
main.dart
import 'package:flutter/material.dart';
import 'bottom_navigation_widget.dart';
void main()=>runApp(new MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: "Flutter bottomNavigationBar",
home: BottomNavigationWidget(),
);
}
}
bottom_navigation_widget.dart
import 'package:flutter/material.dart';
import 'pages/home_screen.dart';
import 'pages/email_screen.dart';
import 'pages/pages_screen.dart';
import 'pages/airplay_screen.dart';
import 'pages/my_screen.dart';
class BottomNavigationWidget extends StatefulWidget {
@override
_BottomNavigationWidgetState createState() => _BottomNavigationWidgetState();
}
class _BottomNavigationWidgetState extends State<BottomNavigationWidget> {
int _currentIndex = 0;
List<Widget> list = List();
@override
void initState(){
list
..add(HomeScreen())
..add(EmailScreen())
..add(PagesScreen())
..add(AirplayScreen())
..add(MyScreen());
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
body:list[_currentIndex],
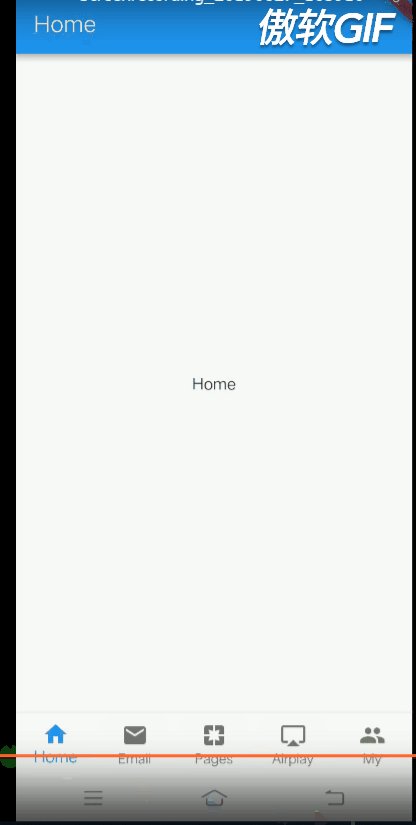
bottomNavigationBar: BottomNavigationBar(
type: BottomNavigationBarType.fixed,
items: [
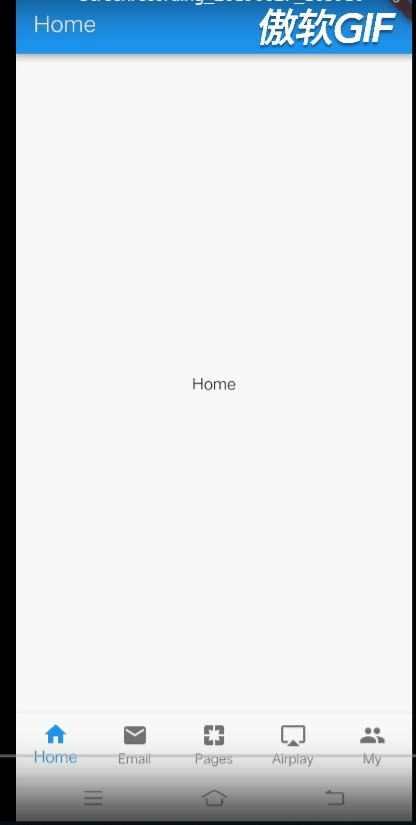
BottomNavigationBarItem(
icon: Icon(
Icons.home,
),
title: Text(
'Home',
)
),
BottomNavigationBarItem(
icon: Icon(
Icons.email,
),
title: Text(
'Email',
)
),
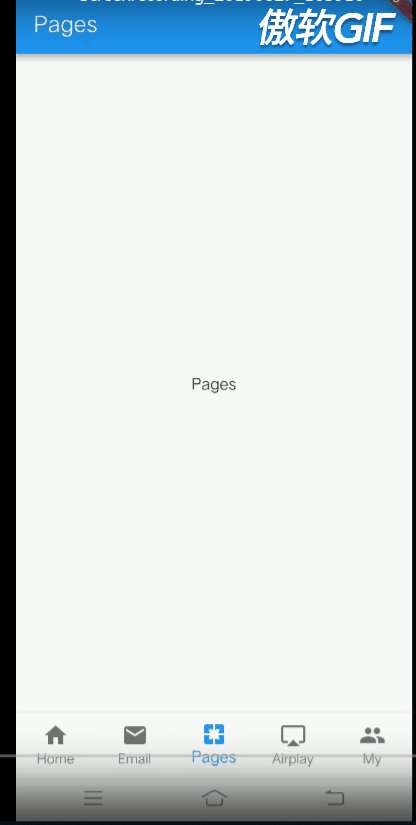
BottomNavigationBarItem(
icon: Icon(
Icons.pages,
),
title: Text(
'Pages',
)
),
BottomNavigationBarItem(
icon: Icon(
Icons.airplay,
),
title: Text(
'Airplay',
)
),
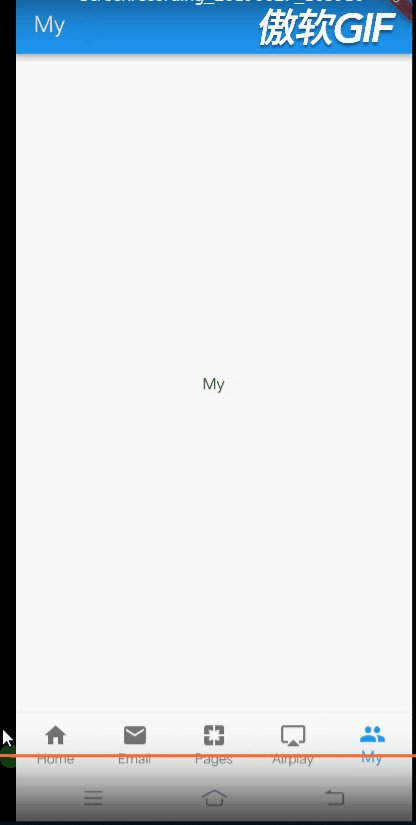
BottomNavigationBarItem(
icon: Icon(
Icons.people,
),
title: Text(
'My',
)
),
],
currentIndex: _currentIndex,
onTap: (int index){
setState(() {
_currentIndex = index;
});
},
),
);
}
}
home_screen
这个作为底部的页面可以复制用
import 'package:flutter/material.dart';
class HomeScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Home')
),
body: Center(
child: Text('Home')
),
);
}
}























 4958
4958











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








