字体
小于12px的字
font-size: 1.2rem;
transform: scale(0.9);
斜体
font-style: oblique;
空心标题样式
.name{
color: white;
font-size: 2.6rem;
font-weight: 600;
text-shadow: -1px 0 #657790, 0 1px #657790, 1px 0 #657790, 0 1px #657790;
}

有色背景下看更清楚
介于500和600之间的粗细
text-shadow: 0 0 1px black;
真是机智如我。
线条
细线
<template>
<div class="test1 row">
<div class="c1 center">
<div class="font">admin</div>
</div>
<div class="c2 center">
<div class="font">admin</div>
</div>
</div>
</template>
<script>
export default {
name: "test1",
};
</script>
<style lang="scss" scoped>
.test1 {
width: 100%;
height: 100%;
padding-top: 30rem;
background: white;
position: relative;
> div {
margin-left: 10rem;
width: 30rem;
height: 25rem;
}
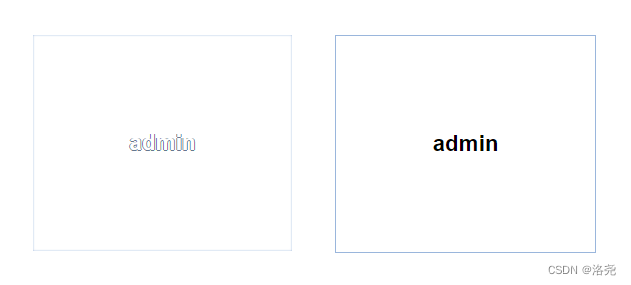
.c1 {
box-shadow: 0px 0px 2px #9ab6dc inset;
.font {
color: white;
font-size: 2.6rem;
font-weight: 600;
text-shadow: -1px 0 #657790, 0 1px #657790, 1px 0 #657790, 0 1px #657790;
}
}
.c2 {
border: 1px solid #9ab6dc;
.font {
font-size: 2.6rem;
font-weight: 600;
}
}
}
.center {
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
}
.row {
display: flex;
flex-direction: row;
}
</style>























 2282
2282











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








