*****22222
微信官方 https://developers.weixin.qq.com


*****333


*****44444

*****5555
*****6666


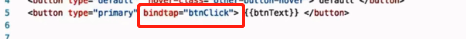
组件按钮的使用



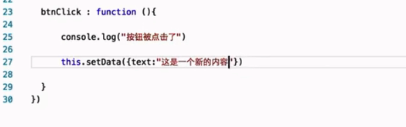
点击事件


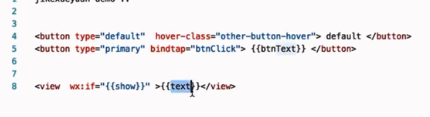
动态点击事件


微信循环事件




模板的引用





点击 事件,长按事件,触摸事件都属于“冒泡事件”
其他都属于非冒泡事件


在微信小程序的代码文件中,**
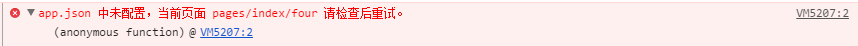
微信小程序中的每一个页面的【路径+页面名】
都需要写在 app.json 的 pages 中,用来激活。
app.js、app.json、app.wxss
** 这三个文件是必不可少的,一般默认生成。其中,
.js后缀的是脚本文件,
调用小程序框架提供的 API—— API 文档
.json后缀的文件是配置文件,
json后缀的文件是对整个小程序的全局配置文件——配置详解
.wxss后缀的是样式表文件
wxss后缀的是样式表文件。
是整个小程序的公共样式表
其他自定义文件夹下的页面中,
wxml后缀的文件是页面结构文件。
。微信小程序会读取这些文件,并生成小程序实例。
下面我们简单了解这三个文件的功能,方便修改以及从头开发自己的微信小程序。
app.js
是小程序的脚本代码。我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量。调用框架提供的丰富的 API,如本例的同步存储及同步读取本地数据。想了解更多可用 API,可参考 API 文档
app.json
是对整个微信小程序的全局配置。我们可以在这个文件中配置小程序是由哪些页面组成,配置小程序的窗口背景色,配置导航条样式,配置默认标题。注意该文件不可添加任何注释。更多可配置项可参考配置详解



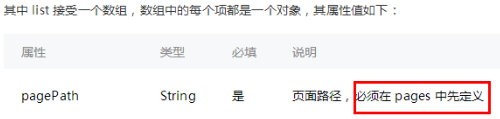
app.json文件的pages属性的路径配置与tabBar内的list属性的路径配置必须一一对应,协调一致,不然调用了哪个页面,二者中有一个没配置都不起作用
app.wxss
是整个微信小程序的公共样式表。我们可以在页面组件的 class 属性上直接使用 app.wxss 中声明的样式规则。
创建页面
在这个教程里,
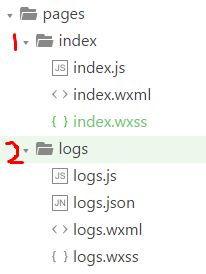
我们的微信小程序有两个页面,index 页面和 logs 页面
,即欢迎页和微信小程序启动日志的展示页,
他们都在 pages 目录下
。微信小程序中的每一个页面的【路径+页面名】都需要写在 app.json 的 pages 中,且 pages 中的第一个页面是小程序的首页。
每
一个小程序页面是由同路径下同名的四个不同后缀文件的组成
,如:index.js、index.wxml、index.wxss、index.json。
.js后缀的文件是脚本文件,
.json后缀的文件是配置文件,
.wxss后缀的是样式表文件,
.wxml后缀的文件是页面结构文件。

index.wxml
是页面的结构文件:
本例中使用了、、
index.js
是页面的脚本文件,在这个文件中我们可以监听并处理页面的生命周期函数、获取小程序实例,声明并处理数据,响应页面交互事件等。
微信小程序页面的样式表是非必要的。当有页面样式表时,页面的样式表中的样式规则会层叠覆盖 app.wxss 中的样式规则。如果不指定页面的样式表,也可以在页面的结构文件中直接使用 app.wxss 中指定的样式规则。
index.json
是页面的配置文件:
微信小程序页面的配置文件是非必要的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window 中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








