引入
视频讲解
demo项目地址
既然element-plus我们已经配置好了按需引入,那么图标咱们也走按需引入,让打出的包尽可能的小。
官网图标配置
1.安装依赖
npm install @element-plus/icons-vue
npm i -D unplugin-icons
2.配置自动导入
然后我们参考element提供的配置模板

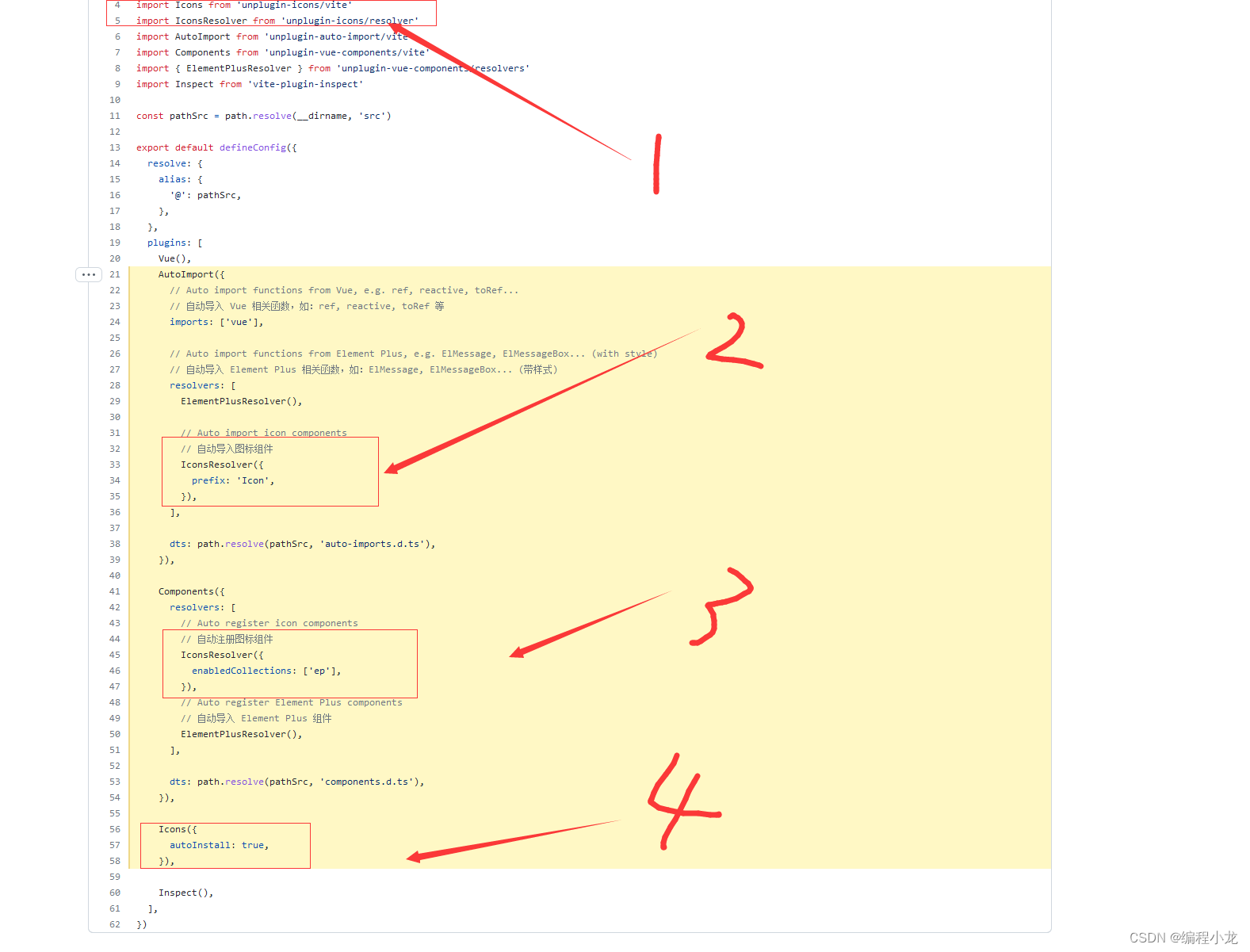
调整vite.config.ts
// ...
import Icons from 'unplugin-icons/vite'
import IconsResolver from 'unplugin-icons/resolver'
plugins: [
// 自动导入里面添加一个图标组件的导入
AutoImport({
resolvers: [
//...
// 自动导入图标组件
IconsResolver({
prefix: 'Icon',
}),
],
}),
// 组件里面补充图标的注册
Components({
resolvers: [
// ....
// 自动注册图标组件
IconsResolver({
enabledCollections: ['ep'],
}),
],
}),
//补充一个图标的导入配置
Icons({
autoInstall: true,
}),
]
3.接着我们测试一下代码
我们直接在HelloWorld.vue文件中添加图标相关代码:
- 注意这里图标的前缀必须是i-ep-xxx 【官网没有给出明确说明,百度得知】
<el-icon size="25" color="red">
<i-ep-edit />
</el-icon>
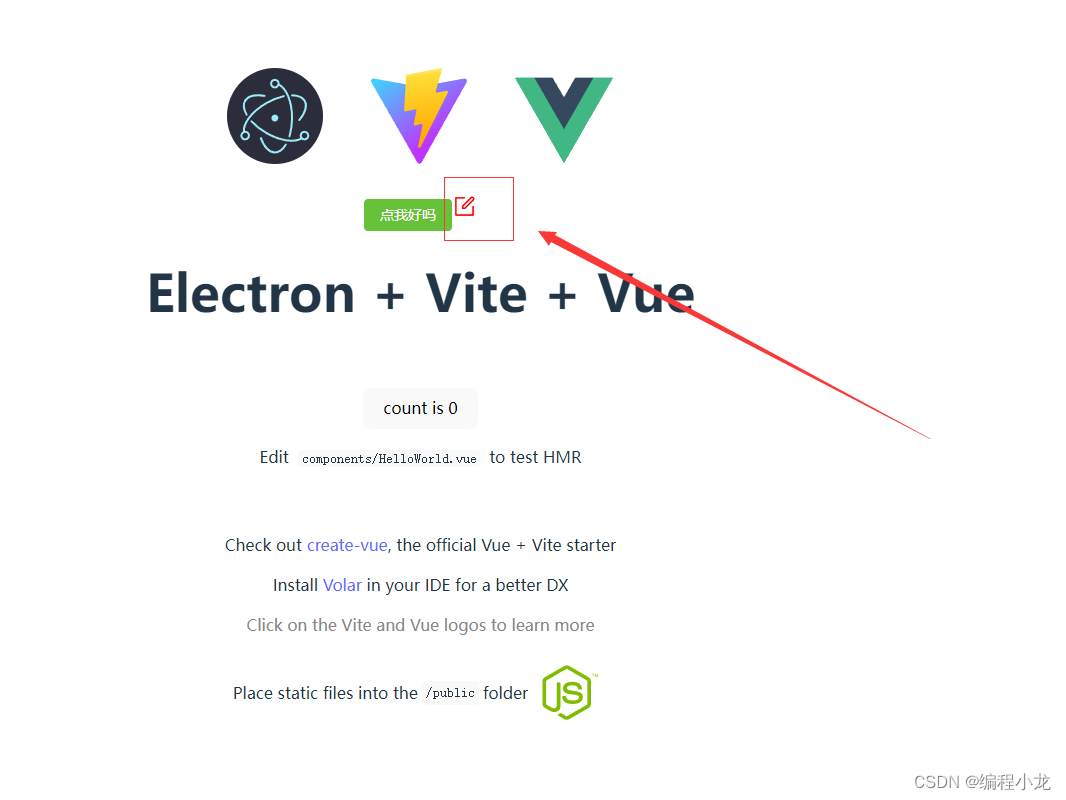
运行 dev脚本,显示如下图:

4.运行报错@iconify-json/ep安装不上
运行时会自用安装@iconify -json/ep,如果安装报错,可以通过手动安装图标库来解决:
cnpm install -D @iconify-json/ep





















 532
532











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








