突发奇想想做一个个人博客,记录一下自己学习生活的点点滴滴。
好的我们进入正题,博主用的是window系统,mac应该也大同小异,需要用到的工具是nodejs,git。
没有安装的小伙伴可以查一下如何安装 都挺简单的。也需要注册好github账号 配置好git。

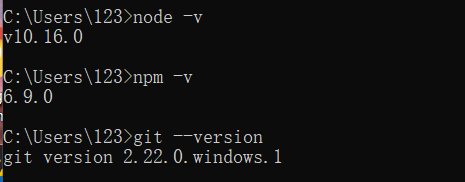
在命令行输入 node -v npm-v git --version 可以查看软件是否安装好(npm是安装nodejs会自动帮你安装上的 )
(额外说一点 npm下载慢的话可以换成淘宝的cnpm)
然后我们就来开始安装我们的hexo啦 在命令行中敲入 cnpm install -g hexo-cli
(Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。)
耐心的等待 安装好了之后可以输入 hexo -v验证一下是否安装完成

然后建立一个文件夹保存你的文件

 然后在命令行中进入到你创建好的文件夹
然后在命令行中进入到你创建好的文件夹
然后输入hexo init 就创建好一篇博客了,是不是很简单呢(过程会需要点时间耐心等候)
 如图 已经创建成功了 然后打开你的文件夹会发现多了这么些东西
如图 已经创建成功了 然后打开你的文件夹会发现多了这么些东西
_config.yml
网站的 配置 信息,您可以在此配置大部分的参数。
package.json
应用程序的信息。EJS, Stylus 和 Markdown renderer 已默认安装,您可以自由移除。
scaffolds
模版 文件夹。当您新建文章时,Hexo 会根据 scaffold 来建立文件。
Hexo的模板是指在新建的markdown文件中默认填充的内容。例如,如果您修改scaffold/post.md中的Front-matter内容,那么每次新建一篇文章时都会包含这个修改。
source
资源文件夹是存放用户资源的地方。除 _posts 文件夹之外,开头命名为 _ (下划线)的文件 / 文件夹和隐藏的文件将会被忽略。Markdown 和 HTML 文件会被解析并放到 public 文件夹,而其他文件会被拷贝过去。
themes
主题 文件夹。Hexo 会根据主题来生成静态页面。
(这些文件是做什么的暂时可以不用管先,了解了解)
-----------------------------------------------------------------------------------
然后让我们输入来看看我们创建好的博客
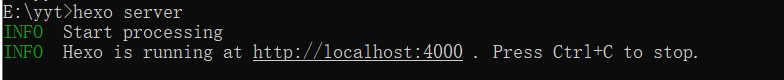
输入hexo server(输入简写hexo s也可)

然后我们打开浏览器输入http://localhost:4000

他会为你默认写了一篇文章 hello world 里面写了一些hexo的操作
然后让我们来试试新建一篇文章吧
先ctrl+c停止一下,在我们hexo server下也有提示
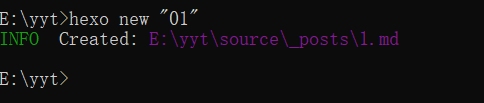
然后我们输入 hexo new “01”(“’里面随便你写)

然后在如图在E:\yyt\source\_posts\下生成了一个1.md文件 这就是我们的博文(文章是Markdown 格式的,需要用Markdown的语法来写)
然后我们来写一下,可以用记事本等来编写
头部还有一些设置 比如文章标题时间标签。
然后我们hexo clean 清理一下
hexo g重新生成一下
然后我们再 hexo server(hexo s)
然后在浏览器看看
我们的文章就已经写上去了(我第一次弄得时候会出现乱码的情况 我们把生成的文章的编码格式改成utf8即可)
目前我们的博客只能在本地查看,博客肯定是要分享的 现在我们把我们的博客部署到github上
注册登录什么的就自己准备好, 然后我们新建一个仓库
 然后这里要注意 仓库名一定要命名成 你的昵称+github.io 比如我叫yyt1216 那么就命名成 yyt1216.github.io 我这里报错是因为我已经有这个名字的仓库了,大家创建即可 ,点击create repository
然后这里要注意 仓库名一定要命名成 你的昵称+github.io 比如我叫yyt1216 那么就命名成 yyt1216.github.io 我这里报错是因为我已经有这个名字的仓库了,大家创建即可 ,点击create repository
然后我们就创就好了 回到我们的命令行
现在安装一个git的部署工具(文章开始的以后也说了需要git+nodejs git就自行安装了)
输入cnpm install hexo-deployer-git --save(mac是cnpm install --save hexo-deployer-git)
然后我们打开我们的博客文件夹_config.yml 文件

 找到最后 我们需要设置一下
找到最后 我们需要设置一下
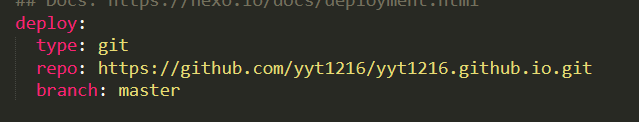
 如图 type后面加上git,然后加上repo: 这里输入你刚刚新建好的仓库地址(不知道怎么看的,其实也就是 https://github.com/你的用户名/你的用户名.github.io.git,仓库名和仓库地址是两个东西 别搞混了)
如图 type后面加上git,然后加上repo: 这里输入你刚刚新建好的仓库地址(不知道怎么看的,其实也就是 https://github.com/你的用户名/你的用户名.github.io.git,仓库名和仓库地址是两个东西 别搞混了)
branch:master(记得这里的配置:后面都需要加上空格)
然后我们在命令行输入hexo deploy(也可以输入简写 hexo d)部署我们的网站
![]()
(第一次可能需要输入git的账号密码 按提示输入就行)
然后我们可以看到我们的github仓库里就多了我们的博客文件
这样我们就部署成功了,在浏览器输入我们刚刚命名的仓库名 yyt1216.github.io(用户名+.github.io)
就成功看到我们的个人博客了!!!耶(一开始可能显示不出 需要时间 刷新几下就好了)

最后,像个人名字之类的设置 我们可以在_config.yml 中进行设置 大家可以自己百度
下一篇来讲讲如何更换个人博客的主题 和设置一些个性的插件(比如说访问量 音乐 等等)





















 865
865











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








