1 使用模块作为出口
1.在匿名函数内定义一个对象
2.给对象添加各种需要暴露到外面的属性、方法
3.最后将对象返回,在外面使用一个变量名接受
var 变量名 =(function(){
//定义一个对象
var obj = {}
//在对象内部添加属性、方法
obj.flag = true
obj.myfunc = function(info){
console.log(info);
}
//返回对象
return obj
})()
在外边调用
if(变量名.flag){
XXXXX
}
变量名.myfunc('哈哈哈')
常见模块化规范:
CommonJS、AMD、CMD、ES6的Modules
模块化核心为导入、导出
CommonJS导出:
module.exports = {
flag: true,
test(a,b){
return a + b
}
}
CommonJS导入:
let {test, flag} = require('moduleA')
//等同于
let aaa = require('moduleA');
let test = aaa.test;
let flag = aaa.flag;
2 ES6模块化导入、导出
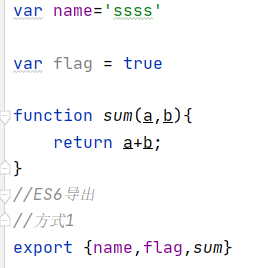
2.1 export导出
1)普通导出

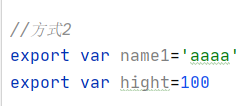
2)直接导出

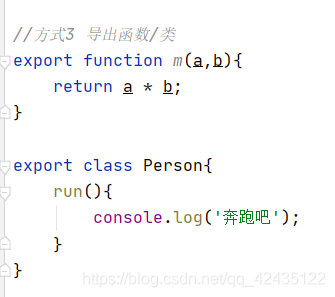
3)导出函数/类

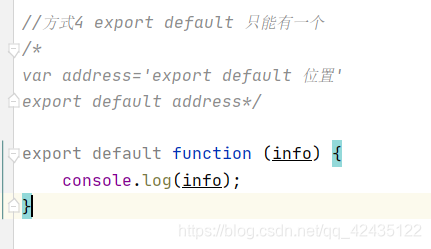
4)默认导出default (只能有一个)

2.2 import导入
一般情况
import{ 对应导出时的名称 1,名称2,...} from "./aaa.js"; //ES6导入
default导入时,可自定义名称
//export default 可以自定义名称,不需要{ }
import 自定义名称 from "./aaa.js";
统一导入方式
import * as 自定义名称 from "./aaa.js";
3 webpack
webpack是前端模块化工具,依赖node环境
3.1webpack安装

3.2webpack使用

在src文件夹里进行开发,在dist文件夹里进行项目发布。
通过webpack将src里的js文件打包到dist里,在index里测试时只需引用dist里的js文件即可。
webpack打包:
先进入到目标文件夹下,在Terminal里

cd webpack
//然后
cd 01webpack起步
然后输入:
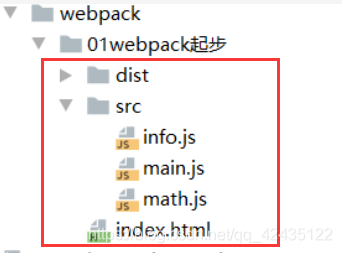
webpack ./src/main.js ./dist/bundle.js
将main.js打包到dist下的bundle.js

显示打包成功,只需在index里引用dist里的bundle.js就可测试验证。
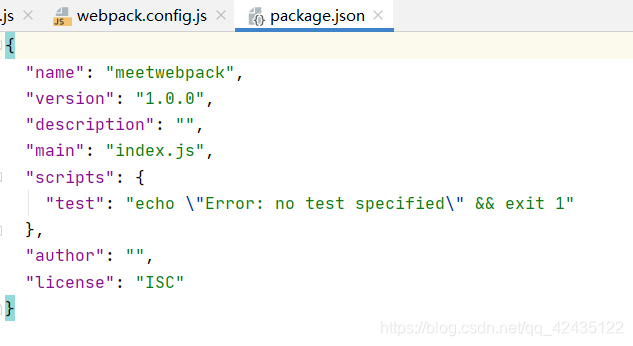
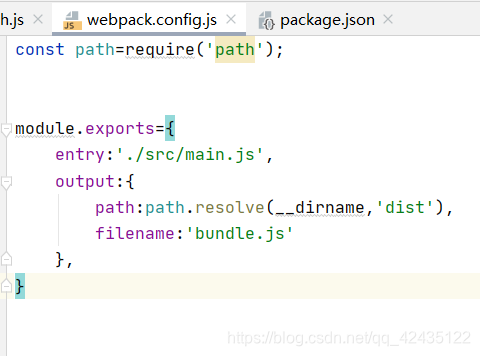
3.3 webpack.config.js配置

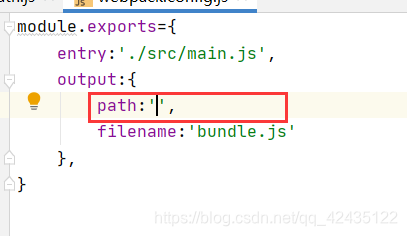
webpack.config.js名称固定,其中包括entry入口,output出口是个对象类型

path需要是绝对路径,需要动态获取路径

首先导入path,这个path是在node里的path包
1首先需要初始化
npm init


给包重新取个名字
然后一路回车后,生成一个新文件


2 package.json依赖
npm install

然后在webpack.config.js里配置路径

__dirname获取当前路径,在后面拼接一个dist
然后就可以在终端命令行通过webpack重新打包

通过上述操作,将入口、出口放入一个配置文件后,打包时只需输入webpack即可
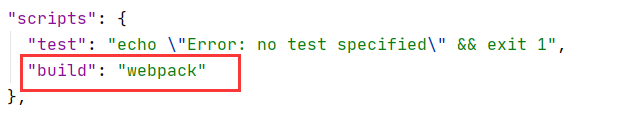
3.4package.json配置

在package.json里的scripts里配置
再执行webpack命令时可用以下代码代替:
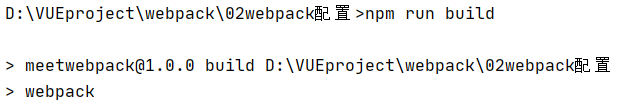
npm run build

该配置,会优先从本地找webpack命令,如果没找到,再使用全局的webpack命令
在本地安装webpack
npm install webpack@3.6.0 --save-dev
–save-dev是开发时依赖,项目打包后不需继续使用
可用代替:
npm install webpack@3.6.0 -D
npm install webpack@3.6.0 -S
其中 -D是开发依赖,-S是运行依赖
通过配置优先引用本地包里的webpack
3.5 webpack里使用CSS配置
通过loader实现对一些代码的转化,如加载图片、ES6转成ES5、TypeScript转成ES5等等
3.5.1loader使用
1)通过npm安装需要使用的loader
2)在webpack.config.js中的module关键字下进行配置
3.5.2CSS文件配置
1)首先创建CSS文件

2)然后在main.js里进行配置

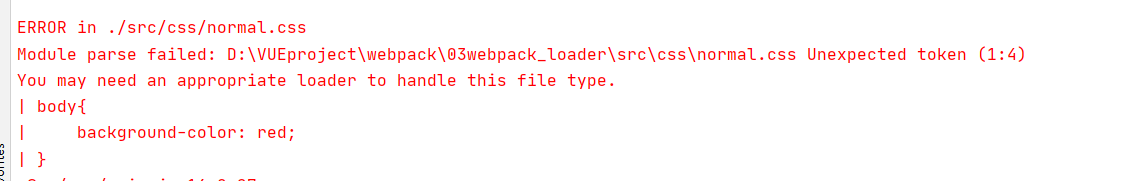
3)重新打包

报错,因为没有使用合适的loader
https://www.webpackjs.com/通过该网址进行查询相关loader使用方法
代码练习用到的loader版本为:
npm install css-loader@2.0.2 --save-dev
然后在webpack.config.js里加入:
module: {
rules: [
{
test: /\.css$/,
use: [ 'css-loader' ]
}
]
}
!!!注意cssloader只负责将CSS文件加载,style-loader负责将样式添加到DOM,使用多个loader读取代码是从右向左进行
所以还需安装style-loader
npm install style-loader@0.23.1 --save-dev
webpack.config.js里的配置为:
module: {
rules: [
{
test: /\.css$/,
use: [ 'style-loader','css-loader' ]
}
]
}
3.6 less文件相关配置
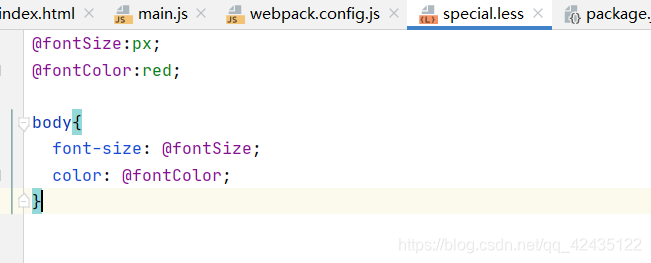
先创建less文件,less文件算是css文件的延伸


然后在main.js中添加依赖

接着安装相关loader
npm install --save-dev less-loader@4.1.0 less@3.9.0
随后在web.config.js里的rules里添加相关配置
{
test: /\.less$/,
use: [{
loader: "style-loader" // creates style nodes from JS strings
}, {
loader: "css-loader" // translates CSS into CommonJS
}, {
loader: "less-loader" // compiles Less to CSS
}]
}
在main.js里添加相关页面文字元素

最后打包npm run build,显示效果:

3.7图片处理
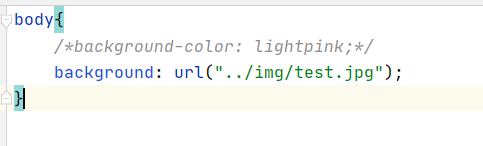
首先CSS中加入图片

其次,下载对应的loader
npm install --save-dev url-loader@1.1.2
webpack.config.js里配置:
{
test: /\.(png|jpg|gif|jpeg)$/,
use: [
{
loader: 'url-loader',
options: {
limit: 15000 //默认是8196,基本为8kb
}
}
]
}
其中,因为图片大小为12kb,需要小于limit的设置,会把图片编译成base64字符串形式。如果当图片大于limit时,需要file-loader
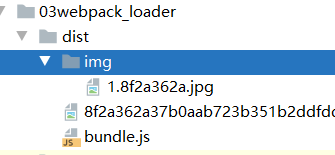
file-loader不需要配置,只安装即可
npm install --save-dev file-loader@3.0.1
安装后需要在webpack.config.js下设置这个属性

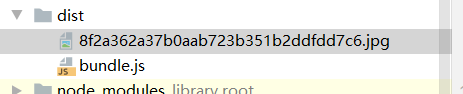
dist文件夹是打包后的文件夹,打包后文件夹里显示一个哈希编码重新命名的图片

命名格式

将图片名称重新命名为,在img文件夹下原名称+hash值8位+扩展名

3.8 ES6转ES5的babel
loader安装
npm install --save-dev babel-loader@7.1.5 babel-core@6.26.3 babel-preset-es2015@6.24.1
接着在webpack.config.js里配置:
{
test: /\.js$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
presets: ['es2015']
}
}
}
最后重新打包,即可转换成功
3.9VUE配置过程
通过npm安装Vue,安装在下图中:

安装代码:
npm install vue@2.5.21 --save
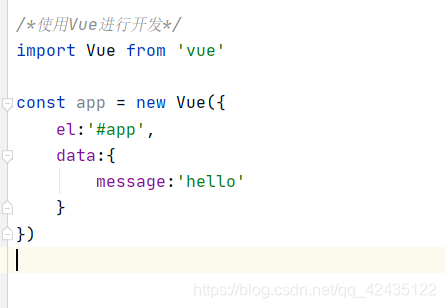
安装好后,即可在main.js里进行引用,代码同之前

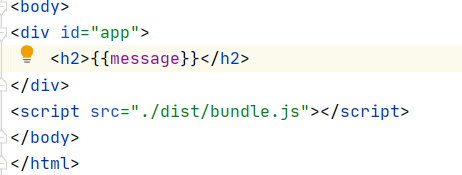
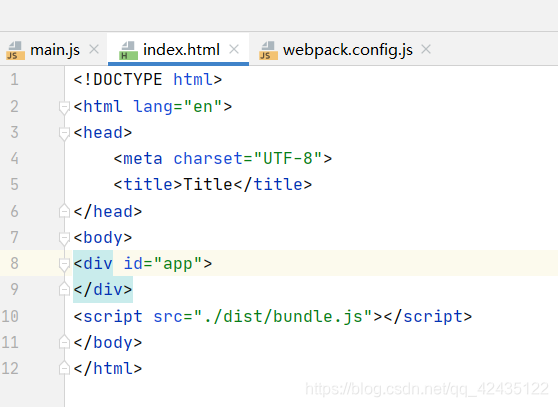
index.html里作相关调整

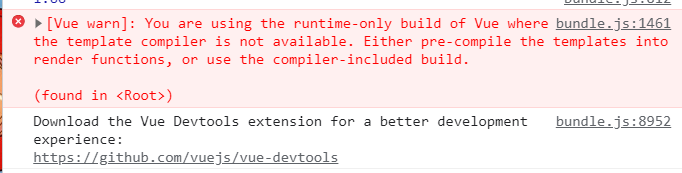
重新打包后显示报错

版本使用问题

需要在webpack.config.js里进行一下配置

resolve:{
//别名
alias:{
'vue$':'vue/dist/vue.esm.js'
}
}```
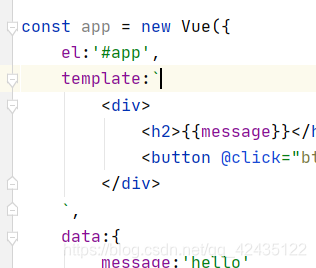
3.9.1创建Vue时template与el关系
真实开发中,下图部分是不需要的,这么设置只是方便拿到元素进行显示

项目首页index保持下图形式不动:

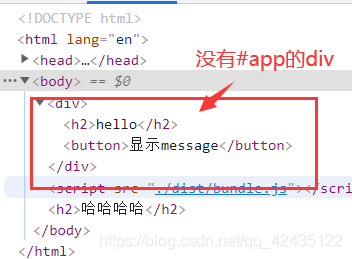
当Vue里同时存在el与template时,template会将el进行替换掉


3.9.2 .vue文件封装处理
.vue文件进行组件化分离
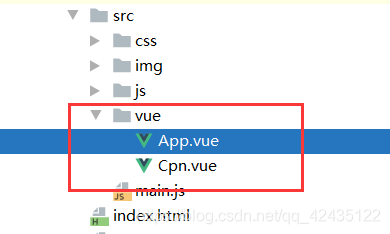
- 首先在src下创建vue文件夹,创建
.vue文件

其中,App.vue是管理整个vue里的组件,其他.vue文件即为各个组件。
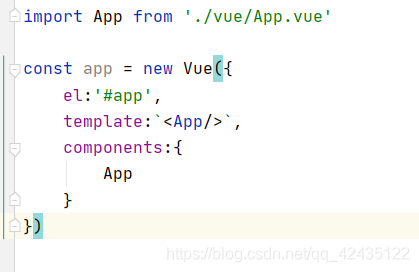
在main.js文件里,只需引入根.vue文件,注册使用即可

在根vue文件中

- 安装vue-loader等
因只需要在开发过程中使用,代码:
npm install --save-dev vue-loader@13.0.0 vue-template-compiler@2.5.21
在webpack.config.js里的配置代码:
{
test: /\.vue$/,
use:['vue-loader']
}
- 导入时省去后缀名
在webpack.config.js文件里的resolve里进行配置:

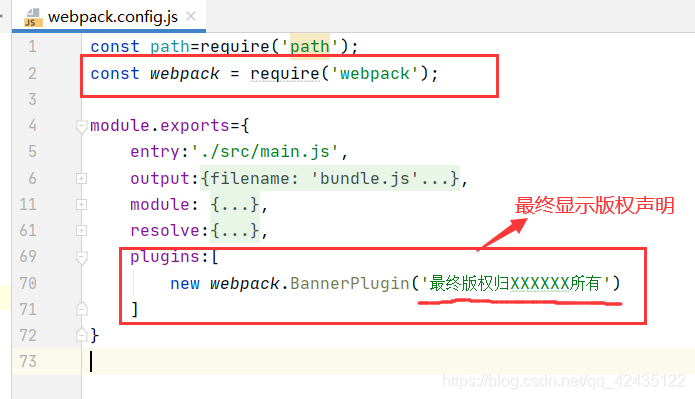
3.10 横幅plugin使用
使用后,打包的文件里显示自己想要的版权说明

const webpack = require('webpack');
module.exports={
...
plugins:[
new webpack.BannerPlugin('最终版权归XXXXXX所有')
]
}
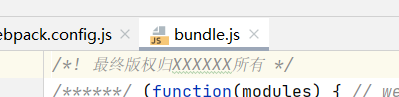
显示效果:

3.11 HtmlwebpackPlugin使用
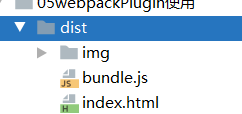
在真实开发过程中,发布的是dist文件夹,需要将index.html文件打包到其中
- 先安装该插件:(开发时用 -dev)
npm install html-webpack-plugin@3.2.0 --save-dev
- 引入,在webpack.config.js里
const HtmlWebpackPlugin = require('html-webpack-plugin');
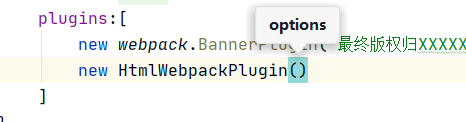
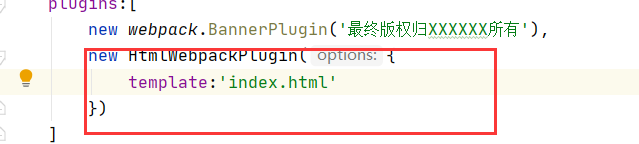
- 配置:


!!!注意
1在新打包的index.html里添加上模块

将外面的index.html作为模板

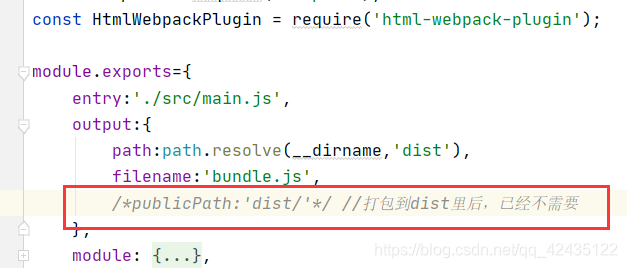
webpack.config.js里修改配置

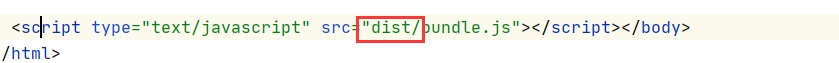
2路径问题


3.12 UglifyjsWebpackPlugin使用
压缩js的pulgin
安装:
npm install uglifyjs-webpack-plugin@1.1.1 --save-dev
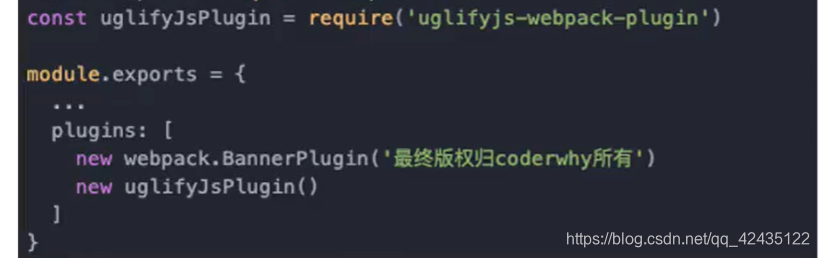
修改webpack.config.js配置:

3.13 webpack-dev-server搭建本地服务器
安装:
npm install webpack-dev-server@2.9.3 --save-dev
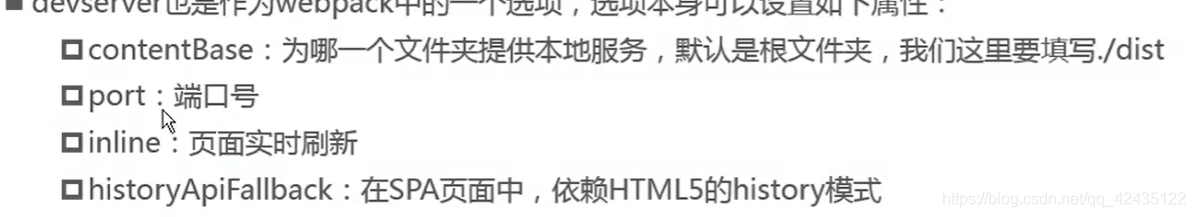
在webpack.config.js里配置

devServer:{
contentBase:'./dist ',
inline:true
}
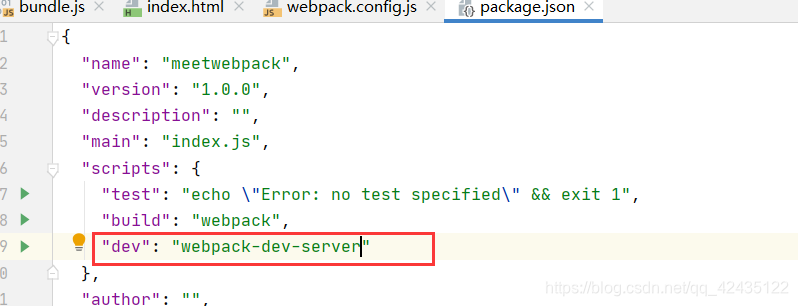
随后在package.json中设置简化方式

配置好后,只需执行npm run dev即可,页面实现实时刷新,Ctrl+C终止
webpack-dev-server --open //--open表示在第一次执行时页面自动打开
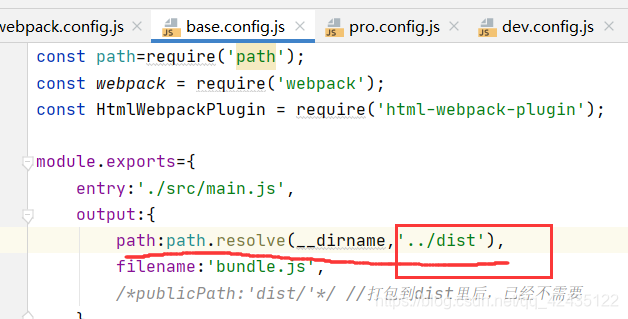
3.14 配置文件的分离
将webpack.config.js里的配置进行分离

创建三个js文件,其中,base.config是所有开发模式需要用到的配置
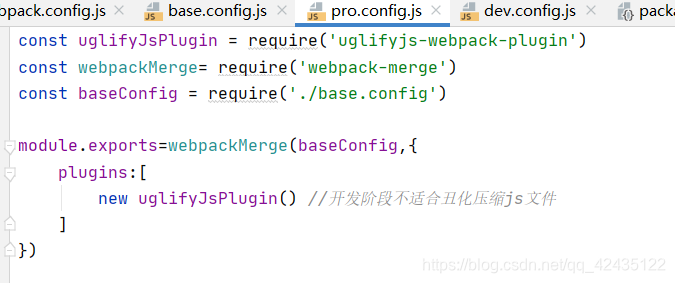
pro.config是生产模式需要用到的配置
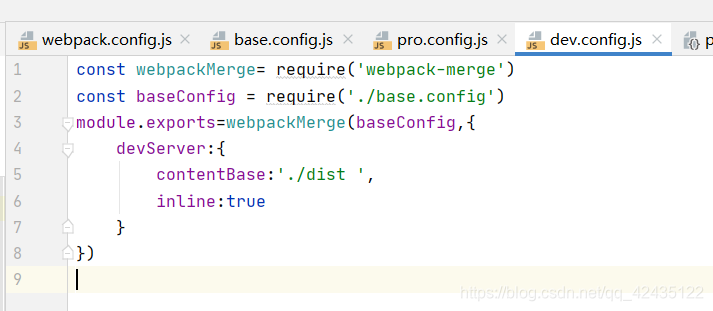
dev.config是开发模式用到的配置
需要安装webpack-merge
npm install webpack-merge@4.1.5 --save-dev
随后需要在pro.config 与 dev.config里进行配置,使用webpackmerge进行合并


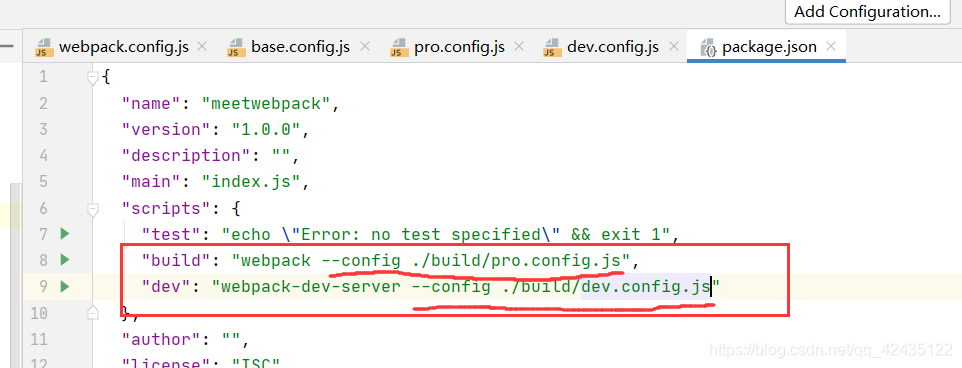
再在package.json里将build、dev进行修改

再将打包的目录进行修改























 1038
1038











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










