文章目录
介绍
最近在学习动画相关的内容,在动画应用方面的一个常用的地方就是 RecyclerView 的入场动画以及类似的 ViewGroup 的入场动画了。今天就一起来学习一下通过 LayoutAnimation 来实现 RecyclerView 的入场动画。当然,还有两种方法可以实现入场动画,分别是:
- 实现一个自定义的 ItemAnimator;
- 在 Adapter 的 onBindViewHolder() 方法中添加动画。
LayoutAnimation 的具体使用
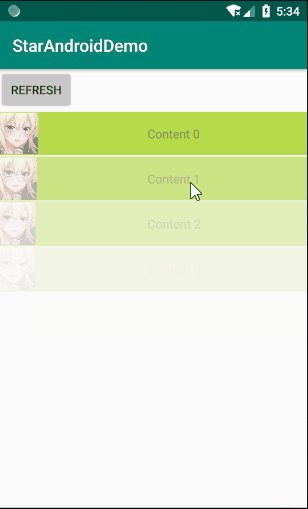
首先来看一下效果

1,定义 RecyclerView
这一步就是简单的写一个 RecyclerView 并展示在屏幕上。
2,使用 LayoutAnimation 动画
定义动画文件
我们先写出具体的动画,写在 xml 文件中。
<?xml version="1.0" encoding="utf-8"?>
<set
xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="400">
<translate
android:fromYDelta="-20%"
android:toYDelta="0"
android:interpolator="@android:anim/decelerate_interpolator"
/>
<alpha
android:fromAlpha="0"
android:toAlpha="1"
android:interpolator="@android:anim/decelerate_interpolator"
/>
<scale
android:fromXScale="105%"
android:fromYScale="105%"
android:toXScale="100%"
android:toYScale="100%"
android:pivotY="50%"
android:pivotX="50%"
android:interpolator="@android:anim/decelerate_interpolator"
/>
</set>
这里的 duration 属性要记住写上,不然没效果。很尴尬。
这里面的动画效果分别是:
- translate from -20 % to 0 :在动画开始过程中,把 View 上移自身高度的 20%,然后下降到最终位置。
- alpha from 0 to 1 :在动画过程中,将 View 透明度从全透明变成不透明。
- scale from 105% to 100% :根据中心点(pivotX/Y),放大到 105%,然后缩小到实际大小。
定义 LayoutAnimation
具体的动画文件定义好了,还需要定义 layout animation 文件
<?xml version="1.0" encoding="utf-8"?>
<layoutAnimation
xmlns:android="http://schemas.android.com/apk/res/android"
android:animation="@anim/item_animation_fall_down"
android:delay="15%"
android:animationOrder="normal"/>
这里面将具体的动画文件引入,还有两个属性为:
- android:delay
为动画运行设置延时,基于动画的 duration。0% 会让所有动画同步运行,100% 则会让前一个 item 动画运行完成后下一个 item 的动画才会开始。 - android:animationOrder
这里有三个属性:normal 顺序执行 / reverse 倒序执行 / random 随机执行。
使用 LayoutAnimation
可以使用两种方法设置
代码设置
LayoutAnimationController controller =
AnimationUtils.loadLayoutAnimation(this, R.anim.layout_animation_fall_down);
recyclerView.setLayoutAnimation(controller);
xml 文件形式
<android.support.v7.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layoutAnimation="@anim/layout_animation_fall_down"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toBottomOf="@id/refresh_button"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"/>
然后再次打开界面,就可以看到 item 多了入场动画了,十分炫酷。
更新数据时使用动画
这时候需要多加一句就可以了。
recyclerView.scheduleLayoutAnimation();
好了,相关内容就是这么多,主要都是根据参考里面的文章翻译过来的。谢谢大家。
附上两个动画
附
从右侧滑入动画
item_animation_from_right.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="@integer/anim_duration_long">
<translate
android:interpolator="@android:anim/decelerate_interpolator"
android:fromXDelta="100%p"
android:toXDelta="0"
/>
<alpha
android:fromAlpha="0.5"
android:toAlpha="1"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
/>
</set>
layout_animation_slide_right.xml
<?xml version="1.0" encoding="utf-8"?>
<layoutAnimation
xmlns:android="http://schemas.android.com/apk/res/android"
android:animation="@anim/item_animation_from_right"
android:delay="10%"
android:animationOrder="normal"
/>
这里面的 ** android:fromXDelta=“100%p” **中的 p 表示百分比是基于 parent 的,所以这里的意思是向右移动整个 View 的宽度。
从底部进入动画
item_animation_from_bottom.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="@integer/anim_duration_long">
<translate
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:fromYDelta="50%p"
android:toYDelta="0"
/>
<alpha
android:fromAlpha="0"
android:toAlpha="1"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
/>
</set>
layout_animation_from_bottom.xml
<?xml version=1.0 encoding=utf-8?>
<layoutAnimation
xmlns:android=http://schemas.android.com/apk/res/android
android:animation=@anim/item_animation_from_bottom
android:delay=15%
android:animationOrder=normal
/>
参考
https://proandroiddev.com/enter-animation-using-recyclerview-and-layoutanimation-part-1-list-75a874a5d213
Grid 模式的动画处理
https://proandroiddev.com/enter-animation-using-recyclerview-and-layoutanimation-part-2-grids-688829b1d29b
























 744
744

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








