文章目录
HTTP
- 超文本传输协议
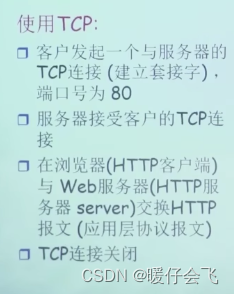
- 首先建立 TCP 连接,在 TCP 连接之上发送 HTTP 的请求;服务器收到请求之后把响应的内容封装成 HTTP 的内容再传输回来

- 开始的时候服务器监听 80 端口(socket1)
- 当有请求过来的时候创建新的 socket(socket2)建立 TCP 的连接
- 一旦连接建立,就可以发送 HTTP 请求

无状态
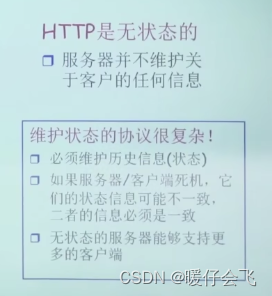
HTTP 无状态连接,服务器不维护客户端的状态,没有记忆
无状态优势
- 维护状态历史信息很麻烦
- 如果客户端或者服务器死机,他们的状态信息可能不一致
- 无状态的服务器可以支持更多的客户端

HTTP1.0 / HTTP1.1
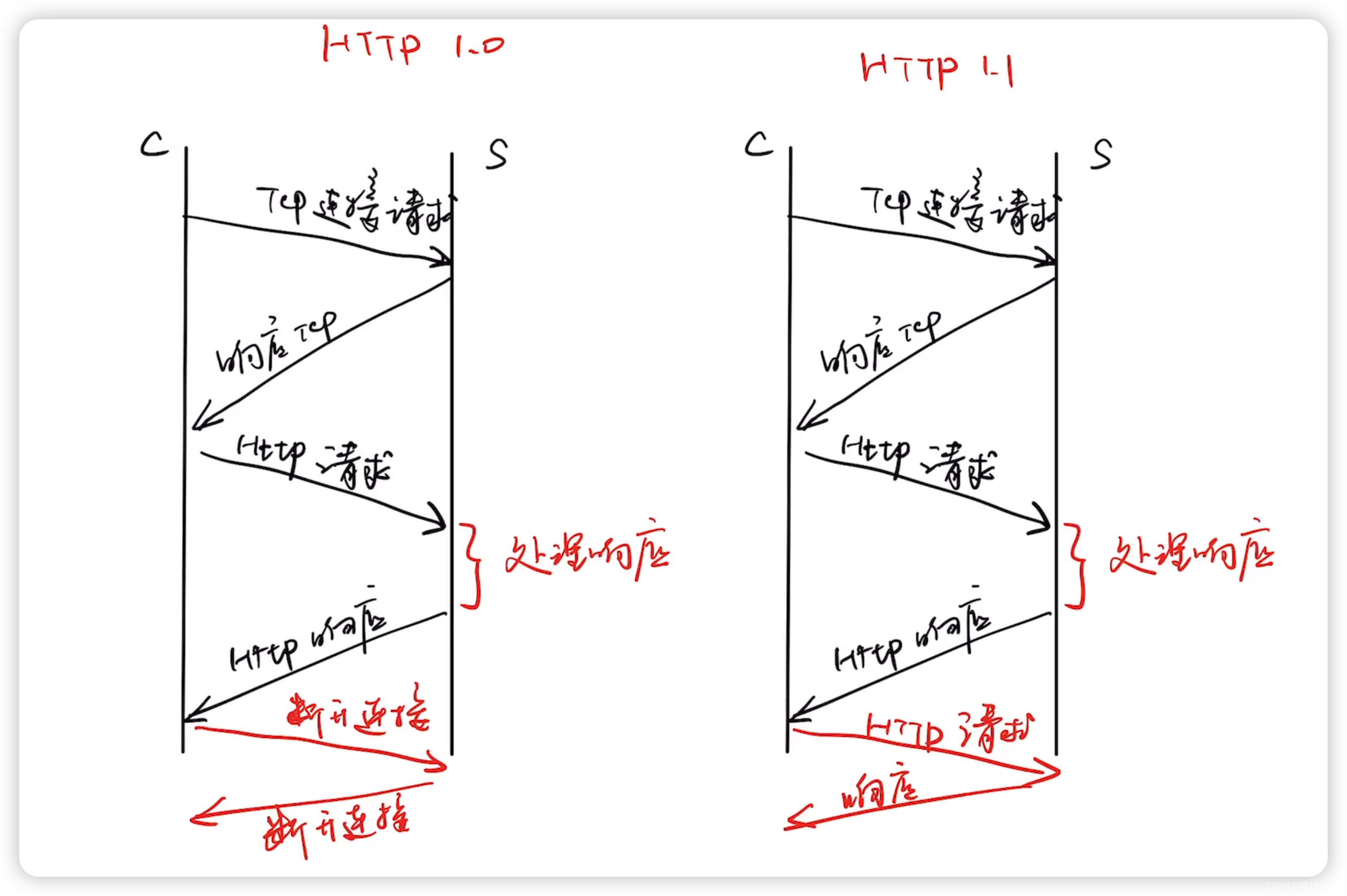
HTTP1.0
- TCP 连接请求(客户端发送)
- TCP 连接请求确认(服务端响应)
- HTTP 请求(客户端发送)
- HTTP 请求响应(服务端响应,通常有一些查找资源的时间)
- 客户端断开连接
- 服务端断开连接

HTTP1.1
- 最后不断开连接,而是可以重复多次 HTTP 请求
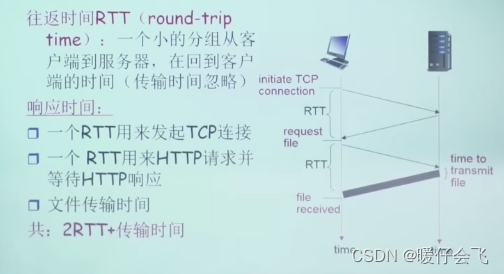
往返时间 RTT
HTTP1.0 RTT

HTTP1.1 RTT
Pipeline(默认方式)
- TCP 建立之后,多个 HTTP 请求依次发出去
非 pipeline
- 在前一个请求的响应收到后再发下一个 HTTP 的请求
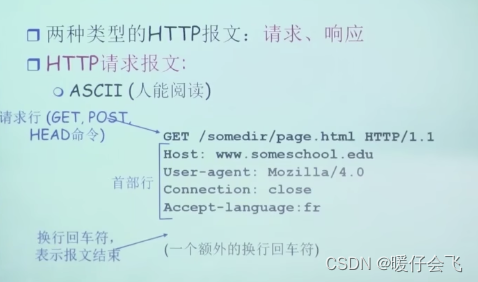
HTTP 报文
- 都是基于 ascii 码的
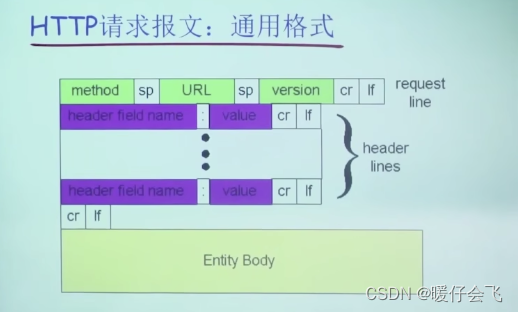
请求报文

- 请求行:GET, POST, HEAD 命令
- 很多搜索引擎通过 HEAD 命令只获得网页的 HEAD 来构建索引
- 首部行
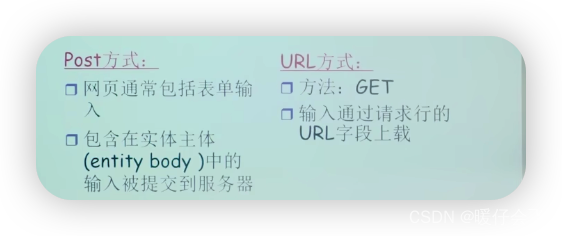
- body:只有 POST 需要在 body 的部分填写信息,因为需要上载到服务器;使用 GET 命令的时候是不需要添加 body 字段的;如果 GET 命令想向服务器提交信息,那么也可以通过在 URL 中通过设置参数的方式向服务器提交信息。

向服务器提交内容

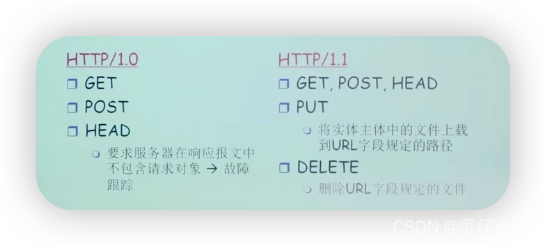
HTTP 请求的方法类型
HTTP1.0
- GET, POST, HEAD
- HEAD:只获取网页 HTML 文件的 head 部分,可以用于搜索引擎构建索引,或者是故障跟踪

HTTP1.1
- GET, POST, HEAD
- PUT
- 将实体主体中的文件上载到 URL 字段规定的路径
- 通常做网页内容的维护
- DELETE
- 删除 URL 字段规定的文件
- PUT 和 DELETE 要借助网站的发布工具来完成这样一系列事情
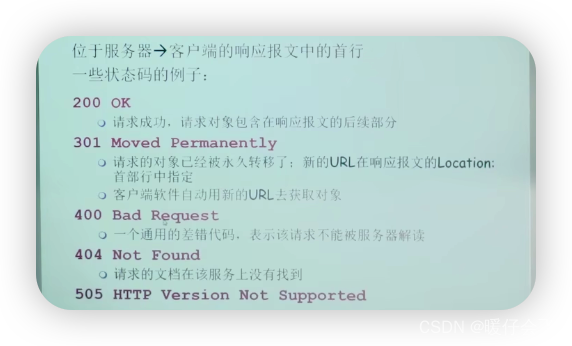
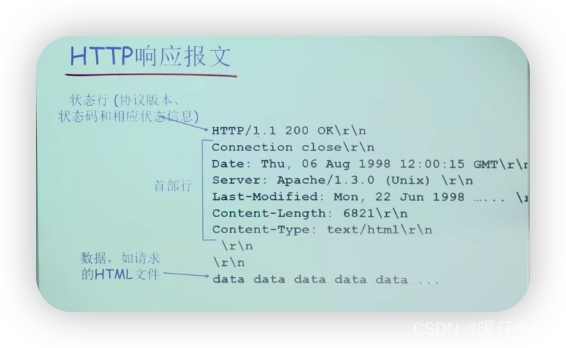
响应报文
- 状态行
-
协议版本(HTTP1.0/1.1),
-
状态码(404),

-
响应的状态信息(OK)
-
- 首部行
- last modified:最新一次更新的时间(相当于版本号)
- content-length:这一次响应的内容的长度;帮助在客户端切分数据,因为客户端的 TCP 收到的是字节流,需要根据这个 content length 将数据切分成不同的端,然后上交给客户端的不同的 HTTP 应用
- 数据

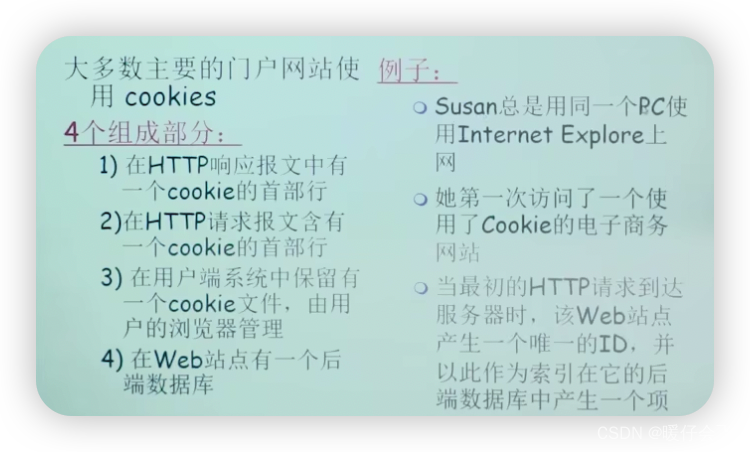
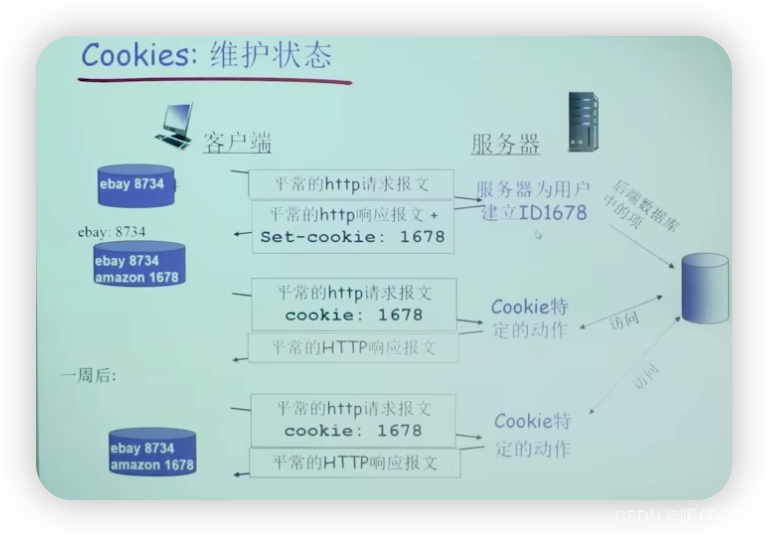
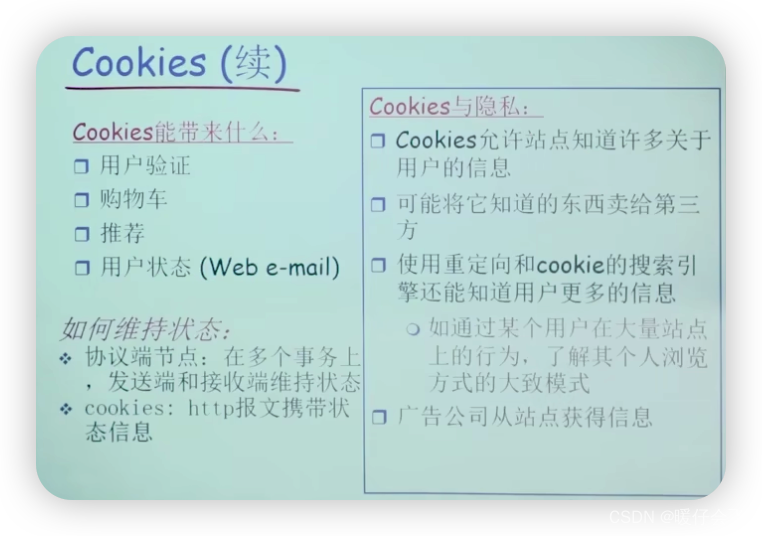
Cookie:客户-服务器状态维护
- 客户端和服务器初次连接,在服务器创建 cookie 并维护,把 cookie 发给客户端,客户端保留在本地
- 后面客户端访问服务器的时候通过 cookie的匹配来维护状态


Cookie 优势和问题

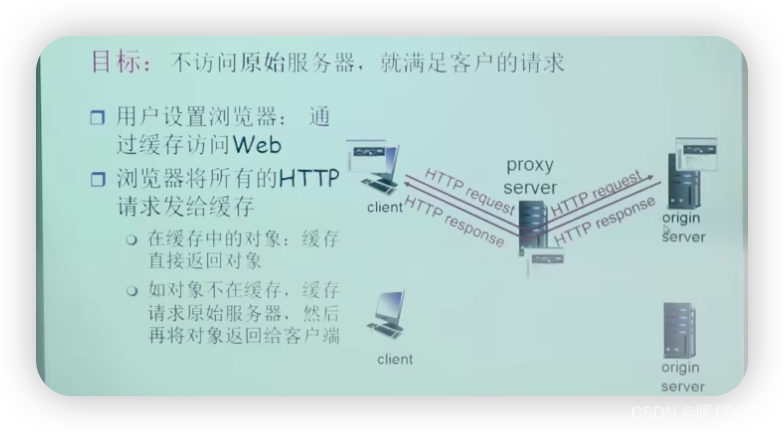
Web 缓存(代理服务器)
- 用户访问服务器的时候,可以显式或者隐式地设置 web 服务器来提供服务,也就是客户端先经过访问 web 服务器得到对应的资源,如果 web 代理没有,再向真正的服务器请求,并缓存到代理中。

hit 命中
- web 缓存中的内容如果被使用,那么就叫缓存命中 hit
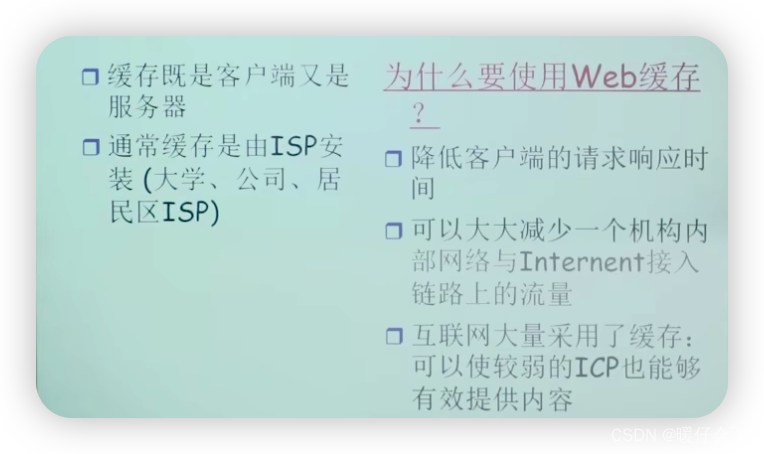
优势

- 客户端快
- 服务器负载轻
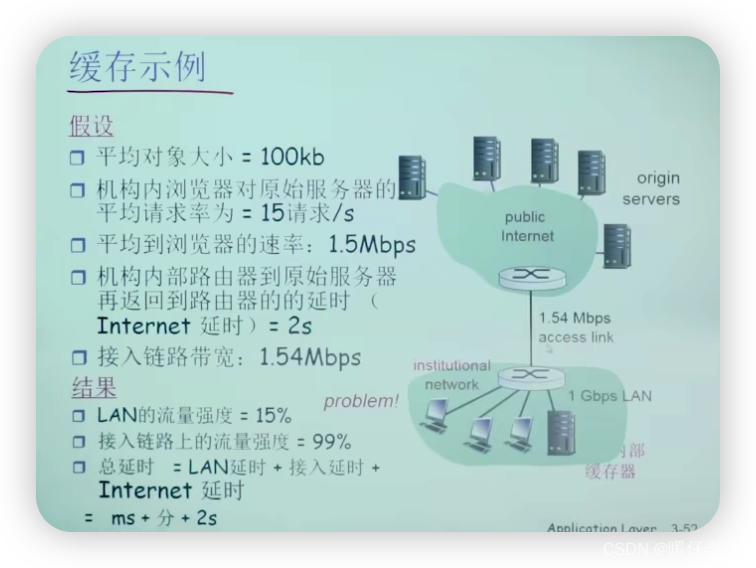
案例


方案1:增加带宽
- 扩大链路流量强度,1.54M 扩展到 154M,链路的流量强度陡降(非常昂贵)
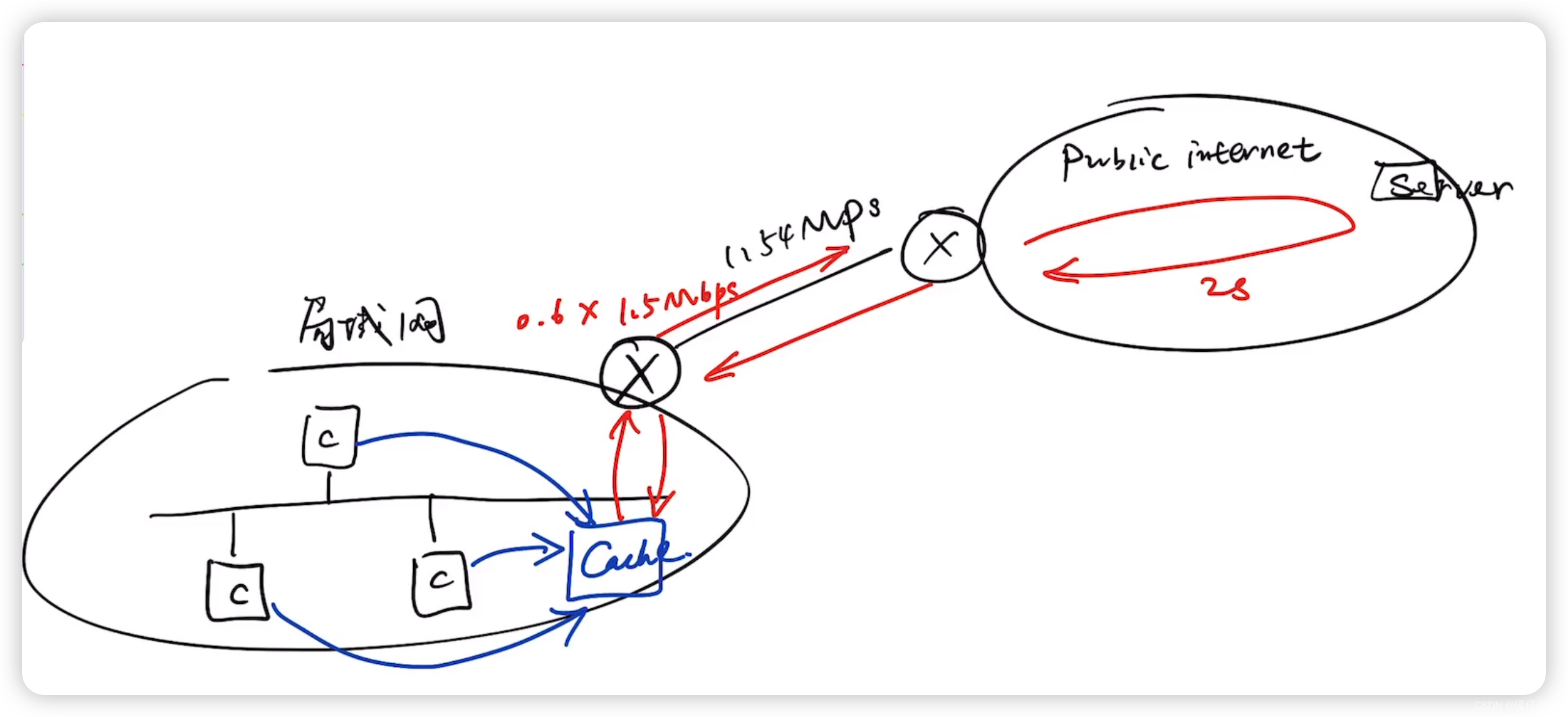
方案2:局域网内部增加缓存节点

- 所有客户首先访问 cache,因此大部分请求在本地满足,减小了链路的流量强度
- 假设 40% 的用户访问可以直接命中本地的缓存,60% 的访问需要去服务器上面找,那么这时候的流量强度可以用公式求出为 100 k ∗ 15 ∗ 0.6 1.54 M = 0.58 \frac{100k * 15 * 0.6}{1.54M}=0.58 1.54M100k∗15∗0.6=0.58 流量强度是 0.58也大幅度降低了,没有到延迟陡增的地步。
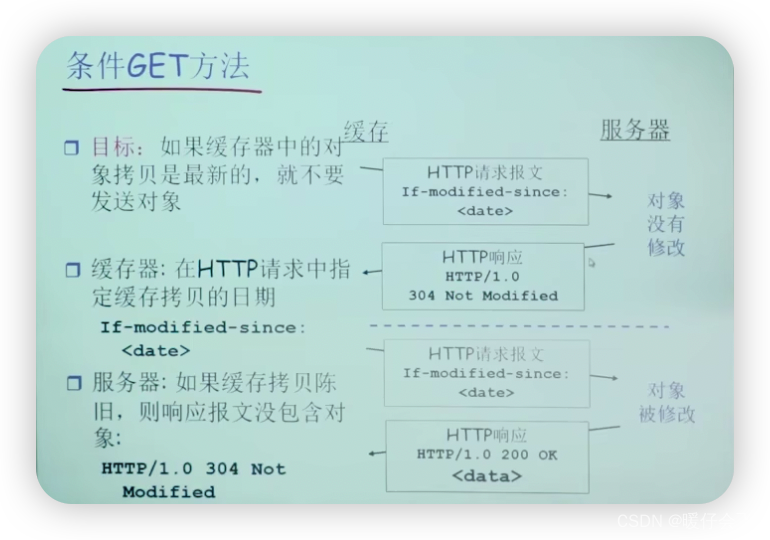
缓存可能存在的问题
- 有可能服务器的内容更新了,但是缓存的内容没有更新
- web 缓存服务器向服务器第一次请求内容的时候把内容和内容的 modified 时间也存下来,用户在请求这个对象的时候,如果 web 服务器已经包含这个对象,但是不确定服务器中的这个内容是否已经更新,那么 web 缓存向服务器发出一个 get 请求(条件式获取请求:在头部行中包含一个头部 if modified since) ,如果这个时间与服务器中内容的对应的 modified 时间不匹配,web 缓存会从服务器上同步最新的内容,如果匹配,服务器只传回一个响应(304 Not modified)即可,不需要把内容重发给 web 缓存服务器,然后 web 服务器将内容响应给客户
























 41万+
41万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










