画布canvas的基础使用
一、基本用法
(1)创建并获取canvas对象–获取画布
通过document.getElementById()等方法取得canvas对象。
(2)取得上下文(context)
图形上下文是一个封装了很多绘图功能的对象,用于实现绘制操作,参数只能是“2d”
(3)定义填充样式
context.fillStyle=‘red’
(4)绘制填充图形、线条、边框图像等
填充图像用
// 填充样式
context.fillStyle = 'red'
// 绘制填充圆
context.fill();
边框图形用
context.strokeStyle = 'red'
context.stroke();
线条用
context.lineTo(100, 100);//参数:执行本条画线操作后,的终点(x,y)是100,100
//这条直线结束的位置就是下条直线开始的位置
例1:绘制一个填充矩形
效果:

html代码
<!-- 创建一个画布对象 -->
<canvas></canvas>
javaScript代码
var canvas = document.querySelector('canvas'); //选择器获取画布
// 2.获取上下文对象
var context = canvas.getContext('2d'); //只针对x轴和y轴
// 3.绘制填充样式
context.fillStyle = 'red'//设置颜色为红色
// 4.绘制填充矩形
context.fillRect(10, 10, 100, 100) //第一个参数是x轴开始位置,第二个参数是y轴开始位置,第三个参数是绘制图形的宽,第四个位置是绘制图形的高
二、详细用法
1.绘制填充矩形
见例一
2.绘制边框矩形
效果:

html代码
<!-- 创建一个画布对象 -->
<canvas></canvas>
javaScript代码
//1.获取画布
var canvas = document.querySelector('canvas');
// 2.获取画布上下文对象
var context = canvas.getContext('2d');
// 3.设置轮廓样式
context.strokeStyle = 'red'
// 4.设置轮廓的线宽
context.lineWidth = 3; //如果线宽等于宽高,会变成填充图像
// 5.绘制边框矩形或者轮廓矩形
context.strokeRect(10, 10, 100, 100);//第一个参数是x轴开始位置,第二个参数是y轴开始位置,第三个参数是绘制图形的宽,第四个位置是绘制图形的高
3.绘制填充圆或者边框圆
效果:


html代码
<!-- 创建一个画布对象 -->
<canvas></canvas>
javaScript代码
// 获取画布
var canvas = document.querySelector('canvas');
// 获取画布上下文对象
var context = canvas.getContext('2d');
// 绘制圆直线曲线需要路径 开始路径
context.beginPath();
// 圆的路径 x y r 开始弧度 结束弧度( Math.PI --180度) 圆的方向是否是逆时针路径
context.arc(50, 50, 50, 0, Math.PI * 2);
// 结束路径
context.closePath();
// 填充样式
context.fillStyle = 'red'
// 绘制填充圆
context.fill();
// 绘制轮廓圆
//
context.strokeStyle = 'red'
// context.stroke();
4.绘制一个扇形
效果:

html代码
<!-- 创建一个画布对象 -->
<canvas></canvas>
javaScript代码
// 获取画布
var canvas = document.querySelector('canvas');
// 获取画布上下文对象
var context = canvas.getContext('2d');
// 绘制圆直线曲线需要路径 开始路径
context.beginPath();
// 绘制四分之一圆
context.arc(100,100,50,0,Math.PI/2);
// // 直线路径
context.lineTo(100, 100);//参数:执行本条画线操作后,的终点(x,y)是100,100
context.lineTo(150, 100);//这条直线起点就是上条直线结束的位置
// 结束路径
context.closePath()
// 绘制轮廓
context.strokeStyle = 'red'
context.stroke();
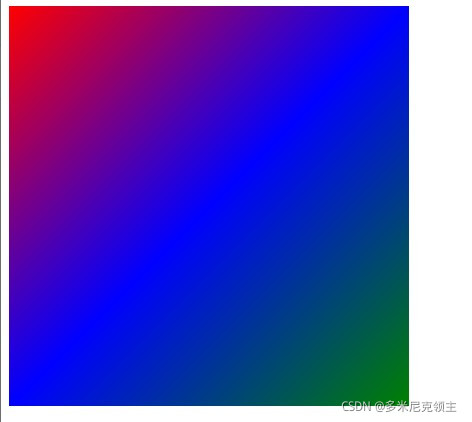
5.线性渐变
1.获取画布
2.获取上下文
3.声明一个线性渐变对象 渐变x、y轴开始的位置 结束位置
context.createLinearGradient(0,0,400,400)
4.给渐变对象添加渐变色 范围 0 ~ 1
5.把渐变对象给到样式填充图形 填充图形的时候设置样式
6.绘制一个图形
效果:

html代码
<!-- 创建一个画布对象 -->
<canvas width="400px" height="400px"></canvas>
javaScript代码
<script>
window.onload = function(){
// 1.获取画布
var canvas = document.querySelector('canvas')
// 2.获取上下文
var context = canvas.getContext('2d')
// 3.声明一个线性渐变对象 渐变x、y轴开始的位置 结束位置
var g = context.createLinearGradient(0,0,400,400)
// 4.给渐变对象添加渐变色 范围 0 ~ 1
g.addColorStop(0,'red')
g.addColorStop(0.5,'blue')
g.addColorStop(1,'green')
// 5.把渐变对象给到样式填充图形 填充图形的时候设置样式
context.fillStyle= g
// 绘制一个图形
context.fillRect(0,0,400,400)
}
</script>
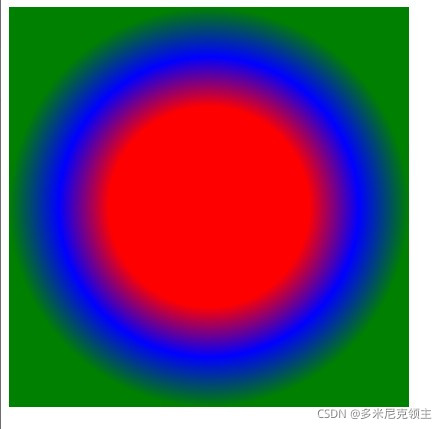
6.径向渐变(圆的渐变并且可以不是同心圆)
效果:

<!-- 创建一个画布对象 -->
<canvas width="400px" height="400px"></canvas>
javaScript代码
<script>
window.onload = function(){
// 1.获取画布
var canvas = document.querySelector('canvas')
// 2.获取上下文
var context = canvas.getContext('2d')
// 3.声明一个径向渐变对象 渐变开始圆(内圆)x、y轴的位置 开始圆半径 渐变的结束圆(外圆)的 x、y坐标 结束圆的半径
var g = context.createRadialGradient(200,200,100,200,200,200)
// 4.给渐变对象添加渐变色 范围 0 ~ 1
g.addColorStop(0,'red')
g.addColorStop(0.5,'blue')
g.addColorStop(1,'green')
// 把渐变对象给到样式填充图形 填充图形的时候设置样式
context.fillStyle= g
// 绘制一个图形
context.fillRect(0,0,400,400)
}
</script>
7.绘制文本
效果:

html代码
<!-- 创建一个画布对象 -->
<canvas width="400px" height="400px"></canvas>
javaScript代码
<script>
var canvas = document.querySelector('canvas')
var context = canvas.getContext('2d')
// 绘制文本:str:绘制文本字符串 x,y:文本的显示坐标 第4个参数可以放字体类型(宋体)
context.font = '16px blod';//字体样式
context.fillText('填充文本', 100, 100)
context.strokeText('轮廓文本', 200, 200)
</script>
8.绘制图片
格式:context.drawImage(img,x,y,width,height);
context.drawImage(img,sx,sy,swidth,sheight,x,y,width,height);
参数解释:
img 规定要使用的图像、画布或视频。
sx 可选。开始剪切的 x 坐标位置。
sy 可选。开始剪切的 y 坐标位置。
swidth 可选。被剪切图像的宽度。
sheight 可选。被剪切图像的高度。
x 在画布上放置图像的 x 坐标位置。
y 在画布上放置图像的 y 坐标位置。
width 可选。要使用的图像的宽度。(伸展或缩小图像)
height 可选。要使用的图像的高度。(伸展或缩小图像)
效果:

html代码
<!-- 创建一个画布对象 -->
<canvas width="400px" height="400px" style="background-color: pink;"></canvas>
javaScript代码
<script>
var canvas = document.querySelector('canvas')
var context = canvas.getContext('2d')
// 创建img节点 绘制图片到画布中,图片dom节点,img节点绘制或者创建img节点
var img = new Image()
img.src = 'https://img0.baidu.com/it/u=260444583,2287575279&fm=26&fmt=auto&gp=0.jpg'
// 绘制图片到画布中 从0,0点开始绘制图片,绘制一个200*200的图片
img.onload = function(){
context.drawImage(img,0,0,200,200);
}
</script>
9.绘制视频
效果:

html代码
<!-- 创建一个画布对象 -->
<canvas width="400px" height="400px"></canvas>
<video src="../day03/音视频/1.mp4" width="400px" controls autoplay muted></video>
javaScript代码
<script>
window.onload = function () {
var canvas = document.querySelector('canvas')
var context = canvas.getContext('2d')
var video = document.querySelector('video')
draw()
function draw() {
//参数 视频 放置在x y 视频宽 视频高
context.drawImage(video, 0, 0, 200, 200)
requestAnimationFrame(draw)//j加上后会与视频同步显示画面
}
}
</script>
三、结语
画布的基础使用很简单,但如果是更高级的使用就很难了,难道可以分出一个职业专门来绘制成品来投入使用,常见的H5小游戏,微信小程序就能看到canvas的影子,这同样也是一个面试的加分项,能看到这说明你很有耐心,这不点个赞再走~谢谢。。哈哈哈

























 1104
1104

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








