在上一篇博文中讲到了如何创建属于我们自己的个人博客,可是觉得太丑了,功能也比较少,这次来让我们个性化一下我们的个人博客。
如何创建属于自己的个人博客参考:使用hexo+github搭建属于自己的个人博客(超详细)
我的个人博客,大家可以看看效果:yyt的个人博客
1.更换主题
首先我们来更换主题,可以在官网中挑选自己喜欢的主题。hexo官网
博主使用的是yilia 地址: https://github.com/litten/hexo-theme-yilia
挑选好自己喜爱的博客主题 我们就开始更换吧。
首先在cmd进入到自己的博客文件夹,例如上一篇文章我们新建了个yyt文件夹 那我们进入yyt文件夹中,
然后就开始克隆,在命令行输入 git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia
 像这样 我们就下载好了。
像这样 我们就下载好了。
然后我们来修改一下我们的主题,打开我们博客根目录的配置文件_config.yml
 我们吧theme修改成我们选择的主题,例如博主使用的是yilia 那么就修改成 theme: yilia ,记得: 后面要加空格
我们吧theme修改成我们选择的主题,例如博主使用的是yilia 那么就修改成 theme: yilia ,记得: 后面要加空格
现在我们就已经换上了我们喜爱的主题,我们hexo clean ,hexo g, hexo s预览一下
 我们可以看到主题已经更换成功了。
我们可以看到主题已经更换成功了。
个人博客的一些配置在themes\yilia 下的_config.yml 里面有许多配置 大家可以按着自己的需求改(例如头像 网页图标之类的)
2.文章截断
我们可以看到 我们的hello world 这篇文章 不需要点进去就已经全部显示了,不便于观看
我们在我们需要截断的地方加上<!-- more --> 就可以了 例如 然后我们就可以看到我们的个人博客文章正常显示了
然后我们就可以看到我们的个人博客文章正常显示了
3.添加音乐功能
我使用的是网易云音乐网页版,选择自己喜欢的歌,点击生成外链播放器

然后大家自己配置好 大小什么的 复制这段代码,大家可以加在自己喜欢的地方 博主是加在了
复制这段代码,大家可以加在自己喜欢的地方 博主是加在了


然后我们就可以看到我们的博客里面有音乐啦(hexo clean,hexo g,hexo s)
4.为博客添加访问量系统
博主用到的是不蒜子
打开\themes\yilia\layout\_partial文件夹下的after-footer.ejs
加入
<script async src="//busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"></script>在最底部加入即可
然后在外面想要的地方加入<span id="busuanzi_container_site_pv">本站总访问量<span id="busuanzi_value_site_pv"></span>次</span>即可
博主是在\themes\yilia\layout\_partial文件夹下的lleft-col.ejs加入
 然后保存
然后保存
hexo clean,hexo g,hexo s预览一下
可以看到我们已经成功生成了 (需要注意的是 hexo s后再本地预览,这个访问量会非常非常大,我们部署到github上就没问题了,大家不用担心)
(需要注意的是 hexo s后再本地预览,这个访问量会非常非常大,我们部署到github上就没问题了,大家不用担心)
5.添加评论系统
然后来给我们的博客添加评论系统,既然是博客肯定需要大家一起讨论学习的,没有评论系统感觉没有了灵魂
博主这里使用的是Gitment(Gitment 是基于 GitHub Issues 的评论系统)
注册网址: https://github.com/settings/applications/new
大家已经把博客部署到github上了 相信也有帐号了,登录即可
然后我们来注册

Application name:博客名字
Homepage URL; 网站主页地址
Application description:描述,选填
Authorization callback URL: 填写我们的博客域名
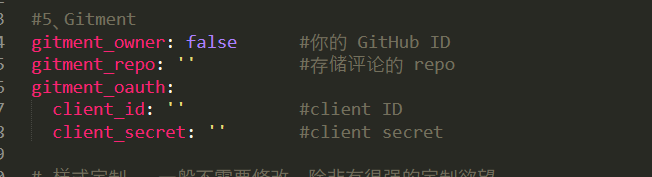
注册好之后我们拿到 然后我们打开主题下的配置文件 themes/yilia下的_config.yml
然后我们打开主题下的配置文件 themes/yilia下的_config.yml

找到这里第一个我们填写自己的githubid 第二个我们填写我们的个人博客地址,例如博主就是yyt1216.github.io(记得别加https 当时我在弄的时候加了https 评论系统就一直登录不上 卡了挺久的)
最后的client_id,client_secret 我们就填写我们刚刚注册拿到的值就好了
然后就ok了 我们打开我们的个人博客 进入文章初始化一下
 (需要你先登录自己github账号)
(需要你先登录自己github账号)
(注意,你在本地预览的时候是没有的,需要部署到github上才能看到)
 然后我们就可以进行评论啦!是不是很赞呢
然后我们就可以进行评论啦!是不是很赞呢
我这边讲的都是按照我自己的喜好来设置的(例如音乐,访问量需要显示的地方 大家可以放在自己喜欢的地方)
https://yyt1216.github.io这是我的个人博客 欢迎大家来玩





















 833
833











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








