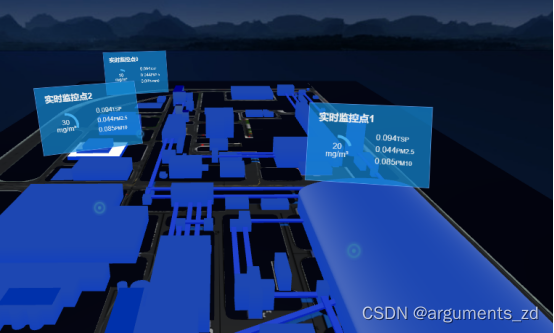
上期我们创建了卡片,那么如何让卡片一直面向浏览器。这个交互有一部分公司还是很需要的,今天我们就来讲讲,先看效果图

在animate.js里面增加卡片Mesh的LookAt,代码如下
import camera from "./camera";
import renderer from "./renderer";
import controls from "./controls";
import scene from "./scene";
import { TWEEN } from 'three/examples/jsm/libs/tween.module.min'
function animate () {
controls.update();
TWEEN.update();
requestAnimationFrame(animate);
// 使用渲染器渲染相机看这个场景的内容渲染出来
renderer.renderer.render(scene, camera);
renderer.css3drender.render(scene, camera);
scene.children.forEach(element => {
if (element.type == 'Object3D') {
// gsap.to(element.rotation, {
// duration: 0.1,
// // y: controls.object.rotation._y + Math.PI / 4,
// repeat: 1,
// ease: "none",
// })
//让卡片一直面向摄像头
element.lookAt(camera.position);
}
});
}卡片面对浏览器
以上就是让卡片面向摄像头的方法,其实就是使用lookAt方法传入视频对象的位置即可。
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










