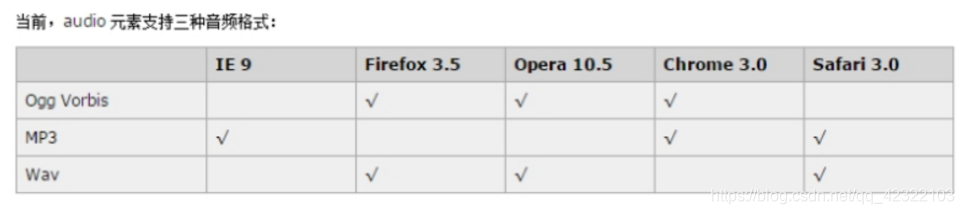
由于版权等原因,不同的浏览器可支持播放的格式是不一样的,如下图供参考

多浏览器支持的方案,如下图

多媒体 video
HTML5通过标签来解决音频播放的问题。
同音频播放一样,使用也相当简单,如下图
同样,通过附加属性可以更友好的控制视频的播放
- autoplay 自动播放
- controls 是否显示默认播放控件
- loop 循环播放
- width 设置播放窗口宽度
- height 设置播放窗口的高度
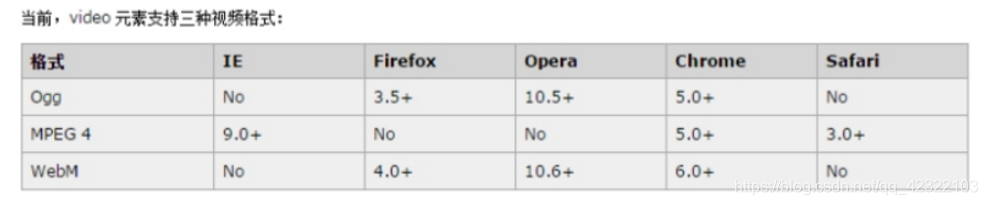
由于版权等原因,不同的浏览器可支持播放的格式是不一样的,如下图供参考

多浏览器支持的方案,如下图

下面的内容为回顾的内容!!! 我是分割线!!!
图片标签

链接标签
单词缩写: anchor 的缩写 。基本解释 锚, 铁锚 的
在HTML中创建超链接非常简单,只需用标签环绕需要被链接的对象即可,其基本语法格式如下:
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>
href:用于指定链接目标的url地址,当为标签应用href属性时,它就具有了超链接的功能。 Hypertext Reference的缩写。意思是超文本引用
target:用于指定链接页面的打开方式,其取值有_self和_blank两种,其中_self为默认值,_blank为在新窗口中打开方式。
注意:
1.外部链接 需要添加 http:// www.baidu.com
2.内部链接 直接链接内部页面名称即可 比如 < a href=“index.html”> 首页
3.如果当时没有确定链接目标时,通常将链接标签的href属性值定义为“#”(即href="#"),表示该链接暂时为一个空链接。
4.不仅可以创建文本超链接,在网页中各种网页元素,如图像、表格、音频、视频等都可以添加超链接。
锚点定位
通过创建锚点链接,用户能够快速定位到目标内容。
创建锚点链接分为两步:
1.使用“a href=”#id名>“链接文本"</a>创建链接文本。
2.使用相应的id名标注跳转目标的位置。
base 标签
base 可以设置整体链接的打开状态
base 写到 之间

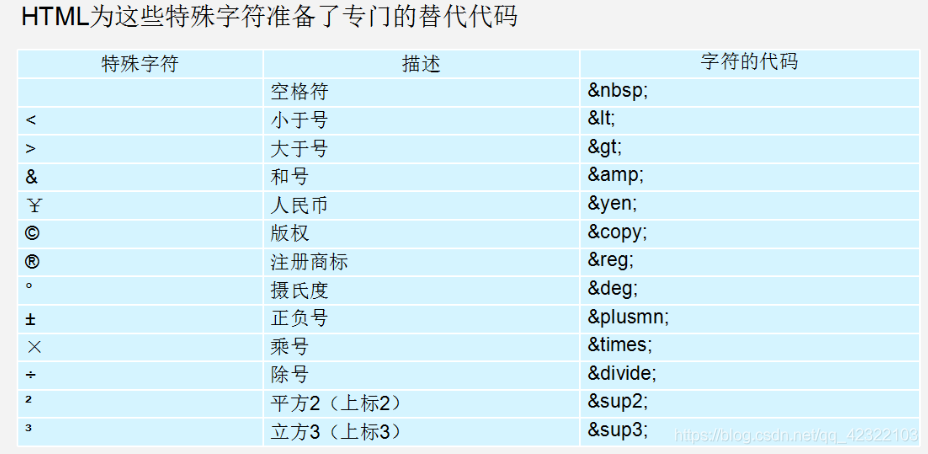
特殊字符标签

创建表格
在HTML网页中,要想创建表格,就需要使用表格相关的标签。创建表格的基本语法格式如下:
<table>
<tr>
<td>单元格内的文字</td>
...
</tr>
...
</table>
在上面的语法中包含三对HTML标签,分别为 <table></table>、<tr></tr>、<td></td>,他们是创建表格的基本标签,缺一不可,下面对他们进行具体地解释。
1.table用于定义一个表格。
2.tr 用于定义表格中的一行,必须嵌套在 table /table标签中,在 table /table中包含几对 tr /tr,就有几行表格。
3.td /td:用于定义表格中的单元格,必须嵌套在<tr></tr>标签中,一对 <tr> </tr>中包含几对<td></td>,就表示该行中有多少列(或多少个单元格)。
注意:
1. <tr></tr>中只能嵌套<td></td>
2. <td></td>标签,他就像一个容器,可以容纳所有的元素
表格属性

表头标签
表头一般位于表格的第一行或第一列,其文本加粗居中,如下图所示,即为设置了表头的表格。设置表头非常简单,只需用表头标签<th></th>替代相应的单元格标签<td></td>即可。
表格结构
在使用表格进行布局时,可以将表格划分为头部、主体和页脚(页脚因为有兼容性问题,我们不在赘述),具体 如下所示:
<thead></thead>:用于定义表格的头部。
必须位于<table></table> 标签中,一般包含网页的logo和导航等头部信息。
<tbody></tbody>:用于定义表格的主体。
位于<table></table>标签中,一般包含网页中除头部和底部之外的其他内容。
合并单元格
跨行合并:rowspan 跨列合并:colspan
合并单元格的思想:
将多个内容合并的时候,就会有多余的东西,把它删除。 例如 把 3个 td 合并成一个, 那就多余了2个,需要删除。
公式: 删除的个数 = 合并的个数 - 1
总结表格
- 表格提供了HTML 中定义表格式数据的方法。
- 表格中由行中的单元格组成。
- 表格中没有列元素,列的个数取决于行的单元格个数。
- 表格不要纠结于外观,那是CSS 的作用。
表单标签
现实中的表单,类似我们去银行办理信用卡填写的单子。
目的是为了收集用户信息。
在我们网页中, 我们也需要跟用户进行交互,收集用户资料,此时也需要表单。
在HTML中,一个完整的表单通常由表单控件(也称为表单元素)、提示信息和表单域3个部分构成。
表单控件:
包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮、重置按钮等。
提示信息:
一个表单中通常还需要包含一些说明性的文字,提示用户进行填写和操作。
表单域:
他相当于一个容器,用来容纳所有的表单控件和提示信息,可以通过他定义处理表单数据所用程序的url地址,以及数据提交到服务器的方法。如果不定义表单域,表单中的数据就无法传送到后台服务器。
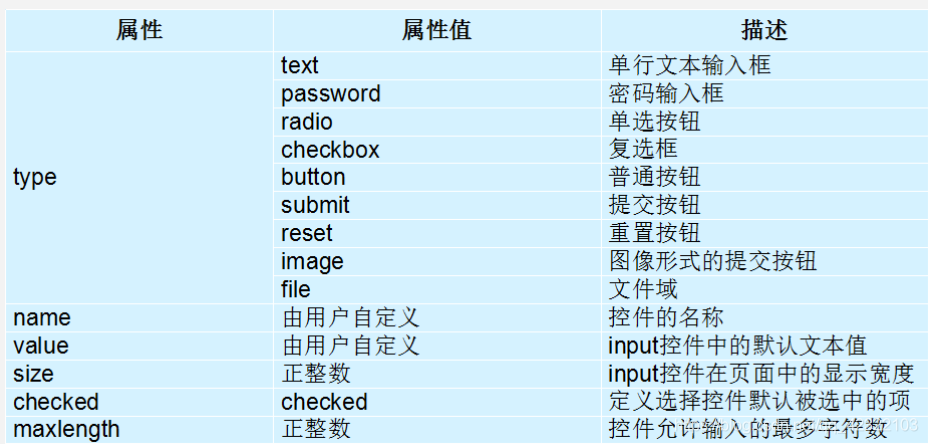
input 控件
在上面的语法中,<input />标签为单标签,type属性为其最基本的属性,其取值有多种,用于指定不同的控件类型。除了type属性之外,<input />标签还可以定义很多其他的属性,其常用属性如下表所示。

label标签
label 标签为 input 元素定义标注(标签)。
作用: 用于绑定一个表单元素, 当点击label标签的时候, 被绑定的表单元素就会获得输入焦点
如何绑定元素呢?
for 属性规定 label 与哪个表单元素绑定。
<label for="male">Male</label>
<input type="radio" name="sex" id="male" value="male">
textarea控件(文本域)
如果需要输入大量的信息,就需要用到<textarea></textarea>标签。通过textarea控件可以轻松地创建多行文本输入框,其基本语法格式如下:
<textarea cols="每行中的字符数" rows="显示的行数">
文本内容
</textarea>
下拉菜单
使用select控件定义下拉菜单的基本语法格式如下
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
...
</select>
注意:
- <select></select>中至少应包含一对<option></option>。
- 在option 中定义selected =" selected "时,当前项即为默认选中项。
表单域
在HTML中,form标签被用于定义表单域,即创建一个表单,以实现用户信息的收集和传递,form中的所有内容都会被提交给服务器。创建表单的基本语法格式如下:
<form action="url地址" method="提交方式" name="表单名称">
各种表单控件
</form>
常用属性:
- Action
在表单收集到信息后,需要将信息传递给服务器进行处理,action属性用于指定接收并处理表单数据的服务器程序的url地址。 - method
用于设置表单数据的提交方式,其取值为get或post。 - name
用于指定表单的名称,以区分同一个页面中的多个表单。
注意: 每个表单都应该有自己表单域。




















 3214
3214











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








