这是【Flutter 问题系列第 58 篇】,如果觉得有用的话,欢迎关注专栏。
当前开发环境
Flutter 版本:2.2.3,Dart 版本:2.13.4,操作系统:macOS Catalina 10.15.7 i9,Android Studio 版本:Arctic Fox 2020.3.1 Pathc 4。
一:问题描述
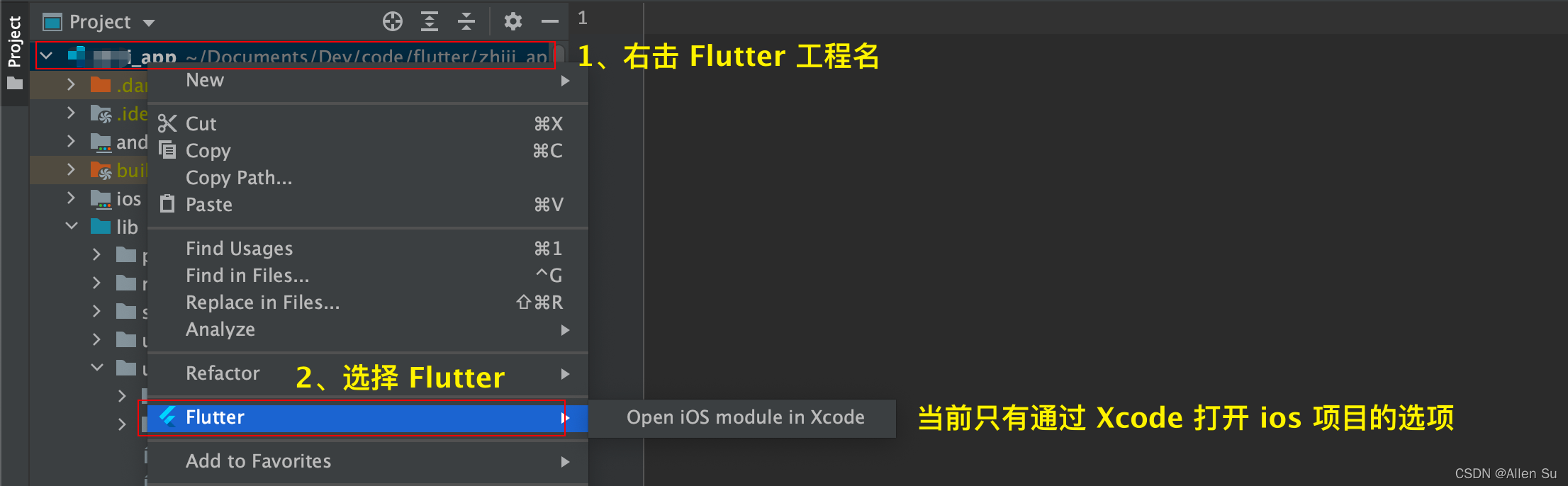
新建的一个 Flutter 项目,右击 Flutter 工程名准备打开原生工程时 (Open Android module in Android Studio) 发现只有一个 ios 选项,如下图所示

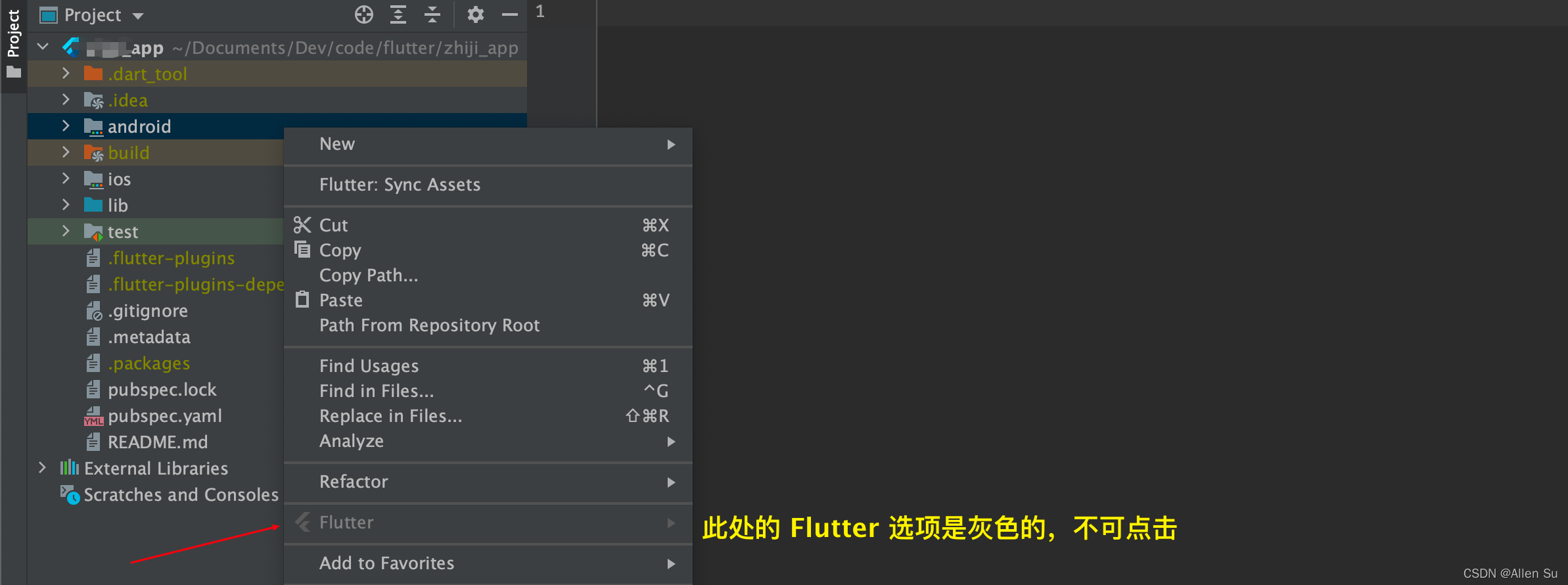
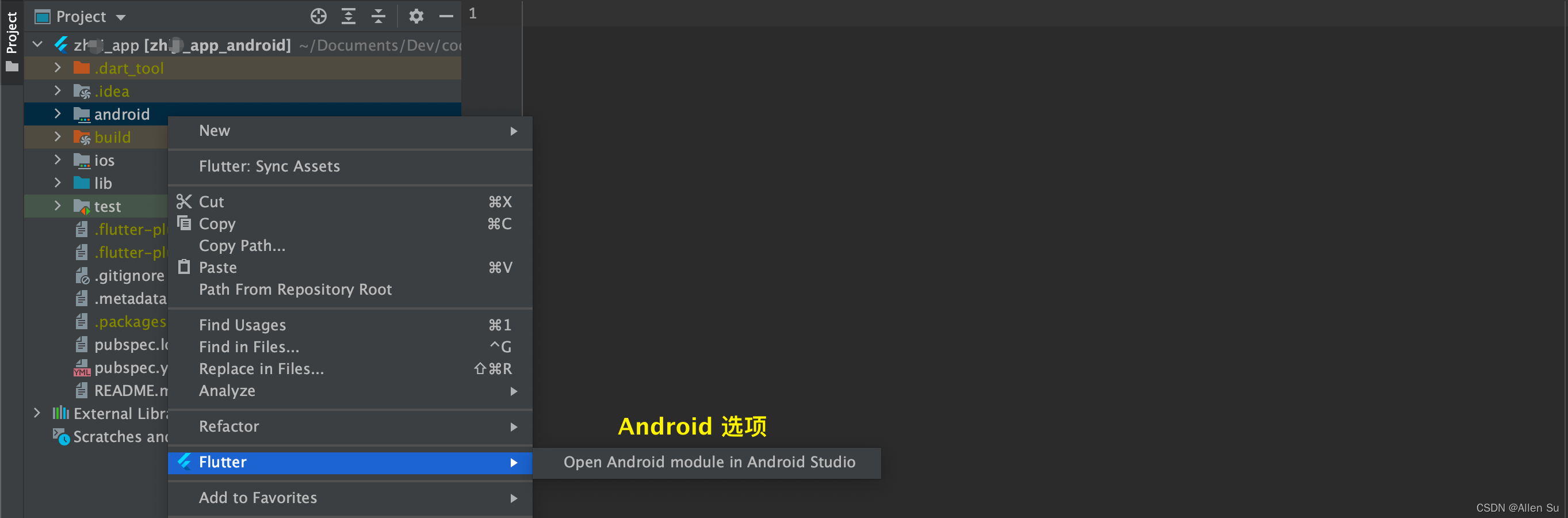
或者右击 android 文件夹,此时的 Flutter 选项是灰色的,不可点击

这种情况应该怎么办呢?
二:解决方案
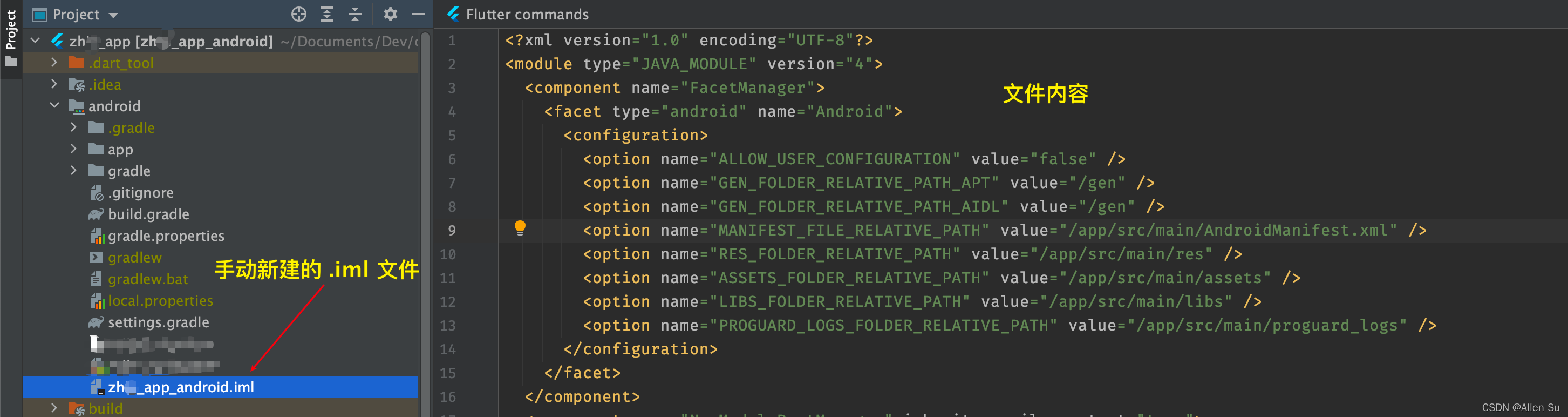
在 android 文件夹下手动创建一个 xxx_android.iml 的文件,xxx 代表文件名,虽然可以指定为任意符合命名规范的字符,但一般会把 Flutter 项目的名字作为文件名,
然后把下面的内容复制到 xxx_android.iml文件即可。
<?xml version="1.0" encoding="UTF-8"?>
<module type="JAVA_MODULE" version="4">
<component name="FacetManager">
<facet type="android" name="Android">
<configuration>
<option name="ALLOW_USER_CONFIGURATION" value="false" />
<option name="GEN_FOLDER_RELATIVE_PATH_APT" value="/gen" />
<option name="GEN_FOLDER_RELATIVE_PATH_AIDL" value="/gen" />
<option name="MANIFEST_FILE_RELATIVE_PATH" value="/app/src/main/AndroidManifest.xml" />
<option name="RES_FOLDER_RELATIVE_PATH" value="/app/src/main/res" />
<option name="ASSETS_FOLDER_RELATIVE_PATH" value="/app/src/main/assets" />
<option name="LIBS_FOLDER_RELATIVE_PATH" value="/app/src/main/libs" />
<option name="PROGUARD_LOGS_FOLDER_RELATIVE_PATH" value="/app/src/main/proguard_logs" />
</configuration>
</facet>
</component>
<component name="NewModuleRootManager" inherit-compiler-output="true">
<exclude-output />
<content url="file://$MODULE_DIR$">
<sourceFolder url="file://$MODULE_DIR$/app/src/main/java" isTestSource="false" />
<sourceFolder url="file://$MODULE_DIR$/gen" isTestSource="false" generated="true" />
</content>
<orderEntry type="jdk" jdkName="Android API 30 Platform" jdkType="Android SDK" />
<orderEntry type="sourceFolder" forTests="false" />
<orderEntry type="library" name="Flutter for Android" level="project" />
</component>
</module>
效果图如下

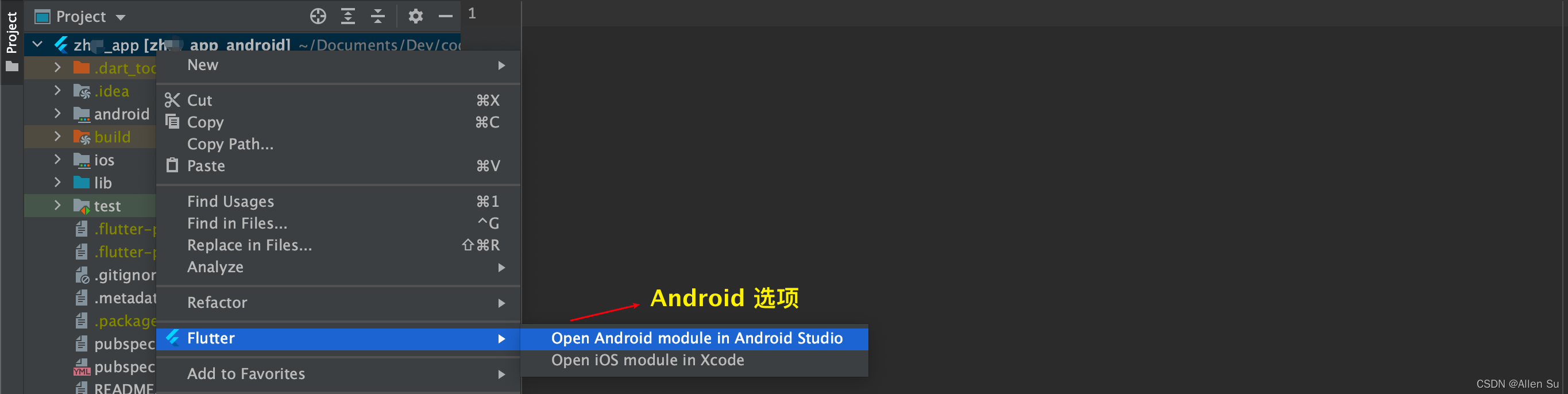
然后再右击 Flutter 工程名时的效果图如下

右击 android 文件夹的效果图如下

可以看到,原来是灰色的 Flutter 按钮,也显示了 Android 选项。
你的问题得到解决了吗?欢迎在评论区留言。
赠人玫瑰,手有余香,如果觉得文章不错,希望可以给个一键三连,感谢。
Google 的 Flutter 越来越火,截止 2022年1月14日 GitHub 标星已达 134K,Flutter 毅然是一种趋势,所以作为前端开发者,没有理由不趁早去学习。
结束语
无论你是 Flutter 新手还是已经入门了,不妨先点个关注,后续我会将 Flutter 中的常用组件(含有源码分析、组件的用法及注意事项)以及可能遇到的问题写到 CSDN 博客中,希望自己学习的同时,也可以帮助更多的人。























 586
586











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










