这是【HTML 教程系列第 8 篇】,如果觉得有用的话,欢迎关注专栏。
在 HTML 中,用 <p></p> 来显示一段文字,段落可以将 HTML 文档分为若干区域。
语法:
<p>这里是要显示的内容</p>
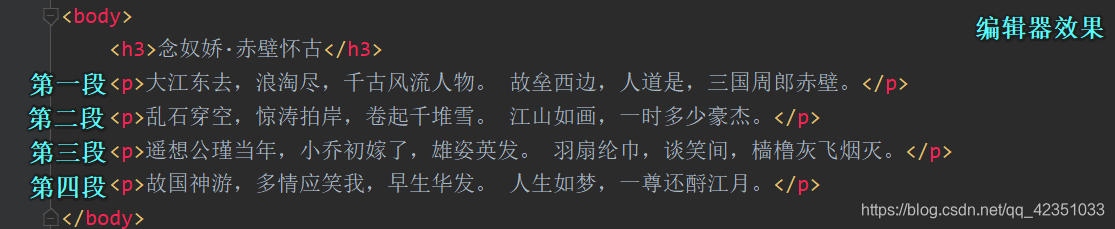
下面我们以苏轼的《念奴娇·赤壁怀古》来说一下段落标签 p
编辑器截图如下所示

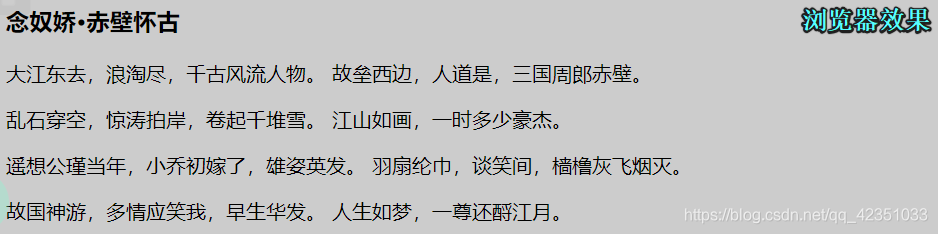
浏览器运行后的截图如下图所示

由浏览器效果我们可以看出来,段落标签会自动换行,并且段落与段落之间有一定的间距。
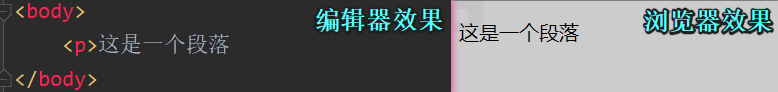
有时候我们忘记了写上段落标签的结束标签 </p> 浏览器可以正常解析吗 ? 我们来试一下

实测可知,即使我们忘记了写上结束标签,浏览器(至少谷歌的可以)也会正确的将 HTML 显示出来。
虽然这样写没问题,但最好不要这样写,有的时候忘记使用结束标签会出现意想不到的错误。
你的问题得到解决了吗?欢迎在评论区留言。
赠人玫瑰,手有余香,如果觉得文章不错,希望可以给个一键三连,感谢。
技术是一点一点积累的,大神也不是一天就可以达到的。原地不动就是退步,所以每天进步一点点。
结束语
最后,附上一句格言:"好学若饥,谦卑若愚",望共勉。
























 1007
1007











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










