1. 为什么要使用parcel?
第一,我们需要使用模块化开发。使用模块化开发,会让我们的代码编写更加高效,它能自动帮我们补全代码。
第二,我们希望写完代码,直接就能在浏览器上预览效果。这是一个热加载的模式。
2. 搭建过程
- VS code新建项目文件夹:

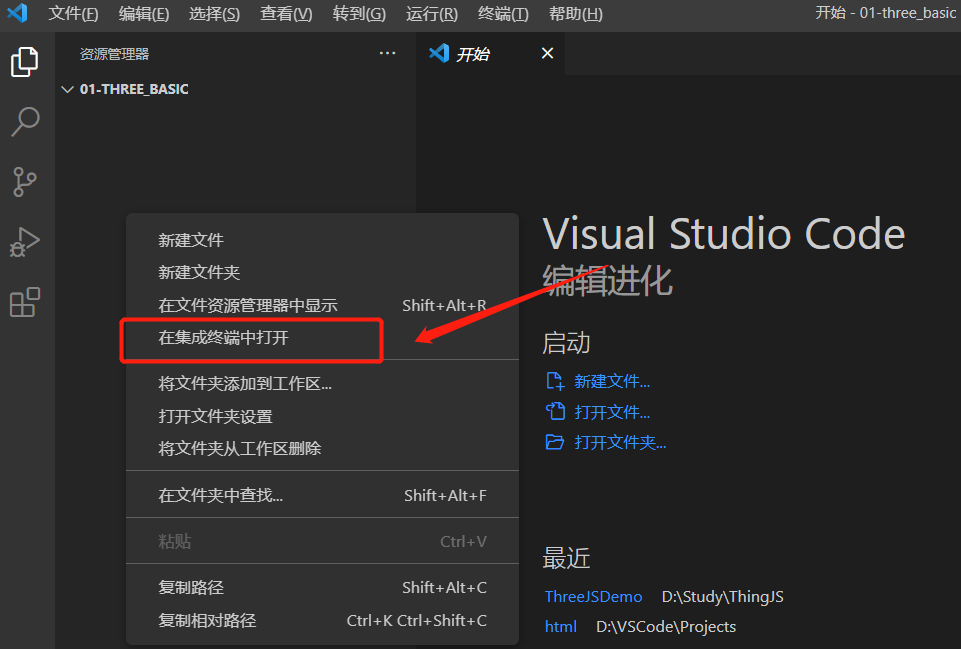
- 进行初始化:

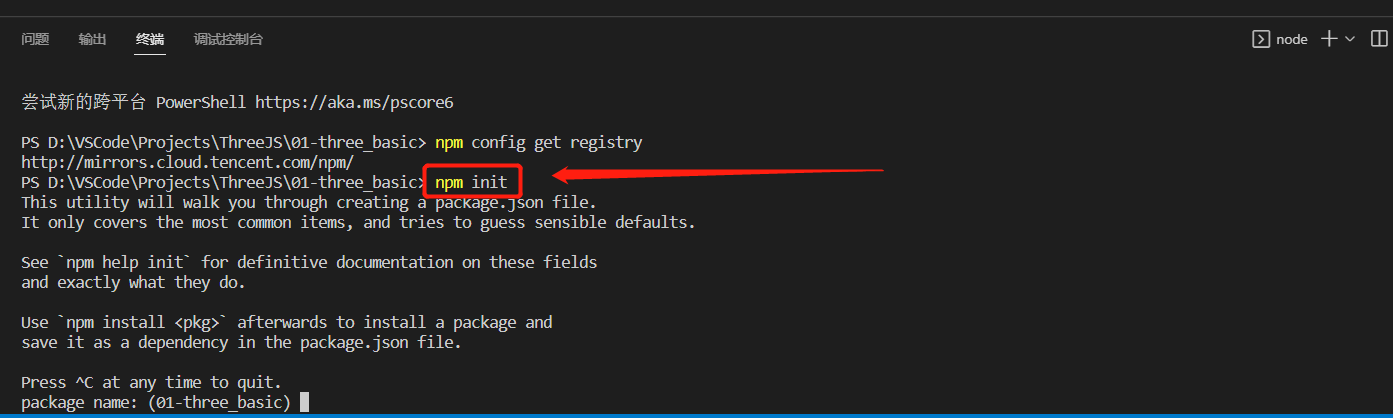
模块化开发,肯定是要使用npm包的,所以一开始要进行项目初始化:
npm init

一直回车。
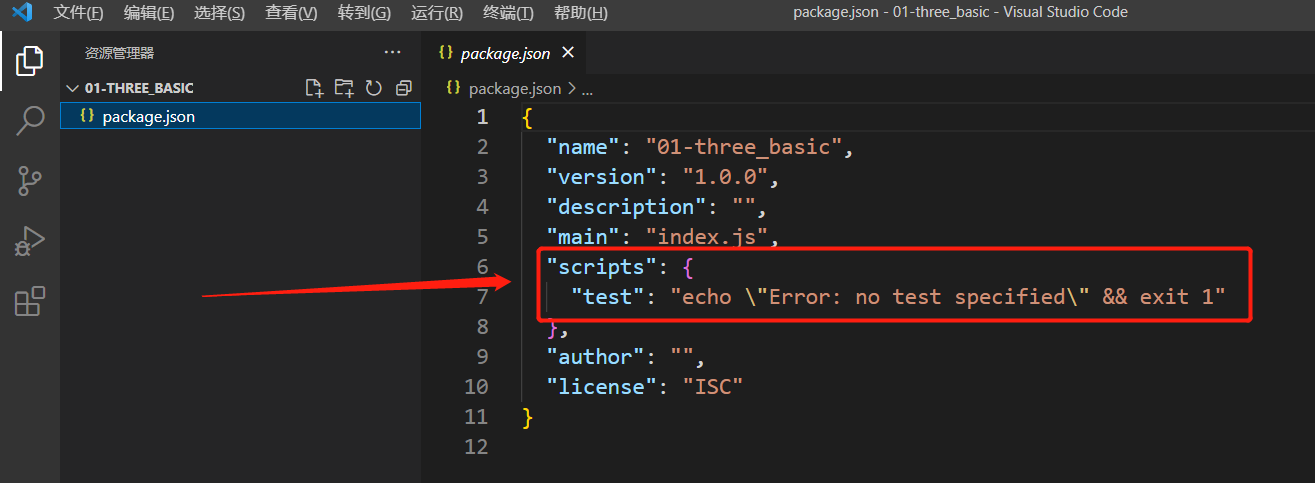
- 配置
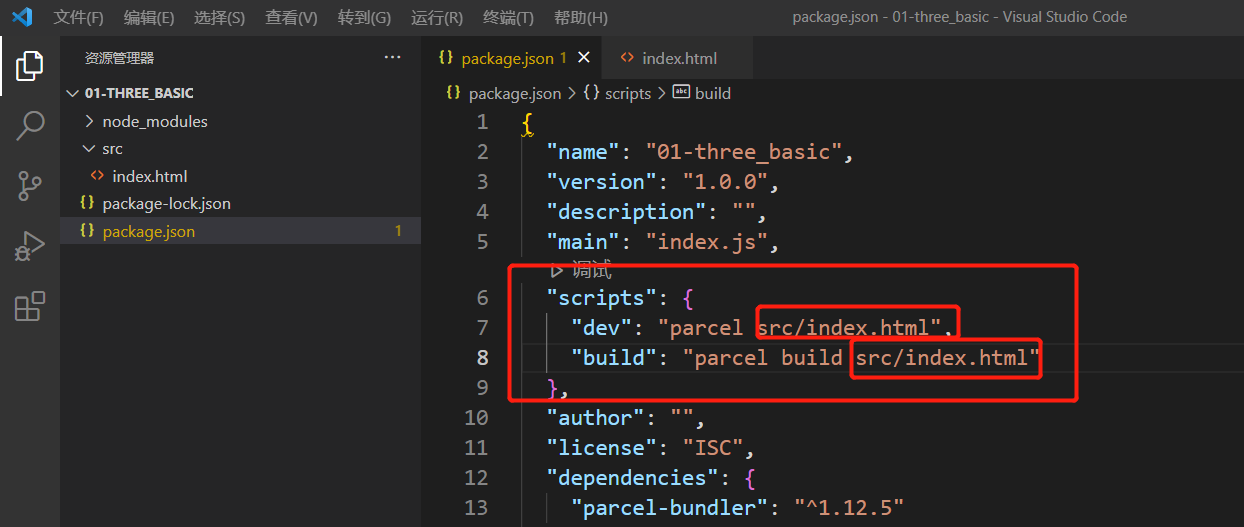
scripts中的命令,如图所示:

在这里需要使用parcel,需要添加它(不用全局安装):
npm install -g parcel-bundler // -g 是全局命令
npm install parcel-bundler

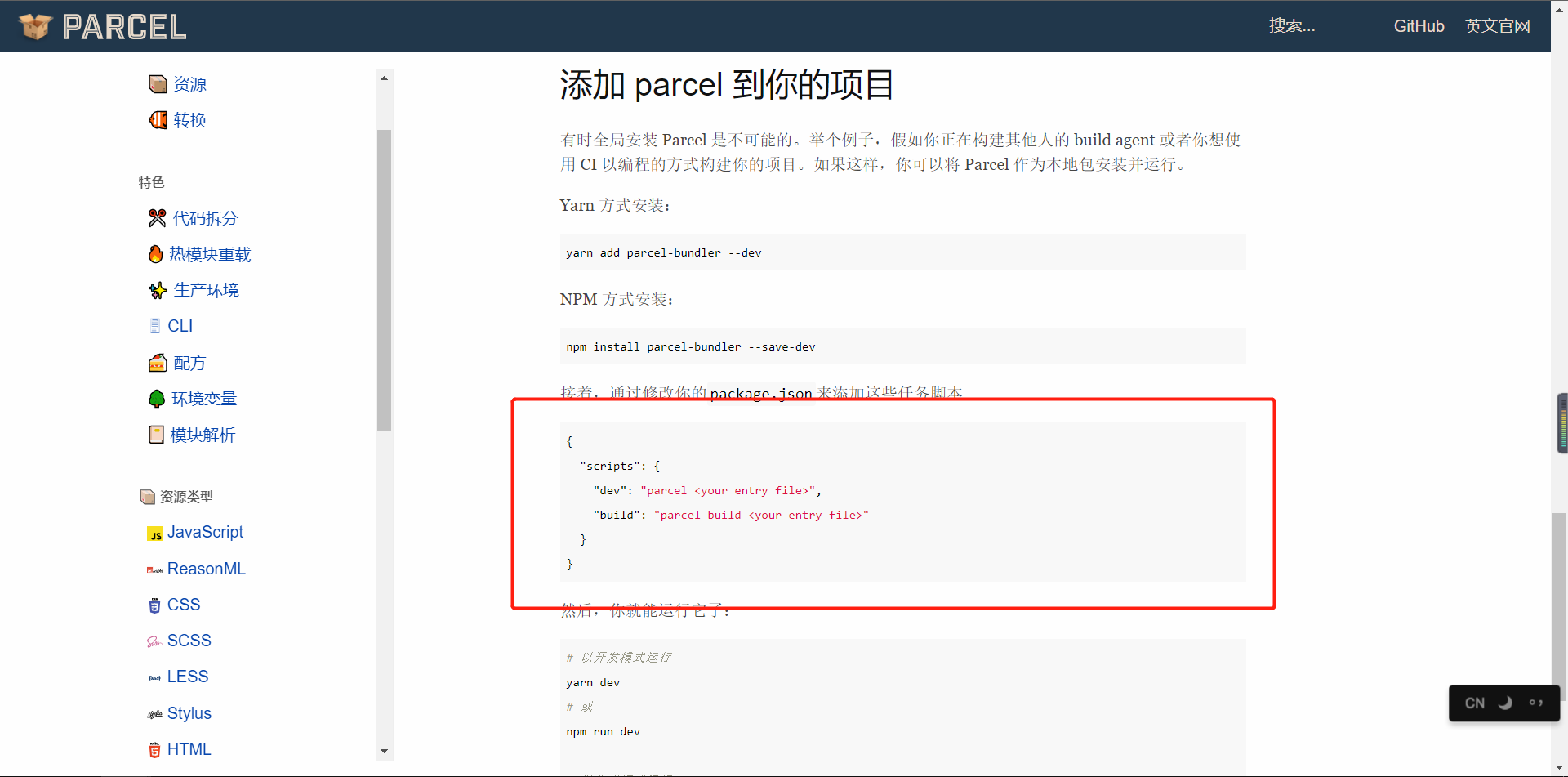
配置命令:
{
"scripts": {
"dev": "parcel <your entry file>",
"build": "parcel build <your entry file>"
}
}

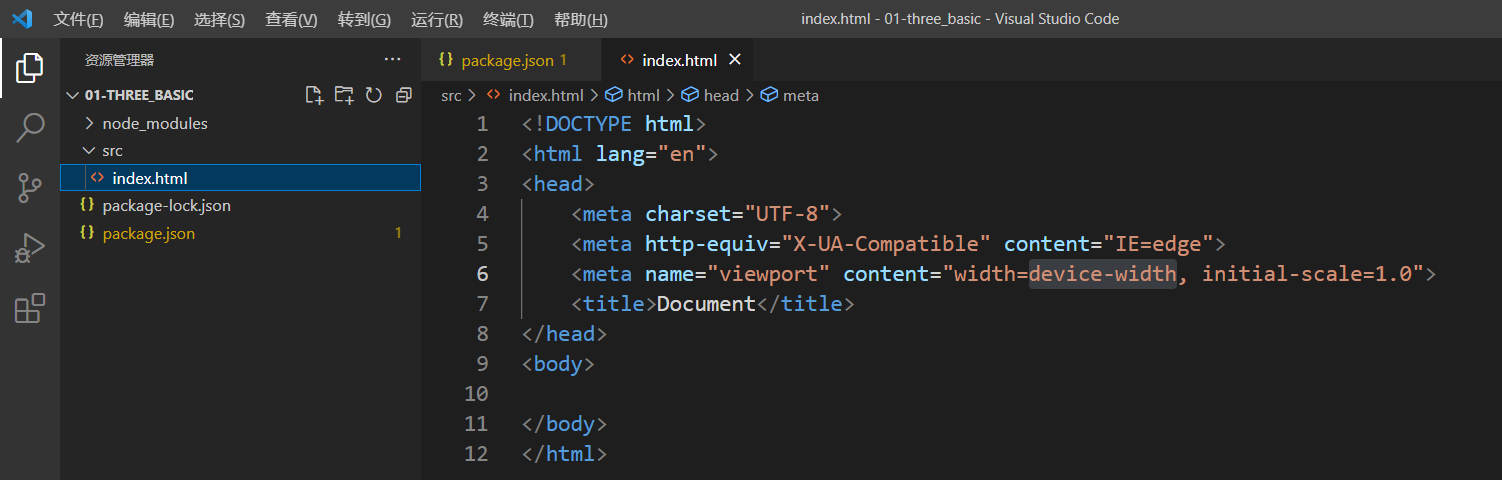
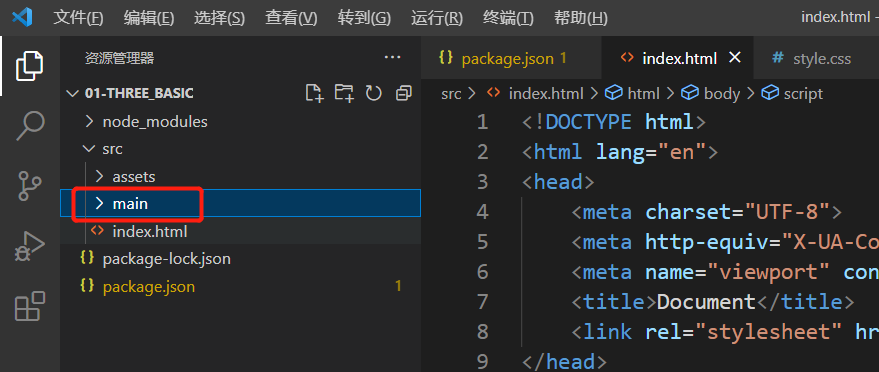
修改打包文件(源码一般放在src文件目录下),新建文件:


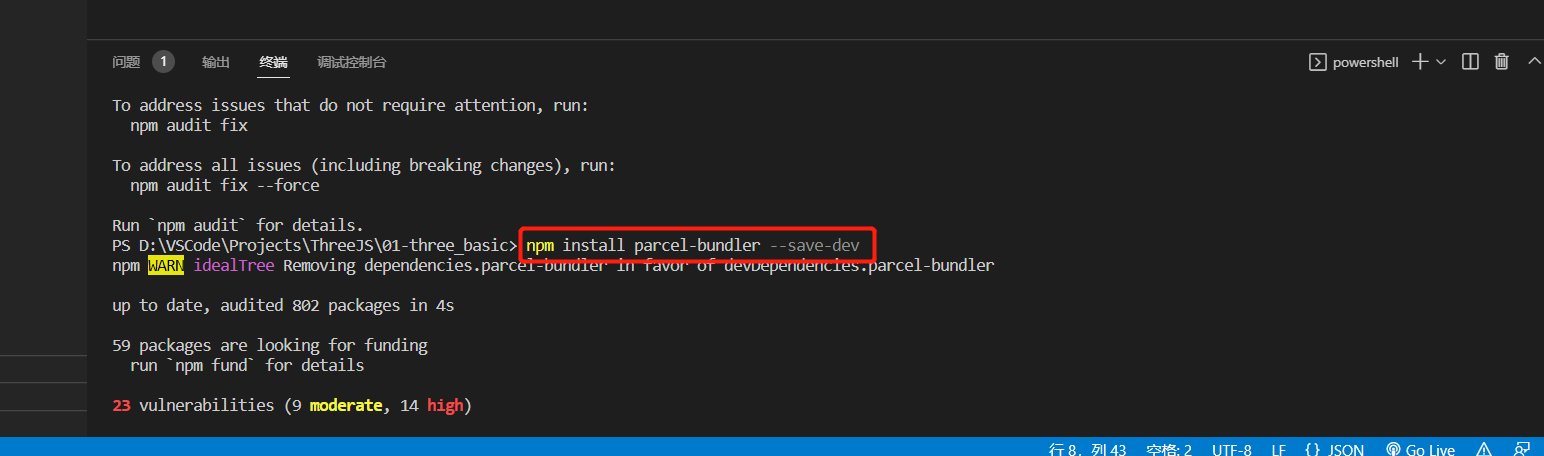
我们需要进入开发的依赖:
npm install parcel-bundler --save-dev

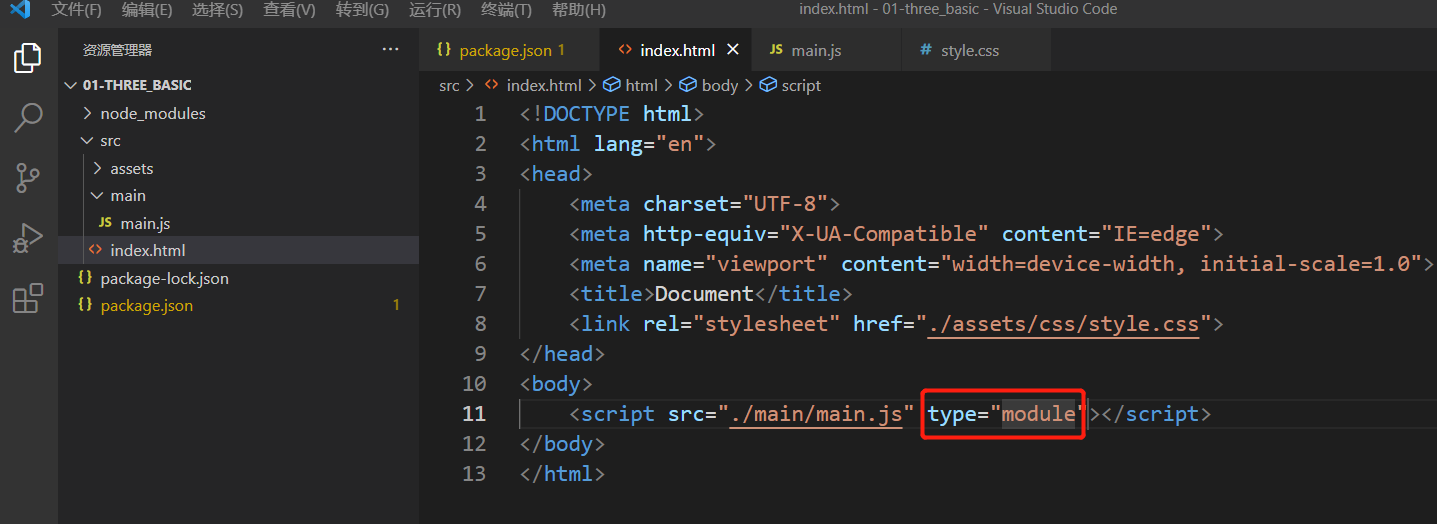
4. 导入three.js,核心的入口文件,放在main目录下:

模块化开发:

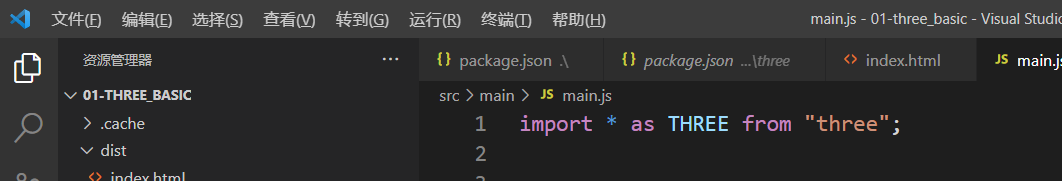
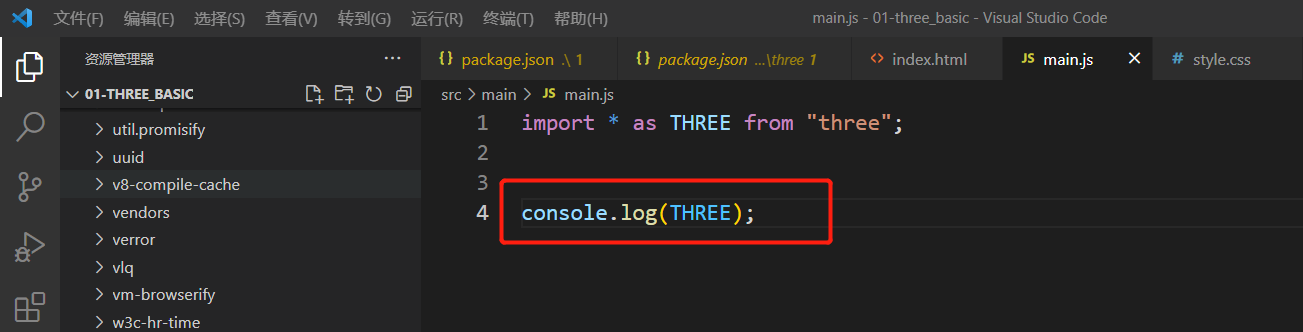
导入three.js

这里没有three,需要安装一下
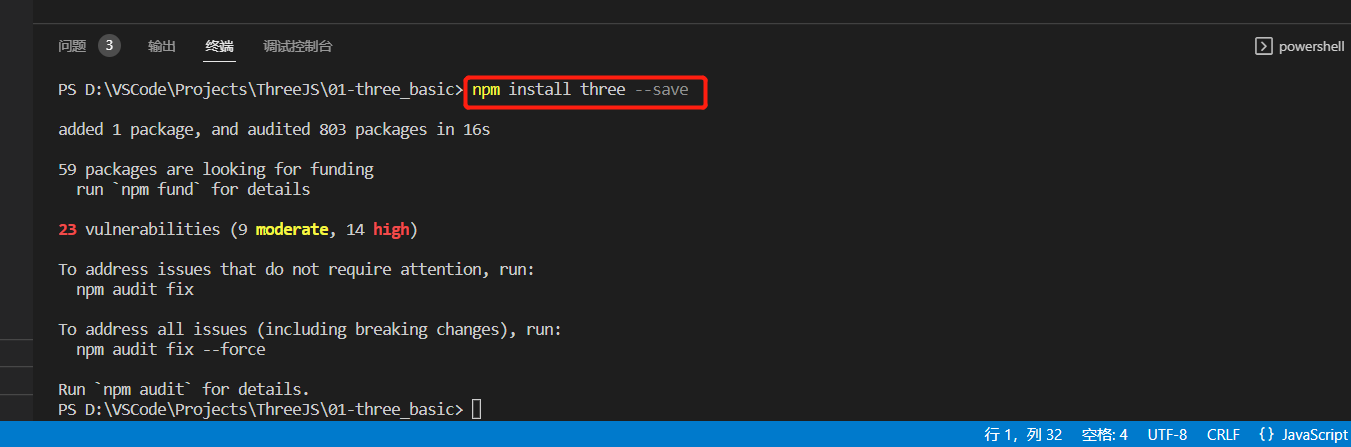
npm install three --save

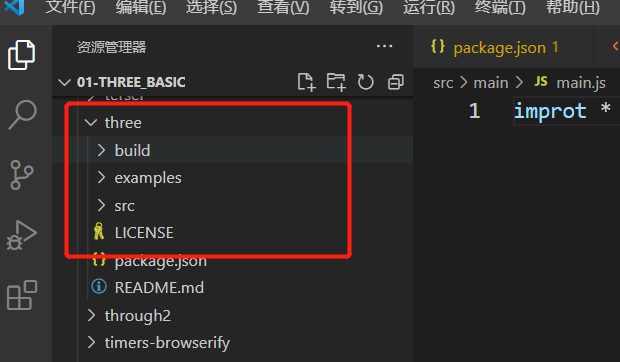
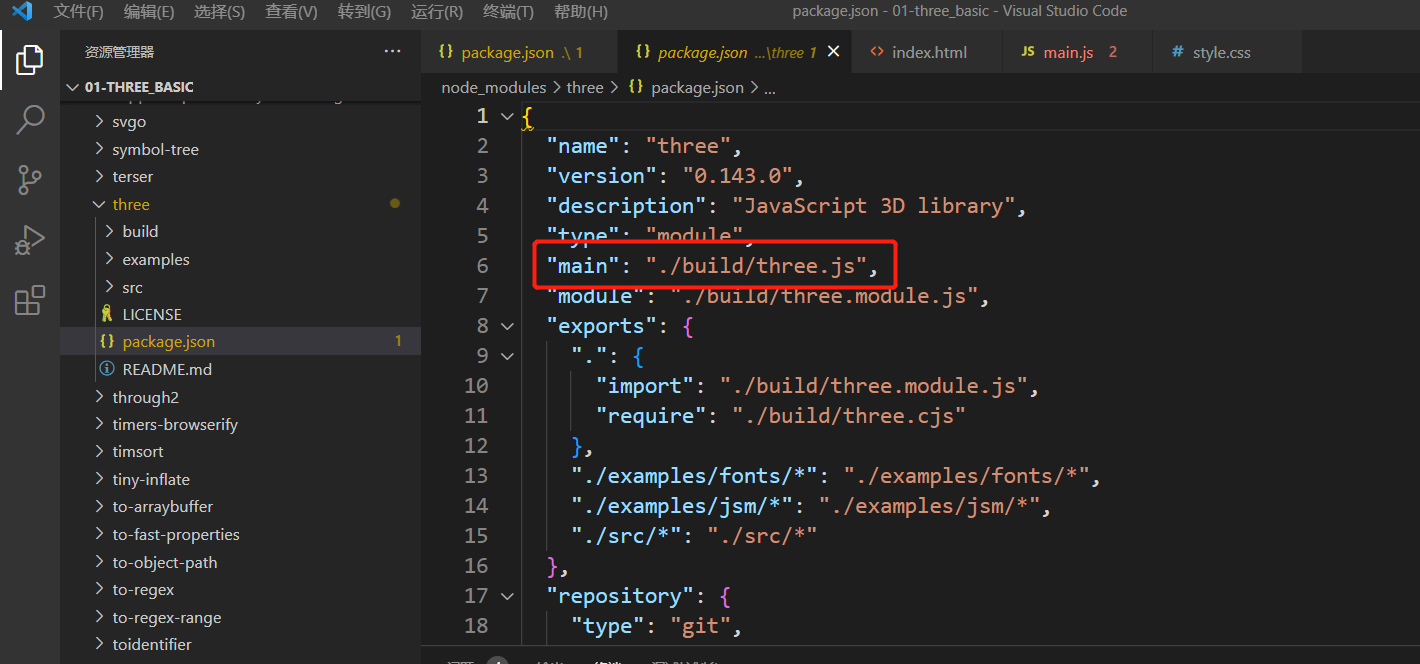
安装完成后,在node_modules文件夹下,就有three这个模块

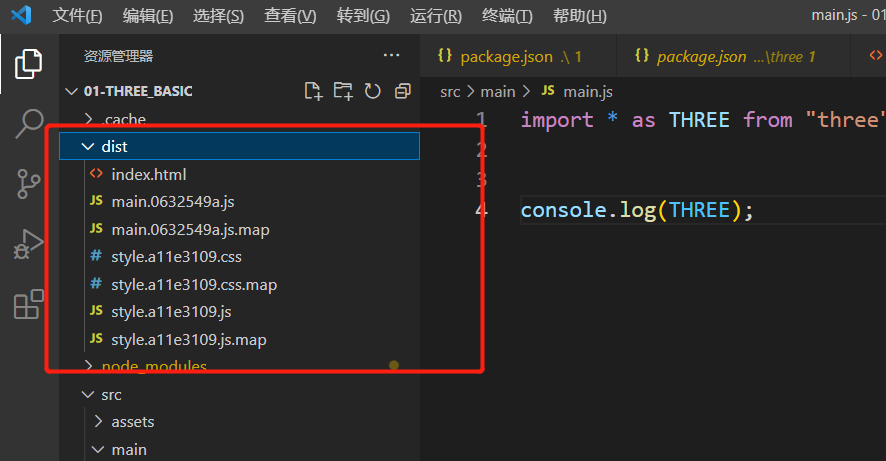
在这里就可以看到我们导入的文件

- 验证是否把
three模块导入成功

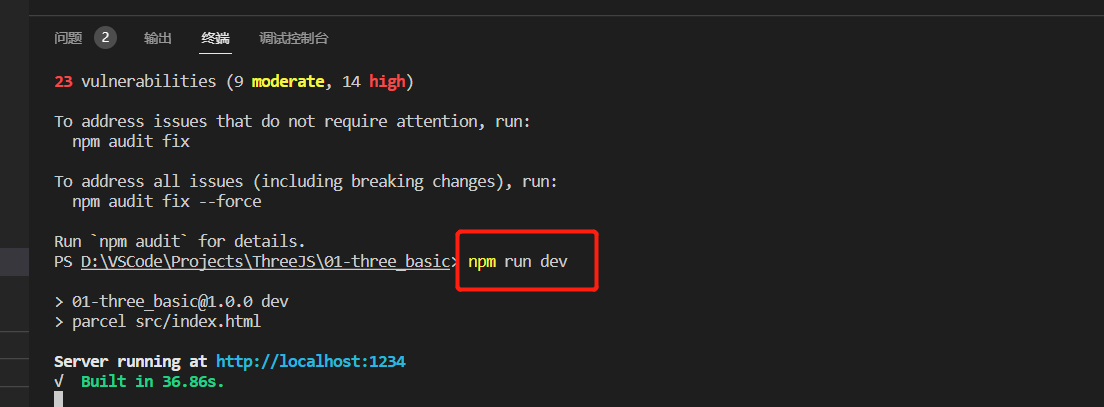
运行验证
npm run dev

打包之后生成的文件,自动放到dist目录下

源文件是 src ,最终生成的是 dist 目录。
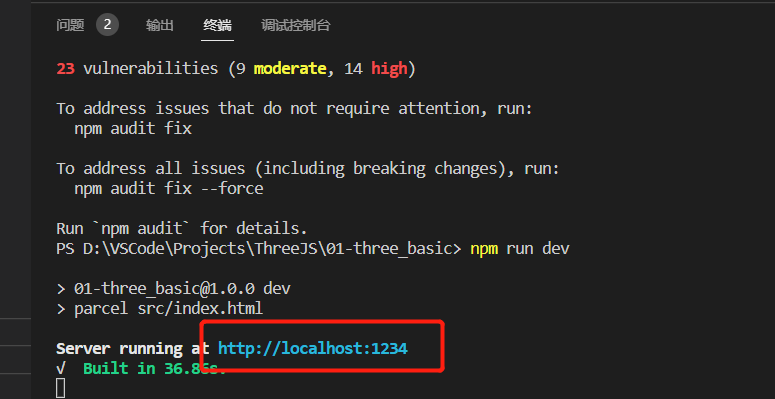
点击

出现

没有问题!
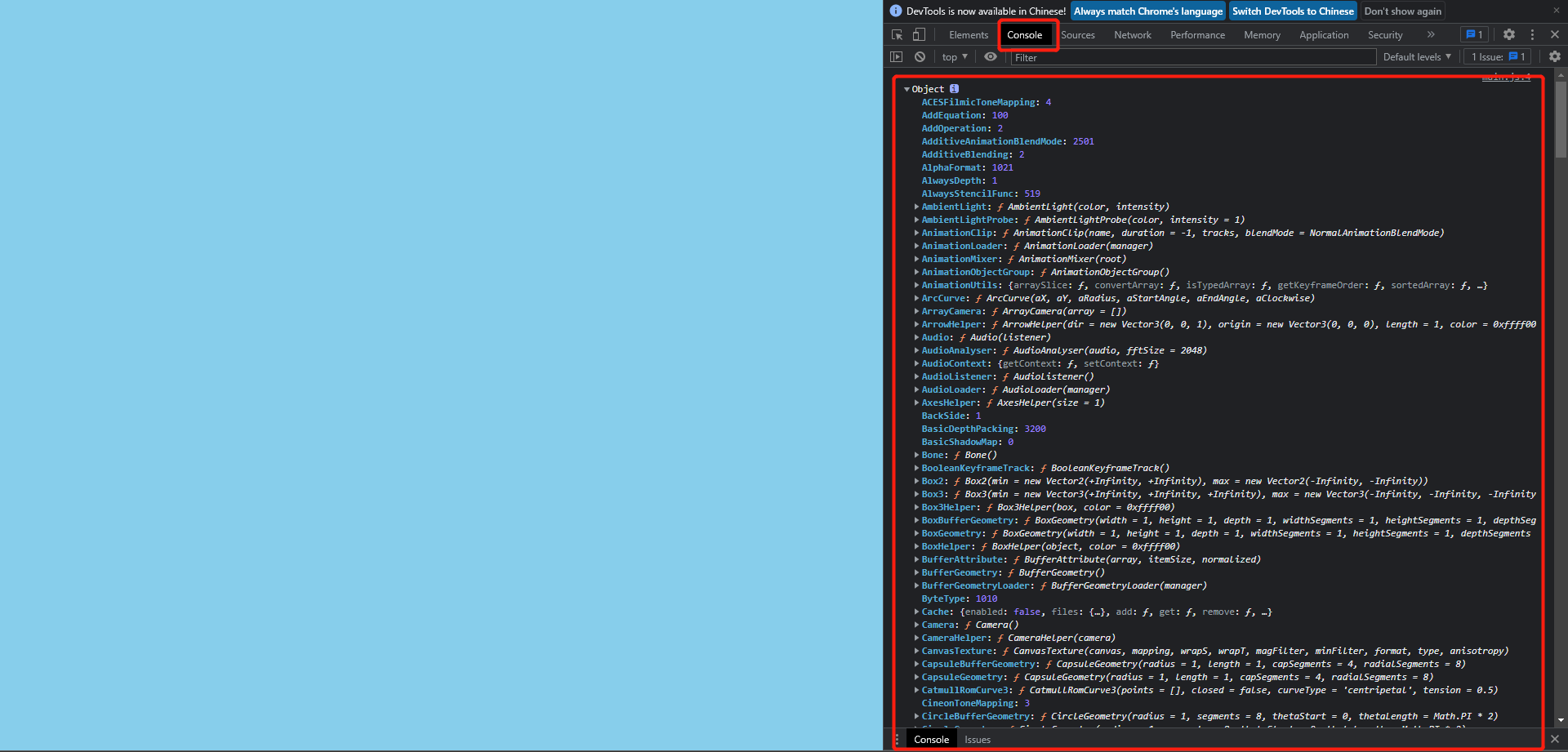
导入的 three.js 也能在控制台输出,没有问题。

在这里就成功使用parcel搭建出来最基础的开发环境。





















 254
254











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








