作用
精准匹配
如果不写的话
<Switch>
<Route path='/' component={InitHome}/>
<Route path='/about' component={About}/>
<Route path='/home'component={Home}/>
</Switch>
那么path='/'也会匹配'/about'和'/home'导致的结果就是下面两个路由就没用了
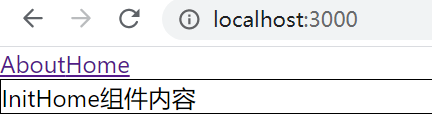
path='/'

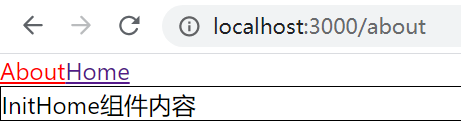
path='/about'

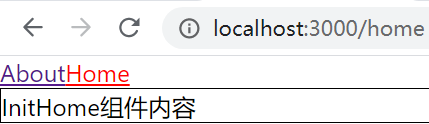
path='/home'

可以看到上面三个路由显示的内容都是一样的。
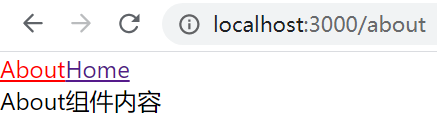
加上exact后
<Switch>
<Route exact path='/' component={InitHome}/>
<Route path='/about' component={About}/>
<Route path='/home'component={Home}/>
</Switch>
path='/About路由正确显示了

总结
- 一般path=”/"这个路由一般会加上exact
- 另外嵌套路由不要加exact属性,如果父级路由加上,他下面的子路由将不会生效,因为外层强制匹配了






















 1464
1464











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








