Form表单

表单在 Web 网页中用来给用户填写信息,从而能采用户信息,使网页具有交互的功能。

所有的用户输入内容的地方都用表单来写,如登录注册、搜索框

表单是由容器和控件组成的,一个表单一般应该包含用户填写信息的输入框,提交按钮等,这些输入框,按钮叫做控件,表单就是容器,它能够容纳各种各样的控件
<form action="url" method="get|post"
name="myform"></form>
属性说明
action服务器地址
name表单名称
method中Get和Post的区别
1 数据提交方式,get把提交的数据url可以看到,post看不到
2 get一般用于提交少量数据,post用来提交大量数据
表单元素
一个完整的表单包含三个基本组成部分:表单标签、表单域、表单按钮
1 表单标签
2 表单域
3 表单按钮
<form>
<input type="text">
<input type="submit">
</form>
表单元素一
文本框
文本域通过 <input type="text"> 标签来设定,当用户要在表单中键入字母、数字等内容时,就会用到文本域
<form>
First name: <input type="text"
name="firstname">
<br>
Last name: <input type="text"
name="lastname">
</form>

密码框
密码字段通过标签 <input type="password"> 来定义
<form>
Password: <input type="password"
name="pwd">
</form>

温馨提示
密码字段字符不会明文显示,而是以星号或圆点替代
单选按钮
<input type="radio"> 标签定义了表单单选框选项
<form>
<input type="radio" name="sex"
value="male">Male
<br>
<input type="radio" name="sex"
value="female">Female
</form>

表单元素二
复选框
<input type="checkbox"> 定义了复选框. 用户需要从若干给定的选择中选取一个或若干选项
<form>
<input type="checkbox" name="vehicle" value="Bike">I have a bike
<br>
<input type="checkbox" name="vehicle" value="Car">I have a car
</form>

文件
定义文件选择字段和 “浏览…” 按钮,供文件上传
<form>
<input type="file" name="img">
</form>

提交按钮
当用户单击确认按钮时,表单的内容会被传送到另一个文件。表单的动作属性定义了目的文件的文件名。由动作属性定义的这个文件通常会对接收到的输入数据进行相关的处理
<form name="input" action="url" method="get">
Username: <input type="text" name="user">
<input type="submit" value="Submit">
</form>

重置按钮
定义重置按钮(重置所有表单值为默认值)
<form name="input" action="url" method="get">
Username: <input type="text" name="user">
<input type="reset">
</form>

温馨提示
请谨慎使用重置按钮!对于用户来说,不慎点击了重置按钮是件很恼火的事情
按钮
没有任何功能的按钮
<form name="input" action="url" method="get">
<input type="button" value="点我"/>
<button>点我</button>
</form>

图像图片按钮
定义图像作为提交按钮
<form name="input" action="url" method="get">
<input type="image" src="close.jpg" />
</form>

表单元素三

下拉列表
<select> 元素用来创建下拉列表。
<option> 标签定义下拉列表中的一个选项(一个条目)
<form name="input" action="url" method="get">
<select>
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="mercedes">Mercedes</option>
<option value="audi">Audi</option>
</select>
</form>

<optgroup> 标签经常用于把相关的选项组合在一起。
如果你有很多的选项组合, 你可以使 <optgroup> 标签能够很简单的将相关选项组合在一起。
<form name="input" action="url" method="get">
<select>
<optgroup label="Swedish Cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
</optgroup>
<optgroup label="German Cars">
<option value="mercedes">Mercedes</option>
<option value="audi">Audi</option>
</optgroup>
</select>
</form>

多行文本框
<textarea> 标签定义一个多行的文本输入控件。文本区域中可容纳无限数量的文本。
可以通过 cols 和 rows 属性来规定 textarea 的尺寸大小,不过更好的办法是使用 CSS 的 height 和 width 属性
<form name="input" action="url" method="get">
<textarea rows="10" cols="30">我是一个文本框</textarea>
</form>

label
<label> 标签为 input 元素定义标注(标记)。
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
<label> 标签的 for 属性应当与相关元素的 id 属性相同
温馨提示
for属性可把label绑定到另外一个元素。请把for属性的值设置为相关元素的id属性的值

HTML5新增type类型一
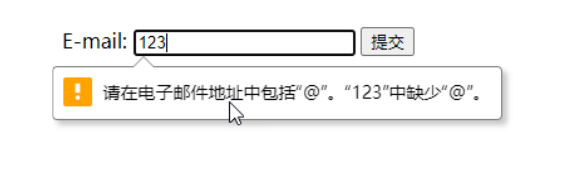
email
定义用于 e-mail 地址的字段(当提交表单时会自动对 email 字段的值进行验证)
<form>
E-mail: <input type="email" name="usremail">
<input type="submit">
</form>

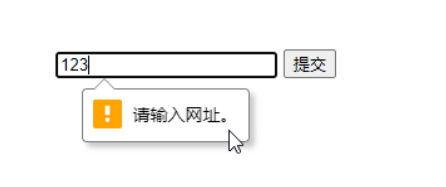
url
定义用于输入 URL 的字段
<form>
<input type="url" name="homepage">
<input type="submit">
</form>

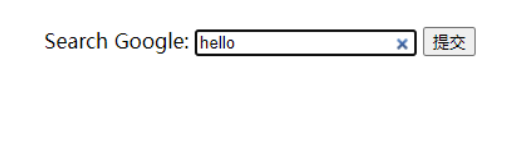
search
定义搜索字段(比如站内搜索或谷歌搜索等)
<form>
Search Google: <input type="search" name="googlesearch">
<input type="submit">
</form>

tel
定义用于输入电话号码的字段
<form>
电话号码: <input type="tel" name="usrtel">
<input type="submit">
</form>
color
从拾色器中选取颜色
<form>
选择你喜欢的颜色: <input type="color" name="favcolor">
<input type="submit">
</form>

HTML5新增type类型二
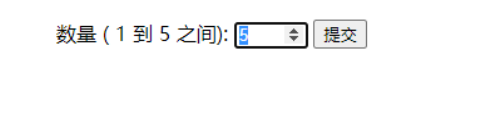
number
定义用于输入数字的字段(您可以设置可接受数字的限制)
<form>
数量 ( 1 到 5 之间): <input type="number" name="quantity" min="1" max="5">
<input type="submit">
</form>

range
定义用于精确值不重要的输入数字的控件(比如 slider 控件)。你也可以设置可接受数字的限制
<form>
<input type="range" name="points" min="1" max="10">
<input type="submit">
</form>

请使用下面的属性来规定限制:
max : 规定允许的最大值。
min : 规定允许的最小值。
step : 规定合法数字间隔。
value : 规定默认值。
date
定义 date 控件
<form>
生日: <input type="date" name="bday">
<input type="submit">
</form>

month
定义 month 和 year 控件(不带时区)
<form>
生日 ( 月和年 ): <input type="month" name="bdaymonth">
<input type="submit">
</form>

week
定义 week 和 year 控件(不带时区)
<form>
选择周: <input type="week" name="week_year">
<input type="submit">
</form>

HTML5新增属性

autofocus 属性
autofocus 属性规定在页面加载时,域自动地获得焦点。
温馨提示
autofocus属性适用于所有<input>标签的类型
<form>
User name: <input type="text" name="user_name" autofocus />
<input type="submit">
</form>

placeholder 属性
placeholder 属性提供一种提示(hint),描述输入域所期待的值
<form>
<input type="search" name="user_search" placeholder="Search itbaizhan" />
<input type="submit">
</form>

required 属性
required 属性规定必须在提交之前填写输入域(不能为空)
<form>
Name: <input type="text" name="usr_name" required />
<input type="submit">
</form>

表单实操一

<table border="1" cellspacing="0"
align="center" width="500" height="300">
<tr align="center">
<td colspan="4">教员搜索</td>
</tr>
<tr>
<td>搜索类型</td>
<td>
<select>
<option value="title">搜索教员信息</option>
<option value="java">Java</option>
<option value="web">Web</option>
<option value="python">Python</option>
</select>
</td>
<td>教员身份</td>
<td>
<select>
<option value="title">不限</option>
<option value="g">高级讲师</option>
<option value="z">中级讲师</option>
<option value="c">初级讲师</option>
</select>
</td>
</tr>
<tr>
<td>所在地区</td>
<td>
<select>
<option value="title">不限</option>
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
<option value="xian">西安</option>
<option value="taiyuan">太原</option>
</select>
</td>
<td>性别</td>
<td>
<form>
<input type="radio" name="sex" value="nan">男
<br>
<input type="radio" name="sex" value="nv">女
</form>
</td>
</tr>
<tr>
<td>学习科目</td>
<td colspan="3">
<select>
<option value="title">请在以下列表中选择</option>
<option value="beijing">Java</option>
<option value="shanghai">Web</option>
<option value="xian">Python</option>
</select>
</td>
</tr>
<tr>
<td>学习</td>
<td colspan="3">
<input type="text" placeholder="请输入要学习的内容">
</td>
</tr>
<tr>
<td>专业</td>
<td colspan="3">
<form>
<input type="search" name="search" placeholder="请输入要学习的内容">
<input type="submit" value="搜索">
</form>
</td>
</tr>
</table>
表单实操二

<table align="center">
<tr>
<td align="right">姓名:</td>
<td><input type="text"></td>
</tr>
<tr>
<td align="right">密码:</td>
<td><input type="password"></td>
</tr>
<tr>
<td align="right">确认密码:</td>
<td><input type="password"></td>
</tr>
<tr>
<td align="right">密码提示问题:</td>
<td>
<select>
<option value="title">请选择一个问题</option>
<option value="name">我的名字</option>
<option value="sex">我的性别</option>
<option value="age">我的年龄</option>
</select>
</td>
</tr>
<tr>
<td align="right">密码提示答案:</td>
<td><input type="text"></td>
</tr>
<tr>
<td align="right">性别:</td>
<td>
<form>
<input type="radio"name="sex" value="nan">男
<br>
<input type="radio"name="sex" value="nv">女
</form>
</td>
</tr>
<tr>
<td align="right">年龄:</td>
<td><input type="number"></td>
</tr>
<tr>
<td align="right">籍贯:</td>
<td>
<select>
<option value="title">请选择</option>
<option value="name">内蒙古</option>
<option value="sex">陕西</option>
<option value="age">山西</option>
</select>
省/直辖市
<select>
<option value="title">请选择</option>
<option value="name">太原</option>
<option value="sex">临汾</option>
<option value="age">大同</option>
</select>
市
</td>
</tr>
<tr>
<td align="right">爱好:</td>
<td>
<form>
<input type="checkbox" name="vehicle" value="sw">上网
<input type="checkbox" name="vehicle" value="m">看电影
<input type="checkbox" name="vehicle" value="l">学习
</form>
</td>
</tr>
<tr>
<td align="right">个人介绍:</td>
<td>
<form name="input" action="url" method="get">
<textarea rows="10" cols="30"></textarea>
</form>
</td>
</tr>
<tr>
<td align="right">上传头像:</td>
<td>
<form>
<input type="file" name="img">
</form>
</td>
</tr>
<tr align="center">
<td colspan="2">
<input type="submit" value="提交">
<input type="reset" value="重置">
</td>
</tr>
</table>






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








