目标
期望 xx.com/userlist
改为 xx.com/hgdoor/userlist 进行访问
修改默认根目录
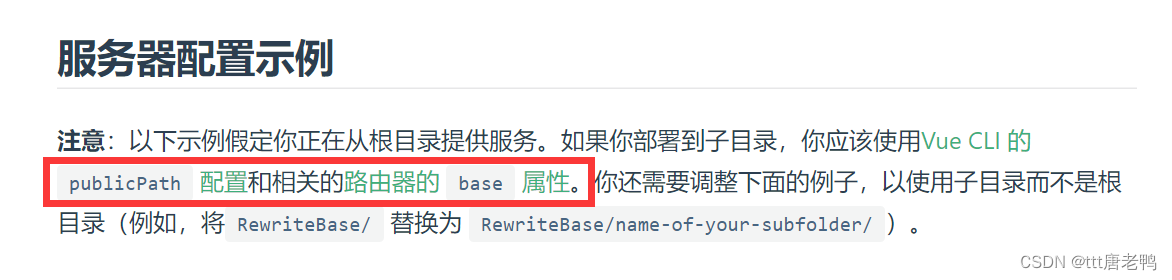
官方文档
前端配置
- 环境变量设置
VUE_APP_PUBLIC_PATH=/hgdoor
- cli配置
// vue.config.js
const vueConfig = {
// 添加虚拟路径
publicPath: process.env.VUE_APP_PUBLIC_PATH,
configureWebpack: {...},
chainWebpack:.....
......
}
- 路由base地址
export default new Router({
mode: 'history',
routes: constantRouterMap,
base: process.env.VUE_APP_PUBLIC_PATH,
})
如果是本地运行项目,那么到此就结束了。

如果是服务器打包项目,那么还需要配置nginx。
服务器nginx配置
location /hgdoor {
root /home/www;
try_files $uri $uri/ /hgdoor/index.html;
index index.html;
}
意思为所有的 xx.com/hgdoor
都会去访问 xx.com/home/www/hgdoor
try_files 防止刷新404

























 2945
2945











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








