这是【HTML 教程系列第 3 篇】,如果觉得有用的话,欢迎关注专栏。
前面一篇博客说到了 HTML 的基本结构,知道了 head 标签是网页的"头部",用于定义一些特殊的内容。
事实上,只有一些特殊的标签才能放到 head 标签内,在 HTML 中,一般来说只有6个标签可以放到 head 标签内,分别是
- title 标签
- meta 标签
- link 标签
- style 标签
- script 标签
- base 标签
下面我们来分别说下,上述标签各自的用途。
一:title 标签
在 HTML 中,title 标签的唯一作用就是定义网页的标题。
默认的标题是 “Document” ,这里我把它改为 “苏醒的成长之路”,然后在浏览器里打开,效果如下

平常练习的时候,默认标题改不改都无所谓,不过在实际开发中,每一个页面的 title 都需要写上。
二:meta 标签
meta 标签 又叫“元信息标签”,是 head 标签内的一个辅助性标签。
meta 标签一般用来定义页面的关键字、页面的描述等。这些信息不是提供给读者看的,而是提供给搜索引擎看的,即通过 meta 标签,搜索引擎就会知道这个页面是干嘛的。
在 HTML 中,meta 标签有两个重要的属性 name 和 http-equiv。
2-1:name 属性
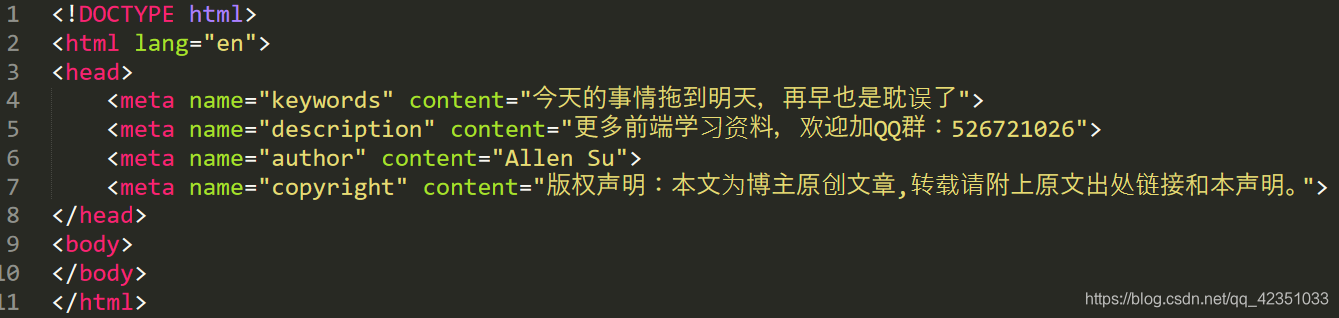
name 属性的取值有很多,但主要的有以下4个:keyword,description,author,copyright,详细作用如下图所示

通过如下代码,我们来理解这四个取值。

一般我们用到的其实只有 keywords 和 description ,其它的知道即可。
2-2:http-equiv 属性
在 HTML 中,meta 标签的 http-equiv 属性只有两个重要的作用
作用一:定义网页所使用的的编码
在 HTML5 标准中,我们经常会看到如下代码

这段代码就是告诉浏览器,该页面所使用的编码格式是 UTF-8,如果你打开的页面是乱码的,很可能就是因为没有加上这一句代码。
作用二:定义网页自动刷新跳转
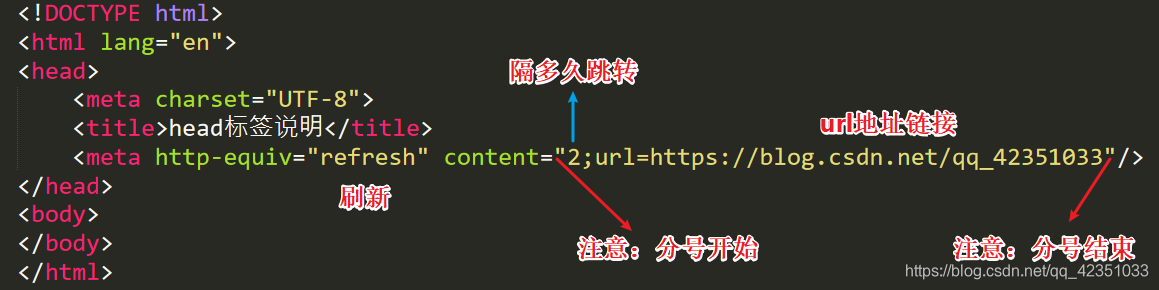
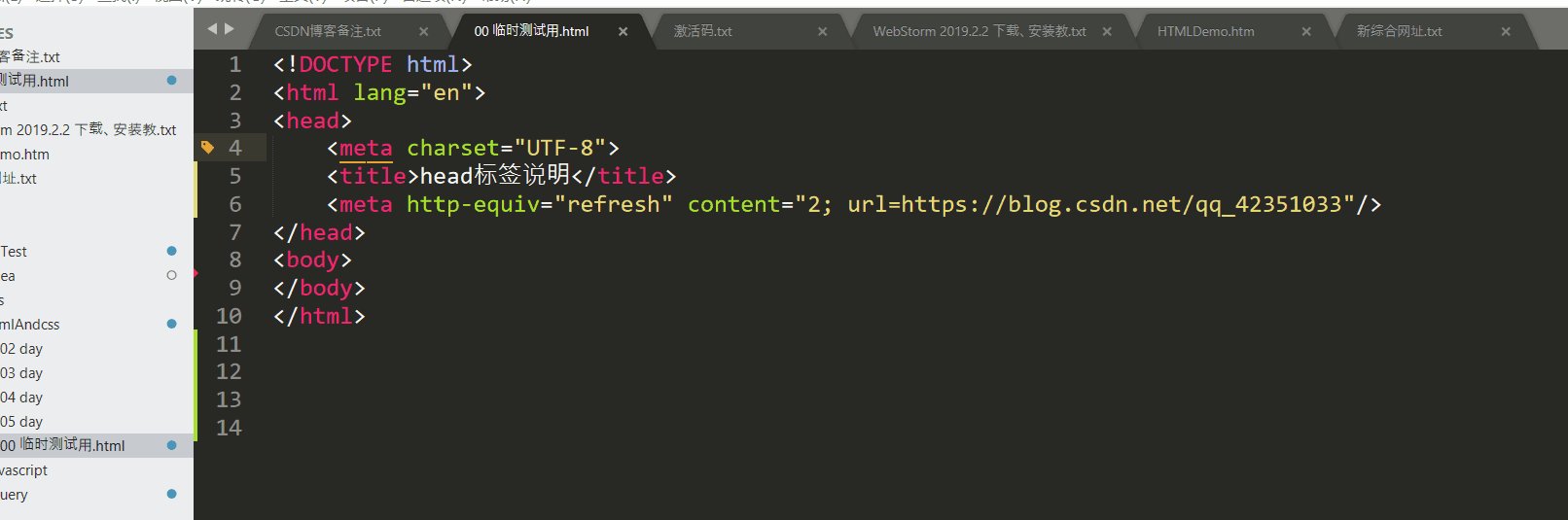
如下代码所示
<meta http-equiv="refresh" content="2; url=https://blog.csdn.net/qq_42351033"/>
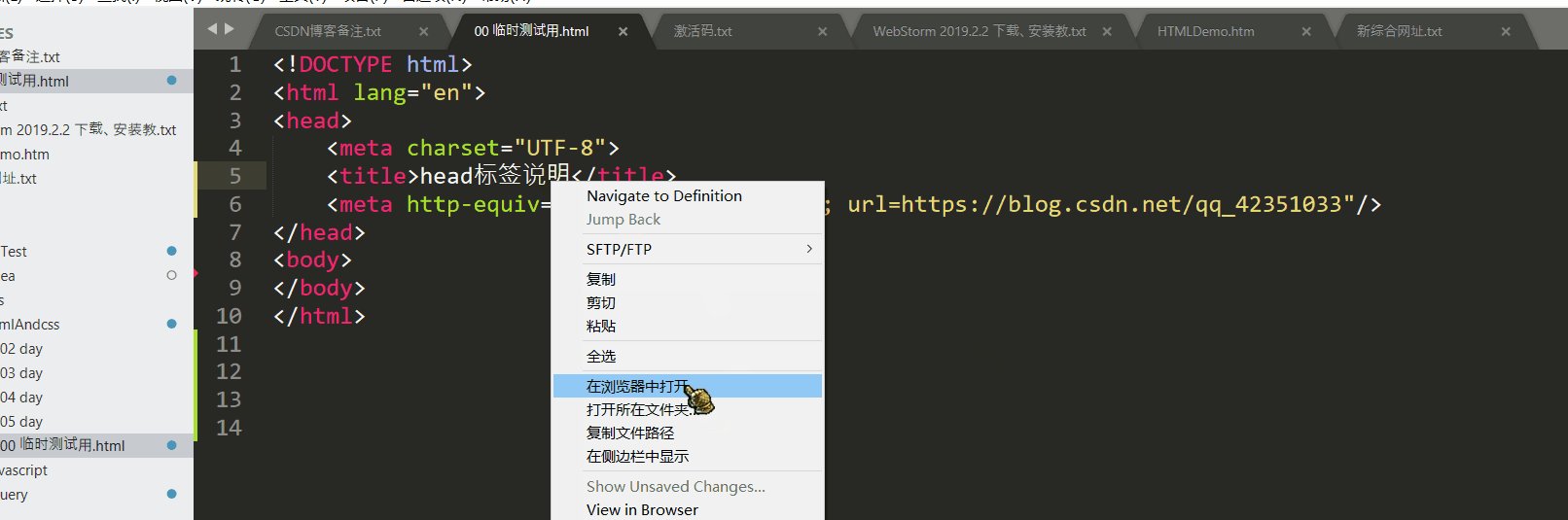
实时测试截图如下
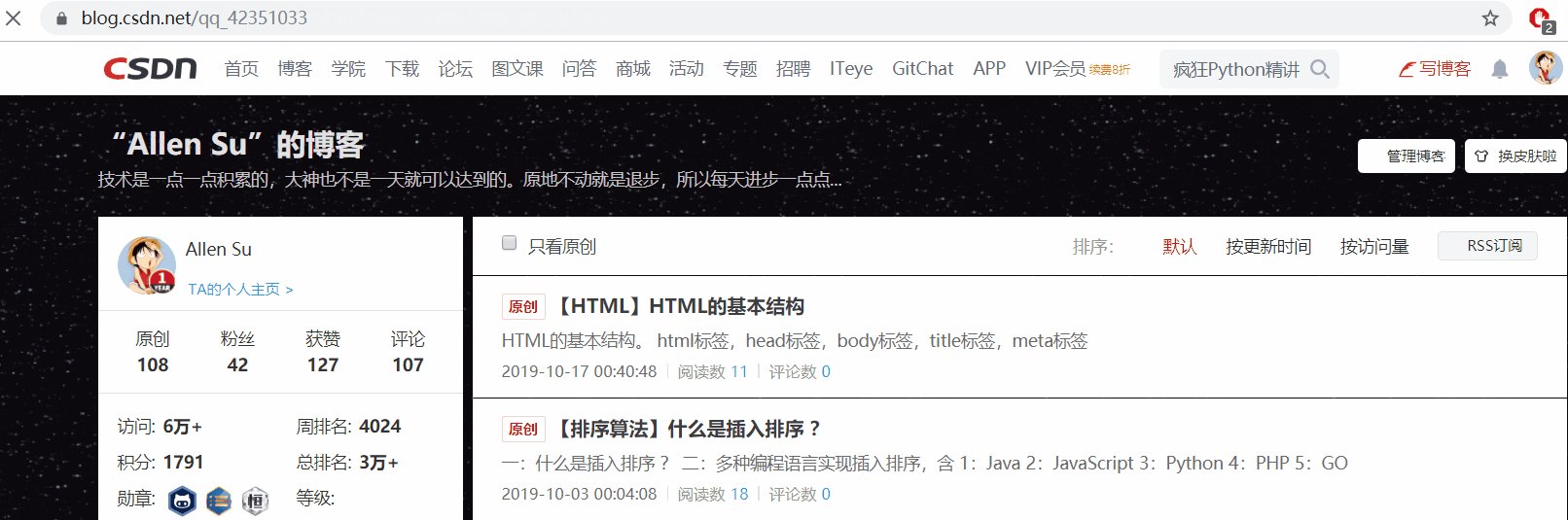
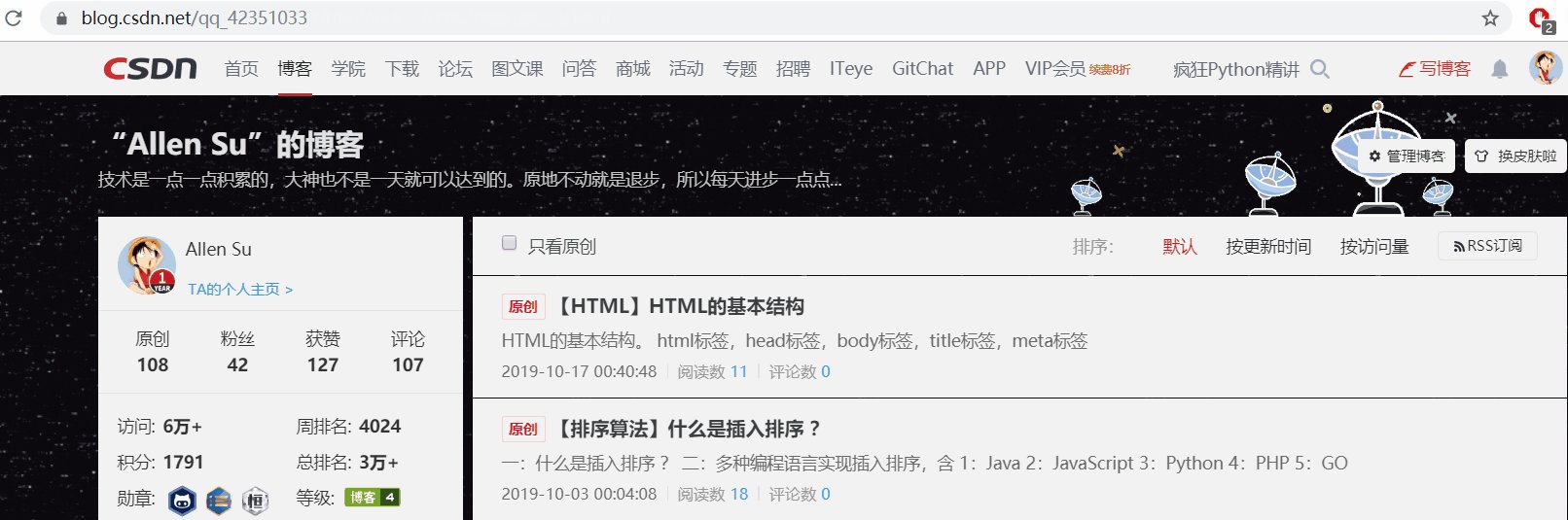
这段代码的意思就是:表示当前页面在 2秒 后会自动跳转到我的博客主页。动态效果演示图如下所示

三:style 标签
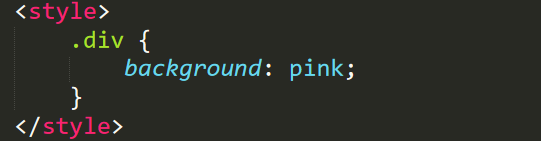
作用:在 HTML 中,style 标签用于定义元素的 CSS 样式

这句代码的意思就是找到类名为 div 的元素,让其背景颜色设置为粉红色,
四:script 标签
作用:在 HTML 中,script 标签用于定义页面的 JavaScript 代码,也可以引入外部 JavaScript 文件。
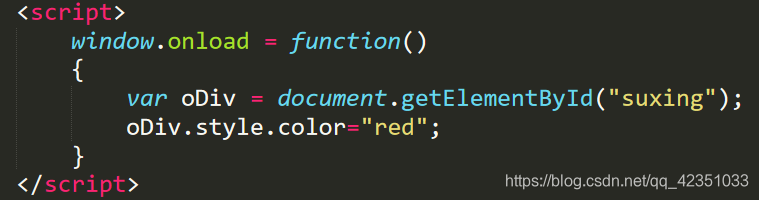
代码如下所示:

这段代码的意思就是找到 id 为 suxing 的元素,并且让其颜色设置为红色。
五:link 标签
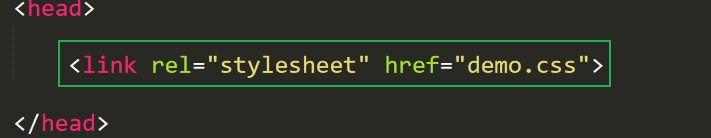
作用:在 HTML 中,link 标签用于引入外部样式文件(CSS文件)。

六:base 标签
遇到这个的标签的话可以直接忽略,知道有这么一个标签就行了。
不过在网上关于 base 标签的作用是这样描述的,有兴趣的可以看下
head 标签内的标签为整个页面定义所有链接的基础定位,其主要的作用是为了确保文档中所有的相对 url,都可以被分解成正确的文档地址,使在文档本身被移动或重命名的情况下也可以正确解析。
base 标签经常使用在创建文档集合中,为了不破坏文档中任何链接,使用者通过在每个文档中放置正确的 base 标签,便可以在目录甚至服务器之间移动整个文档集合。
你的问题得到解决了吗?欢迎在评论区留言。
赠人玫瑰,手有余香,如果觉得文章不错,希望可以给个一键三连,感谢。
技术是一点一点积累的,大神也不是一天就可以达到的。原地不动就是退步,所以每天进步一点点。
结束语
最后,附上一句格言:"好学若饥,谦卑若愚",望共勉。























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










