目录
一、link元素

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>京东(JD.COM)-正品低价、品质保障、配送及时、轻松购物!</title>
<!-- 引入css -->
<link rel="stylesheet" href="./css/style.css">
<!-- 引入icon(站点的图标) -->
<link rel="icon" href="../images/favicon.ico">
</head>
<body>
</body>
</html>二、认识进制

三、人类的十进制

四、计算机中的进制

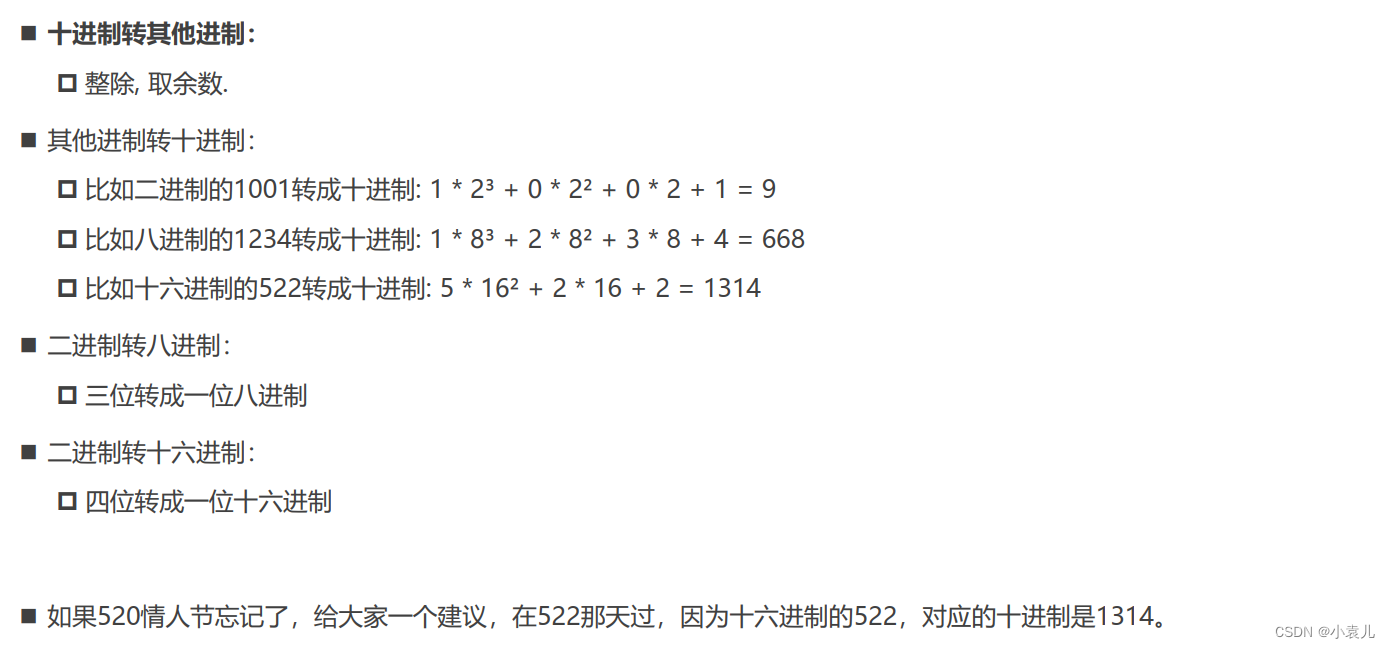
五、进制之间的转换(了解)

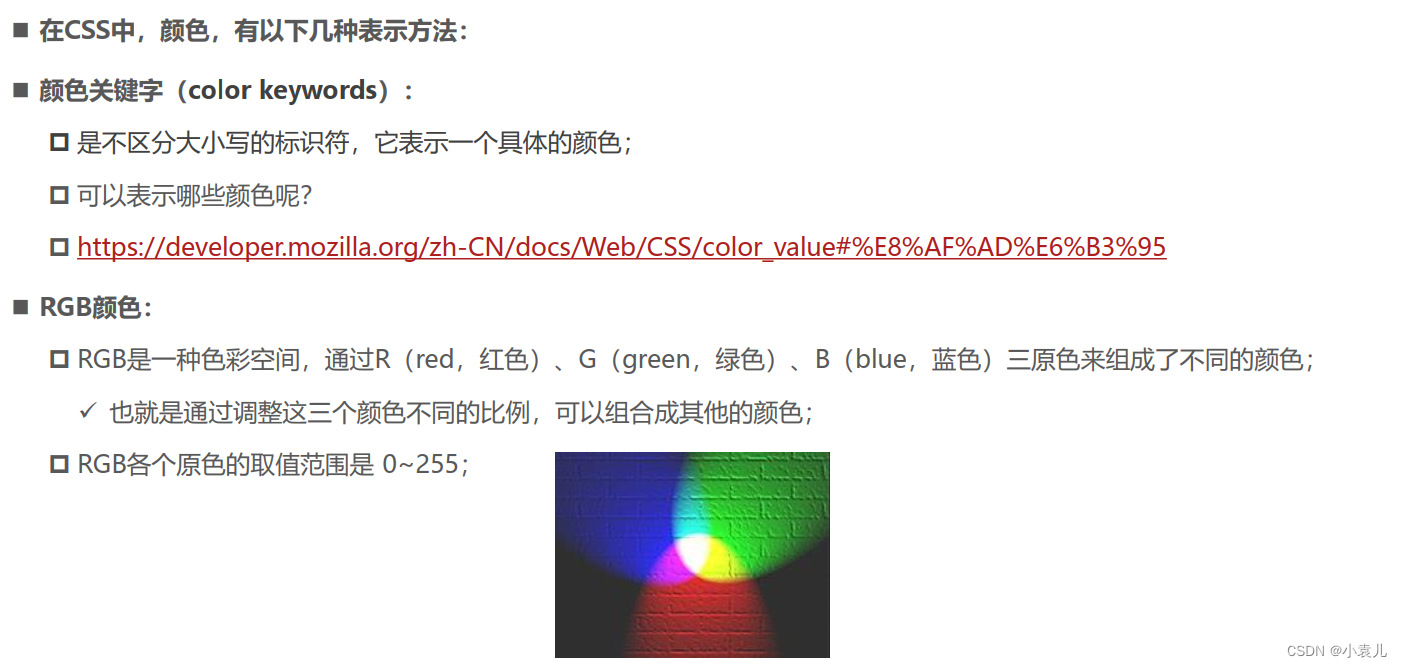
六、CSS颜色的表示方法

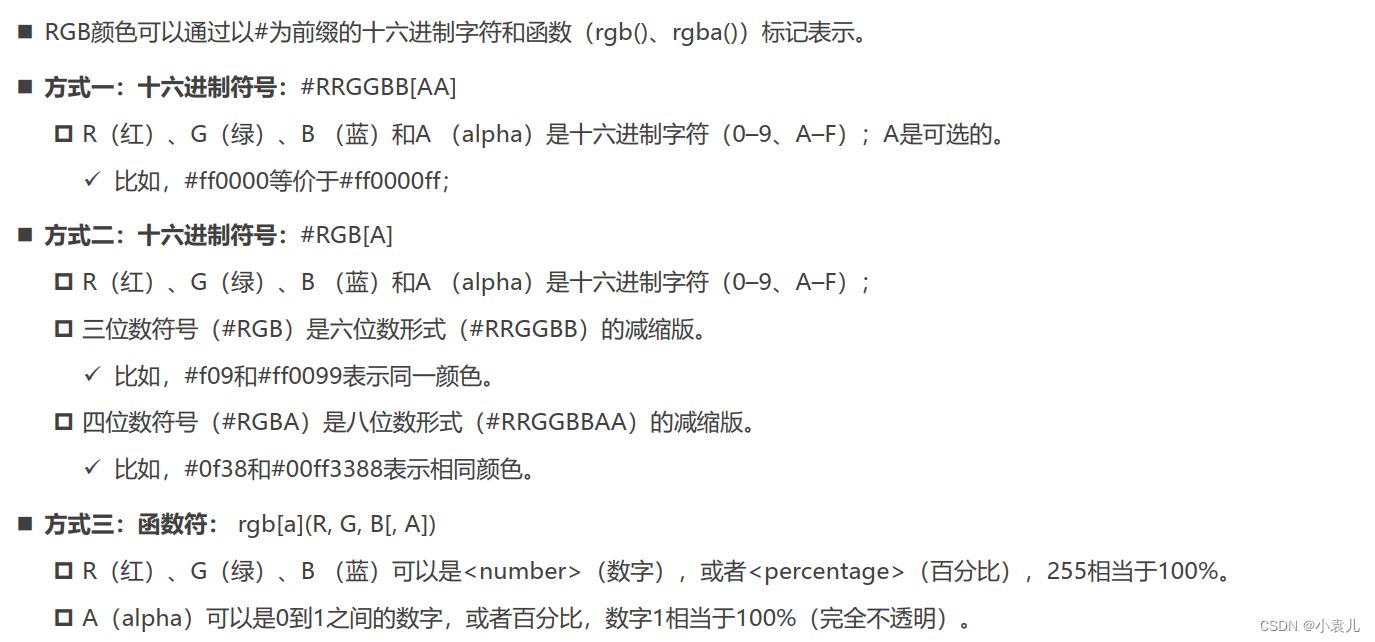
七、RGB的表示方法

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 值: 单词 red/white/black......... */
.box {
/* color: red;
background-color: black; */
/* 黑色是最纯洁的颜色 */
background-color: rgb(100, 100, 100);
background-color: #646464;
/* 表示一个纯黑色 */
background-color: rgb(0, 0, 0);
background-color: #000000;
background-color: #000;
/* 表示一个纯白色 */
background-color: rgb(255, 255, 255);
background-color: #FFFFFF;
background-color: #e1251b;
}
</style>
</head>
<body>
<div class="box">哈哈哈</div>
</body>
</html>
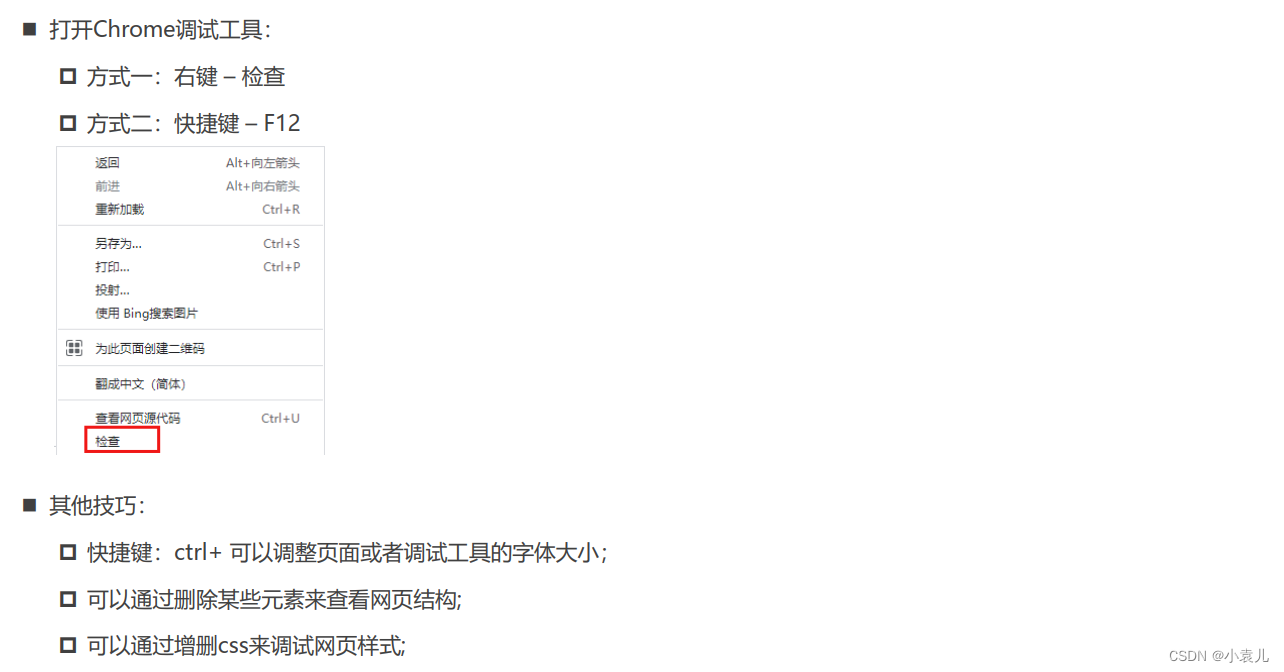
八、Chrome浏览器开发者工具

九、Chrome浏览器开发者工具

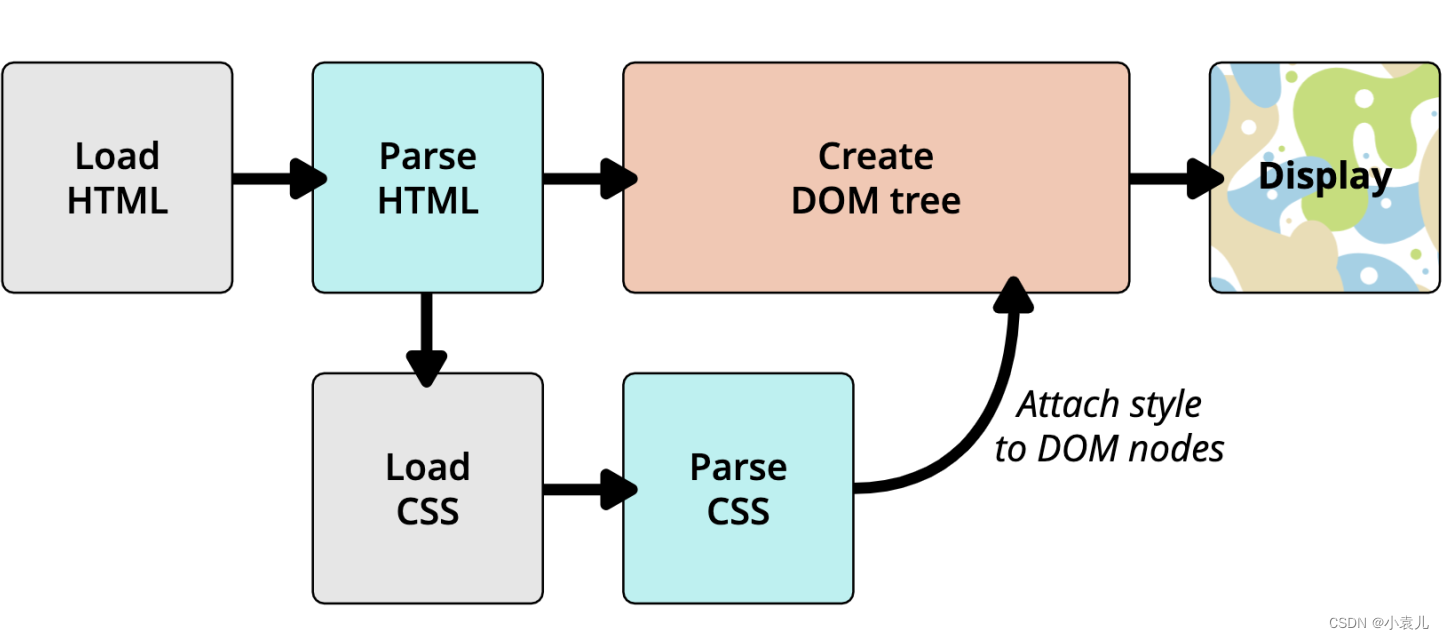
十、浏览器渲染的流程























 594
594











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








