目录
五、属性(id属性、 class属性、普通属性) {}(内容)
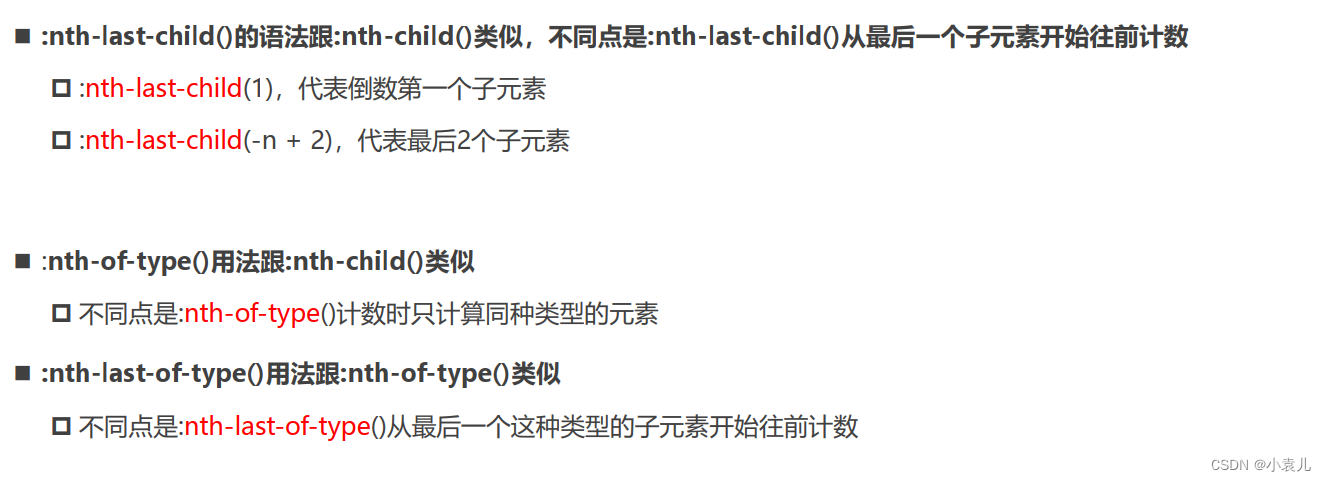
十一、结构伪类 - :nth-of-type( )、 :nth-last-of-type( )
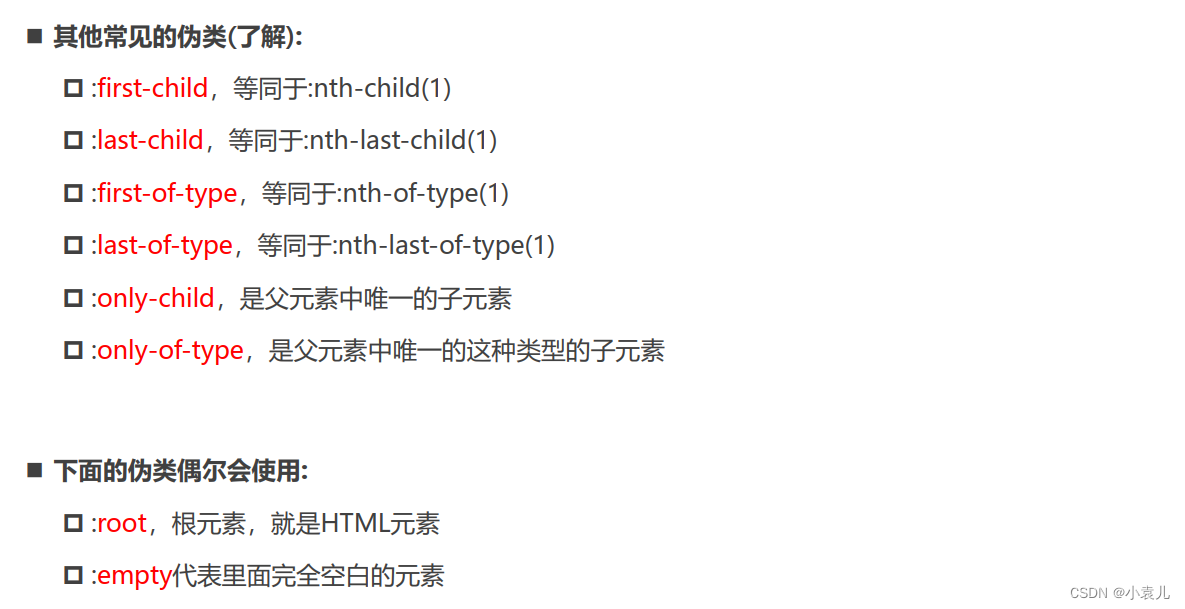
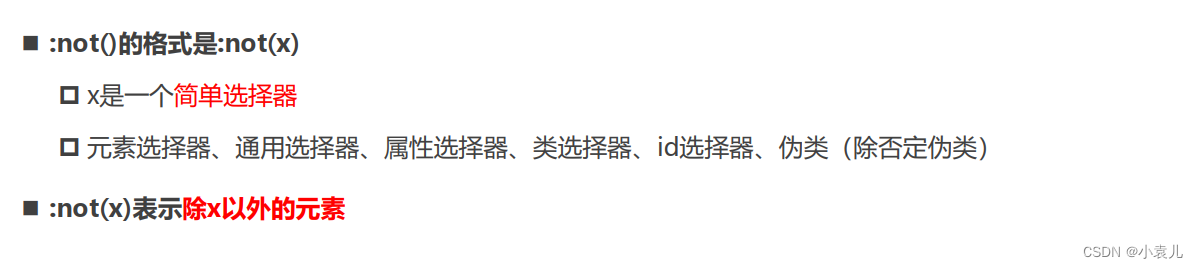
十二、否定伪类(negation pseudo-class)
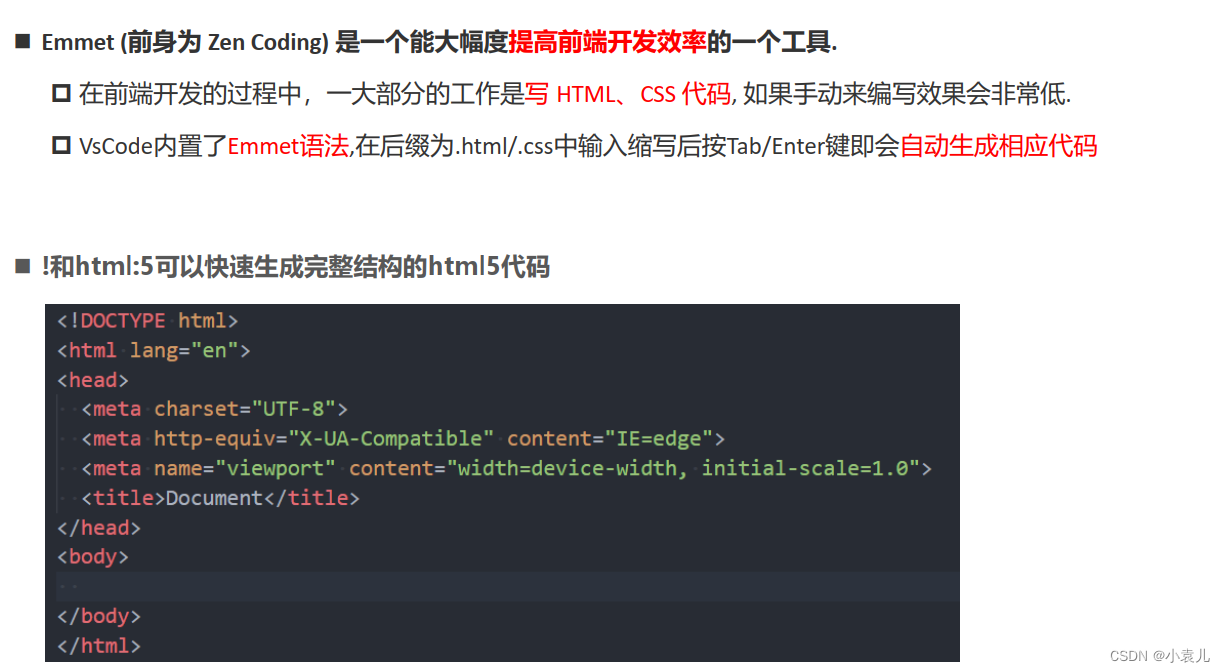
一、认识emmet语法

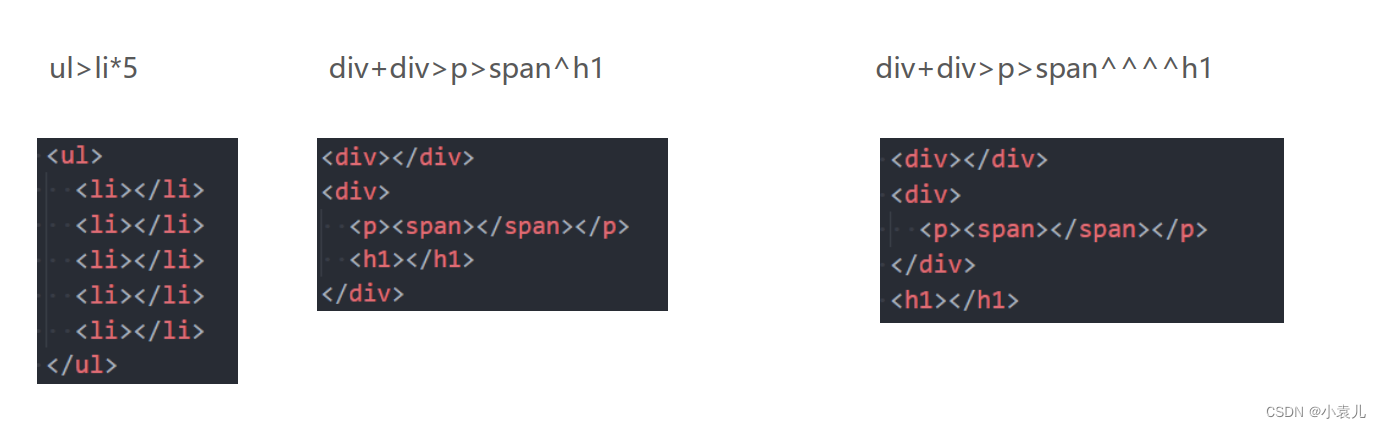
二、>(子代)和+(兄弟)

三、*(多个)和^(上一级)

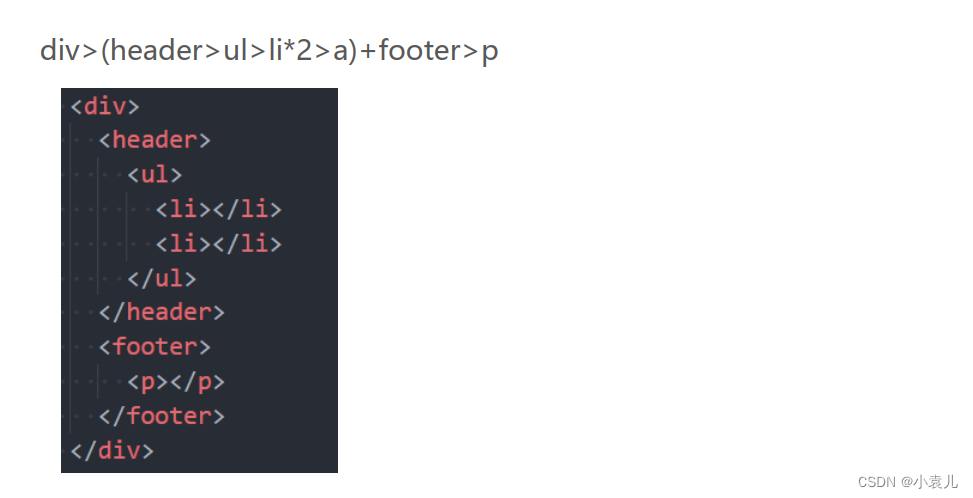
四、()(分组)

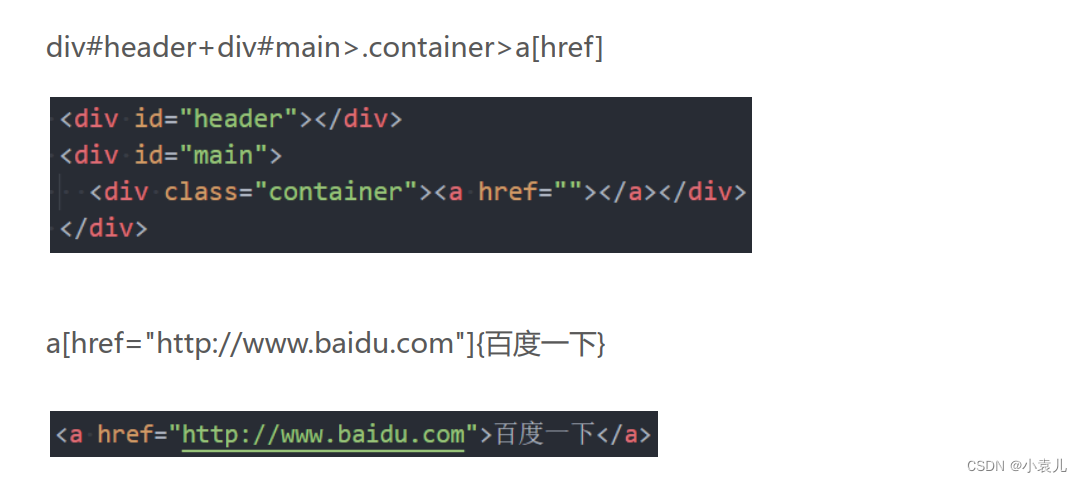
五、属性(id属性、 class属性、普通属性) {}(内容)

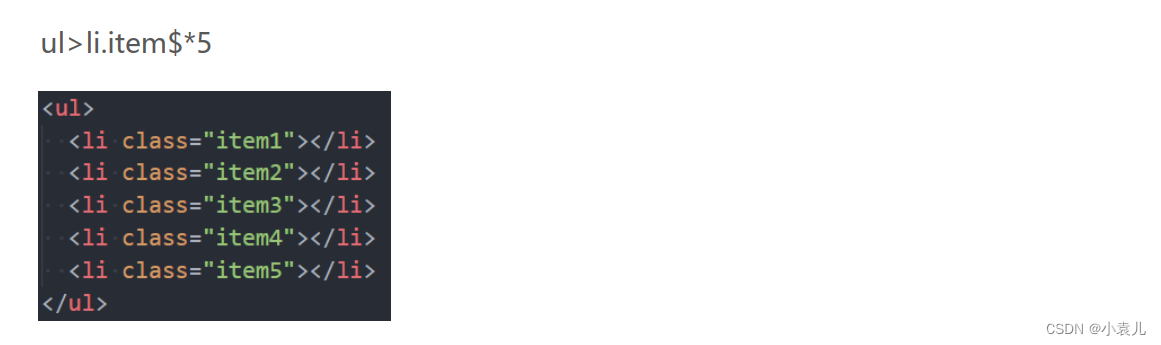
六、$(数字)

七、隐式标签

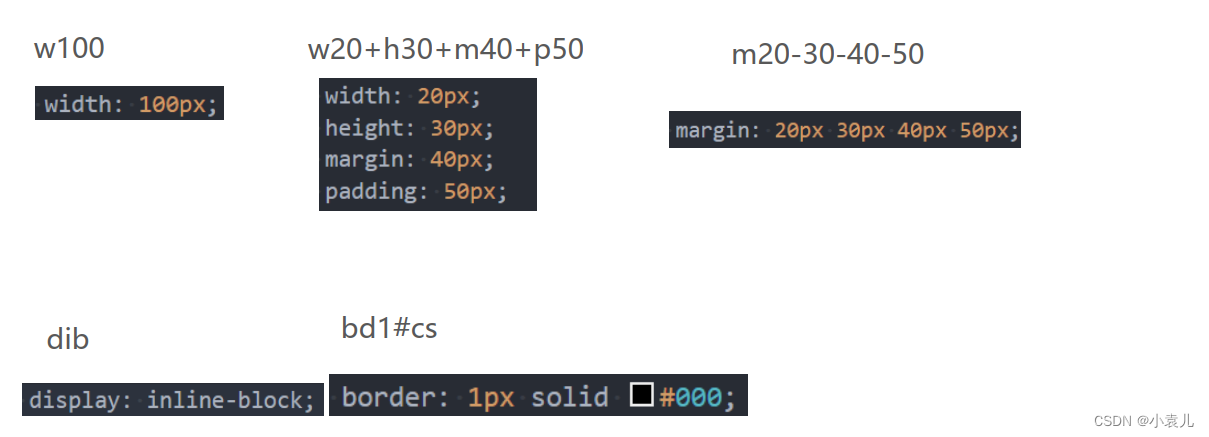
八、CSS Emmet

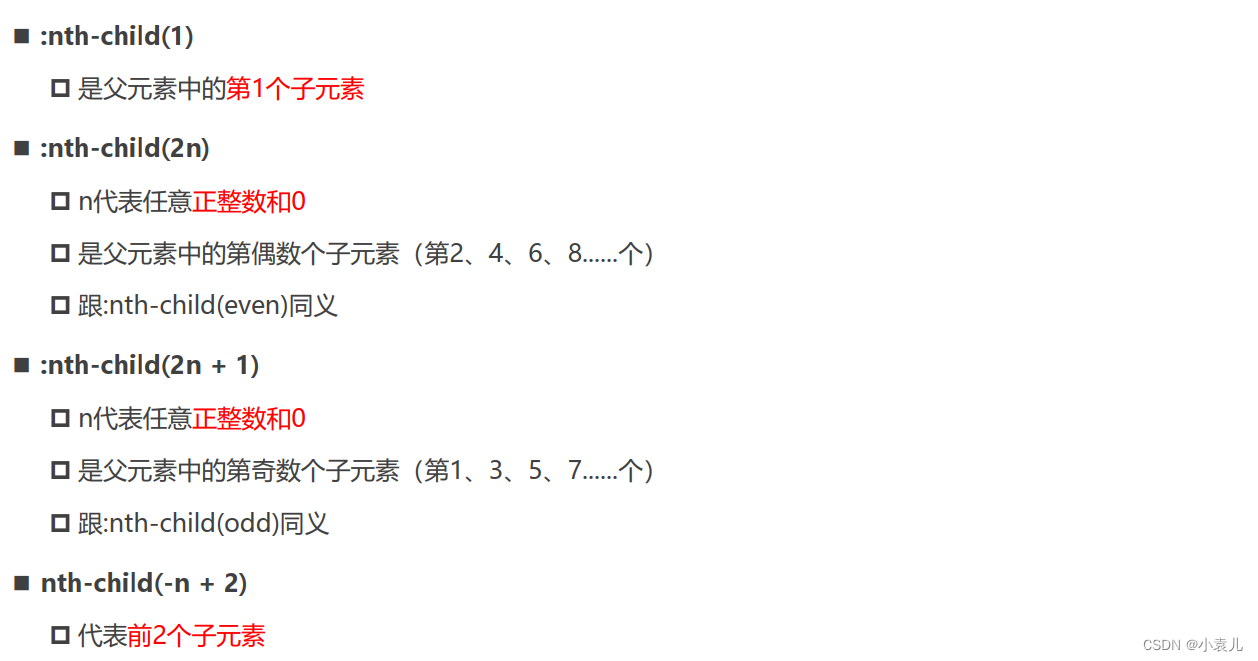
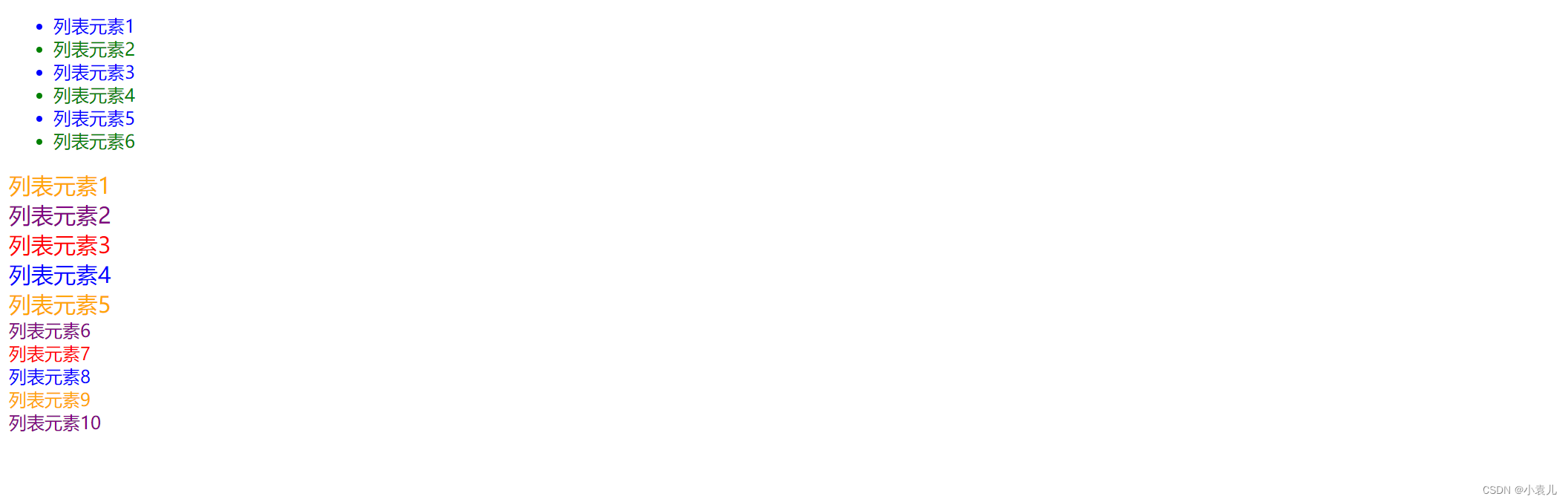
九、结构伪类 - :nth-child

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ul li:nth-child(3) {
color: red;
}
/* 0, 1, 2, 3, 4, 5...... */
ul li:nth-child(2n) {
color: green;
}
ul li:nth-child(2n + 1) {
color: blue;
}
div > div:nth-child(4n + 1) {
color: orange;
}
div > div:nth-child(4n + 2) {
color: purple;
}
div > div:nth-child(4n + 3) {
color: red;
}
div > div:nth-child(4n) {
color: blue;
}
/* 前几个 */
div > div:nth-child(-n + 5) {
font-size: 20px;
}
</style>
</head>
<body>
<ul>
<li>列表元素1</li>
<li>列表元素2</li>
<li>列表元素3</li>
<li>列表元素4</li>
<li>列表元素5</li>
<li>列表元素6</li>
</ul>
<div>
<div>列表元素1</div>
<div>列表元素2</div>
<div>列表元素3</div>
<div>列表元素4</div>
<div>列表元素5</div>
<div>列表元素6</div>
<div>列表元素7</div>
<div>列表元素8</div>
<div>列表元素9</div>
<div>列表元素10</div>
</div>
</body>
</html>
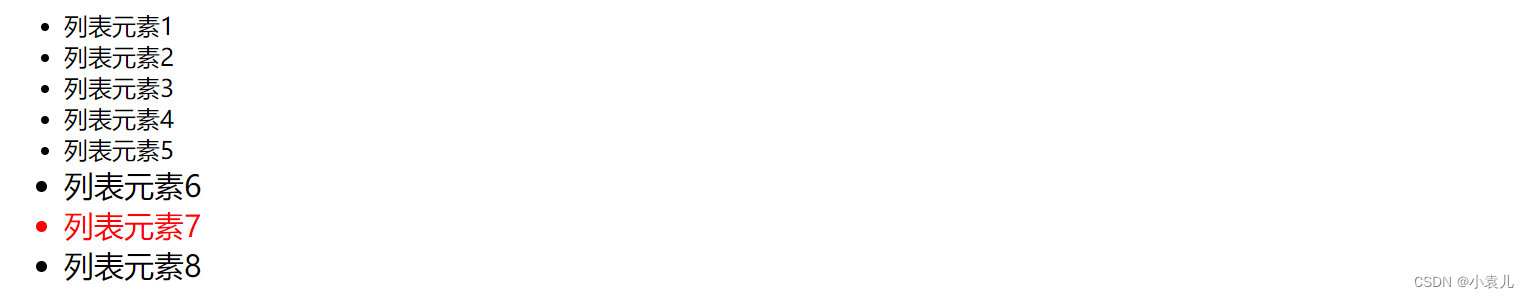
十、结构伪类 - :nth-last-child( )

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 倒数的某一个时 */
ul > li:nth-last-child(2) {
color: red;
}
/* 倒数的后几个时 */
ul > li:nth-last-child(-n + 3) {
font-size: 20px;
}
</style>
</head>
<body>
<ul>
<li>列表元素1</li>
<li>列表元素2</li>
<li>列表元素3</li>
<li>列表元素4</li>
<li>列表元素5</li>
<li>列表元素6</li>
<li>列表元素7</li>
<li>列表元素8</li>
</ul>
</body>
</html> 
十一、结构伪类 - :nth-of-type( )、 :nth-last-of-type( )

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 需求: 选择box中的div元素, 并且是第三个子元素 */
.box > div:nth-child(3) {
color: red;
}
/* 需求: 选择box中的第三个div元素(排除所有的干扰项) */
/* 元素:nth-of-type, 只计算符合我元素类型的数量的元素 */
.box > div:nth-of-type(3) {
color: blue;
}
</style>
</head>
<body>
<div class="box">
<div>我是列表1</div>
<p>我是p元素</p>
<span>我是span1</span>
<span>我是span2</span>
<span>我是span3</span>
<span>我是span4</span>
<div>我是列表2</div>
<div>我是列表3</div>
<div>我是列表4</div>
<div>我是列表5</div>
<div>我是列表6</div>
<div>我是列表7</div>
<div>我是列表8</div>
<div>我是列表9</div>
<div>我是列表10</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
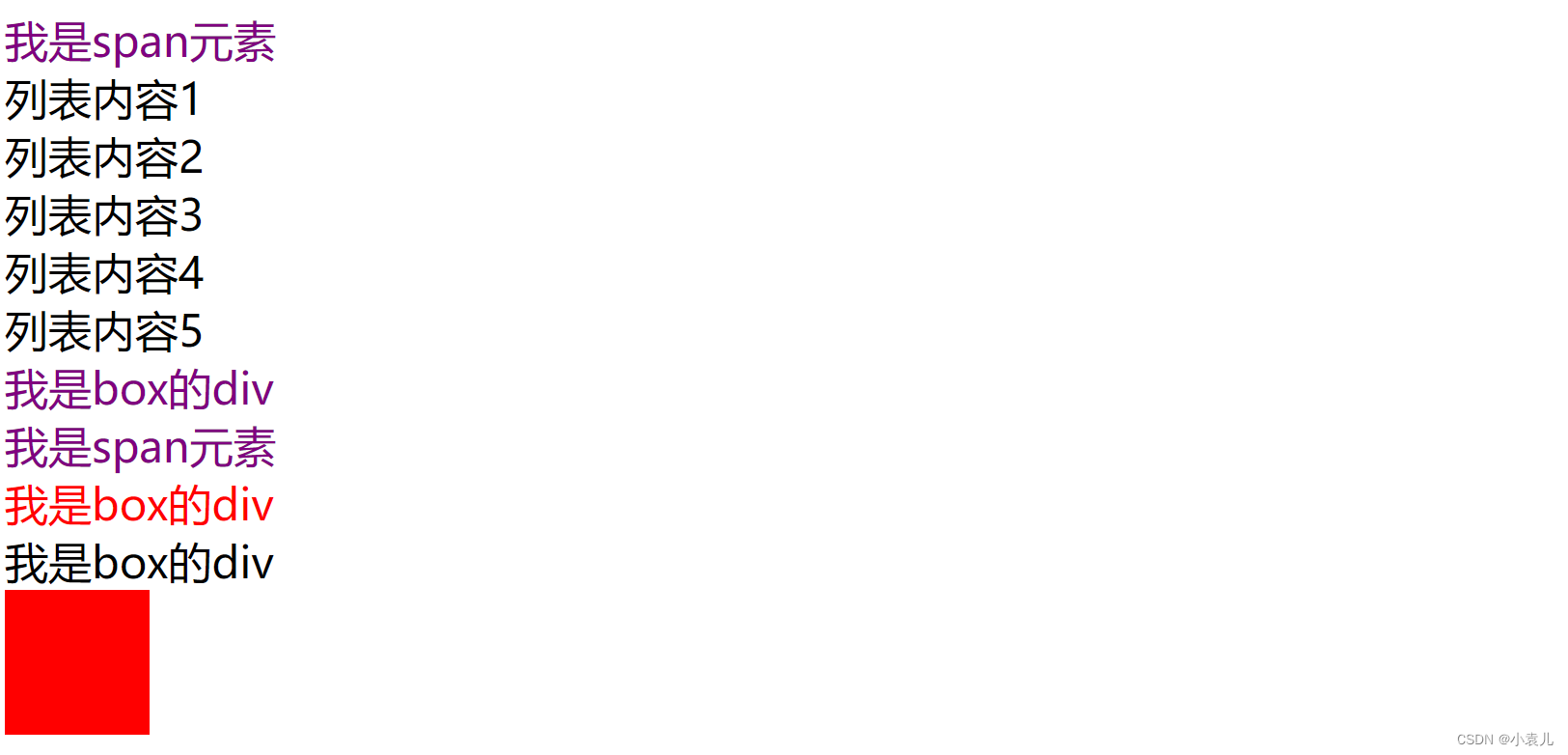
.box > :first-child {
color: red;
}
.box > :only-child {
font-size: 20px;
font-weight: 700;
}
.box > :only-of-type {
color: purple;
}
/* html元素 */
:root {
font-size: 30px;
}
:empty {
width: 100px;
height: 100px;
background-color: #f00;
}
</style>
</head>
<body>
<div class="box">
<span>我是span元素</span>
<div>列表内容1</div>
<div>列表内容2</div>
<div>列表内容3</div>
<div>列表内容4</div>
<div>列表内容5</div>
</div>
<div class="box">
<div>我是box的div</div>
<span>我是span元素</span>
</div>
<div class="box">
<div>我是box的div</div>
<div>我是box的div</div>
</div>
<div class="container"></div>
</body>
</html> 
十二、否定伪类(negation pseudo-class)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* .item {
color: red;
} */
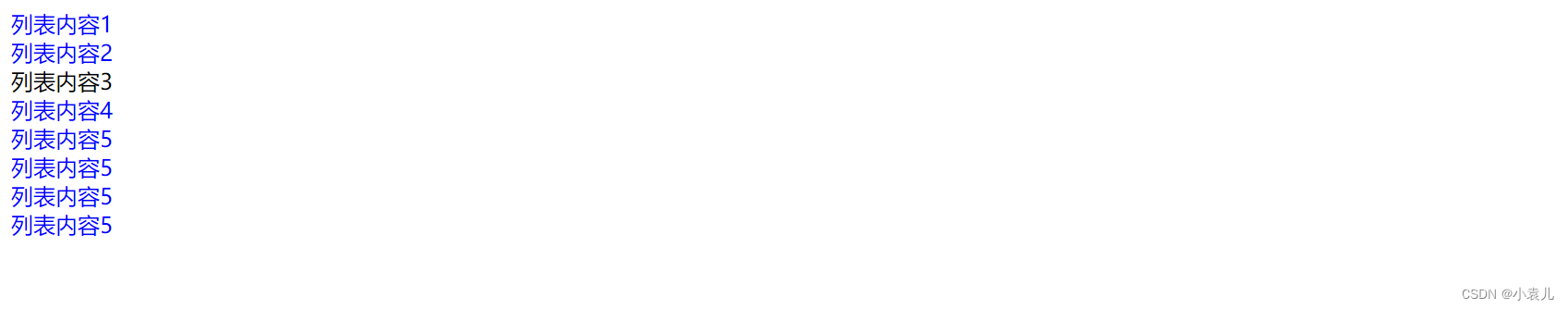
.box :not(.why) {
color: blue;
}
</style>
</head>
<body>
<div class="box">
<div class="item">列表内容1</div>
<div class="item">列表内容2</div>
<div class="why">列表内容3</div>
<div class="item">列表内容4</div>
<div class="item">列表内容5</div>
<div>列表内容5</div>
<div>列表内容5</div>
<div>列表内容5</div>
</div>
</body>
</html>






















 30
30











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








