前言
首先下载好 flutter sdk和 Android Studio。
FlutterSDK下载
Android Studio官网
配置
我的是 windows。
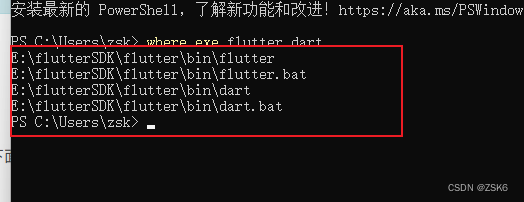
where.exe flutter dart
查看flutter安装环境。

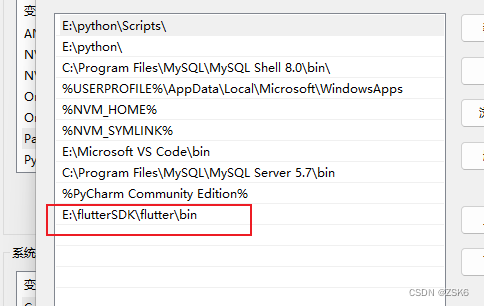
如果没有,自己在环境变量的path添加下flutter安装路径。

在将 Path 变量更新后,打开一个新的控制台窗口,然后执行下面的命令。如果它提示有任何的平台相关依赖,那么你就需要按照指示完成这些配置:
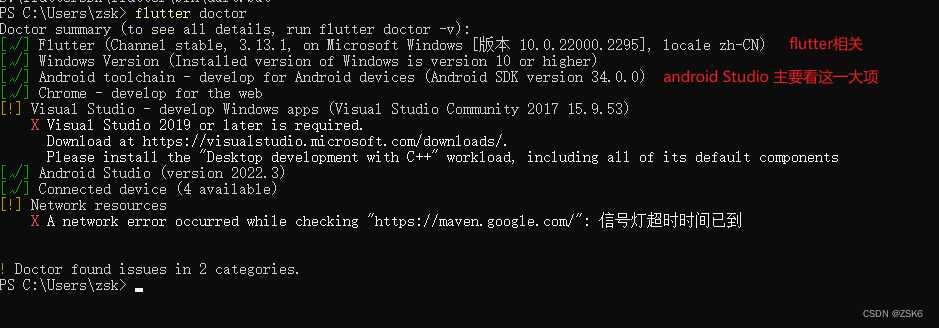
flutter doctor
如下图,我这里 Android Studio已经配置好了。

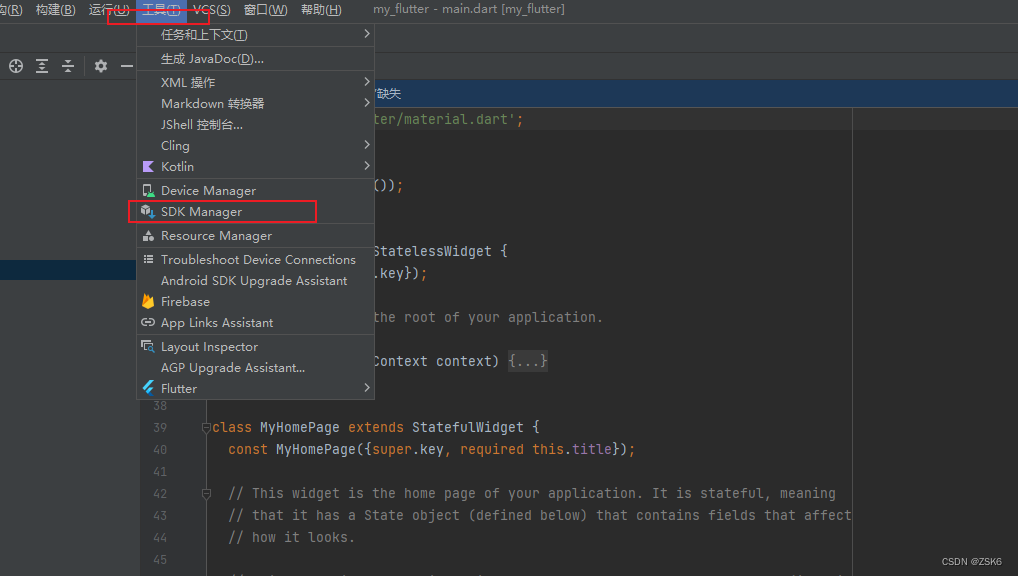
AS配置Flutter环境很简单。
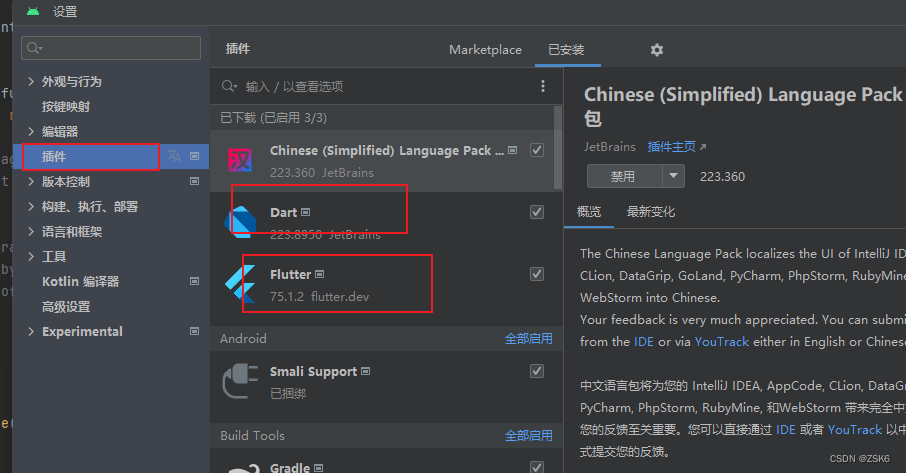
首先,Flutter和Dart插件下载。

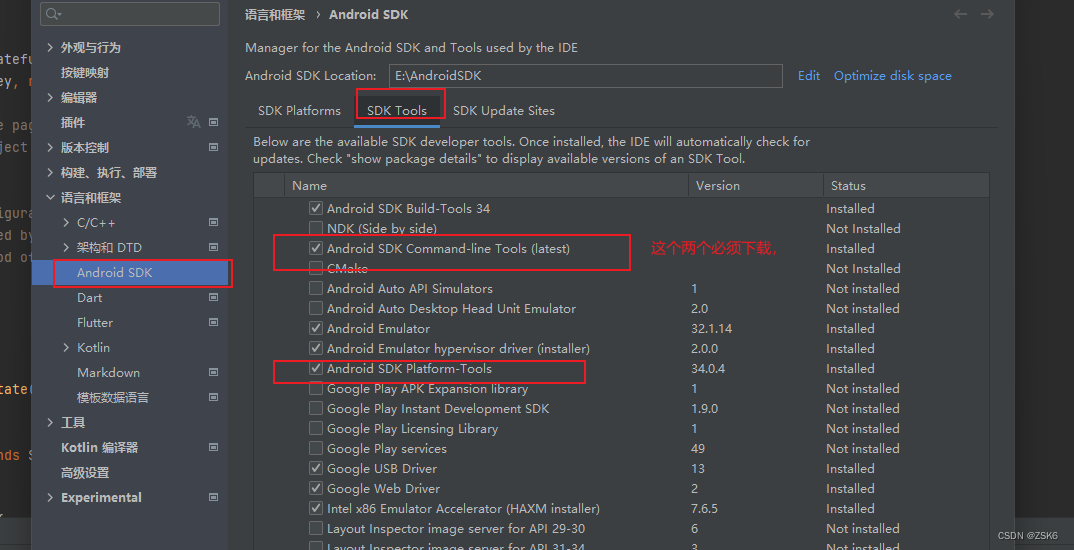
然后,下载androidSDK。安卓sdk路径要自定义的话,别忘了在环境变量里加下。


绑定sdk.
flutter config --android-sdk D:\android\androidsdk
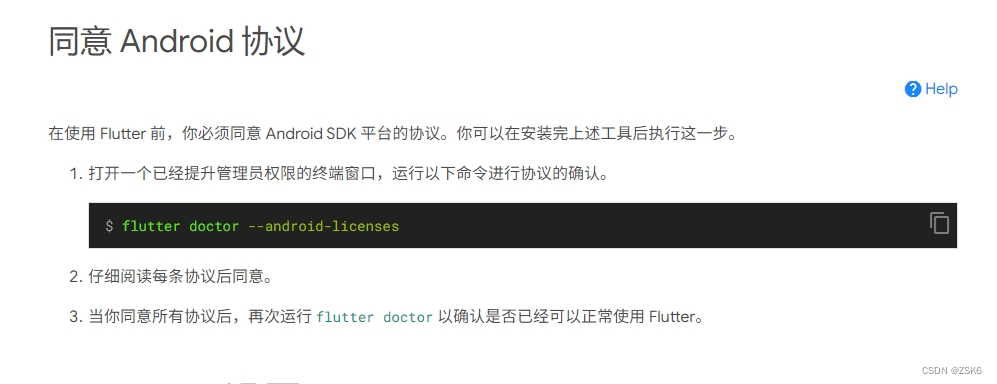
最后,同意android协议。

然后 再检测下flutter运行环境,flutter doctor -v。
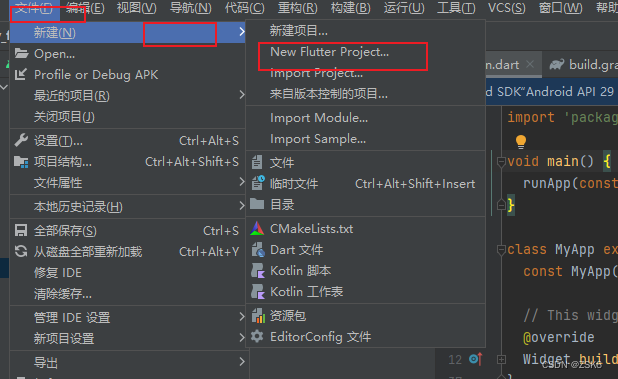
创建一个flutter项目。
-
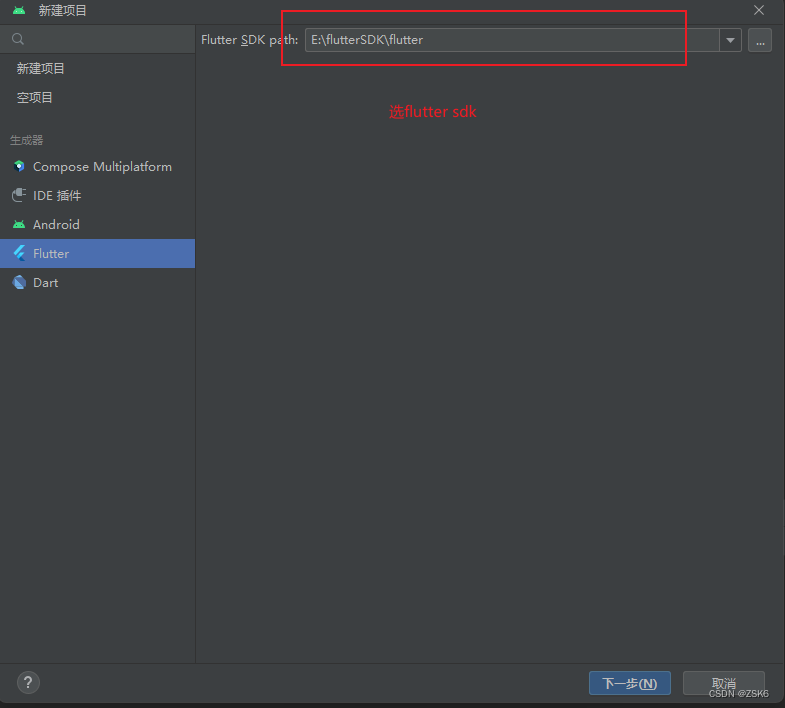
打开新建flutter项目窗口。

-
flutterSDK路径选好后,下一步。

-
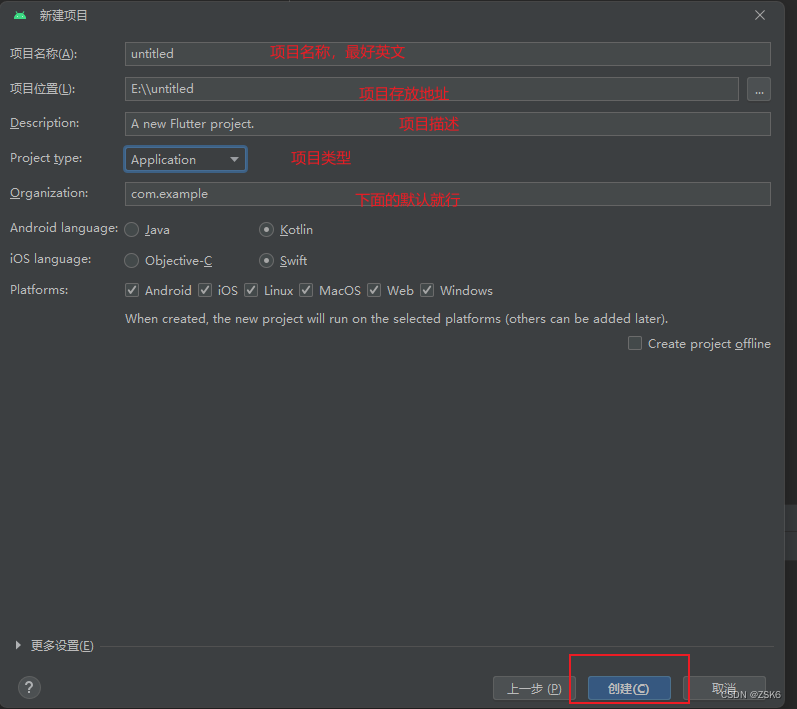
最后填写完创建。

模拟器运行 Flutter项目。
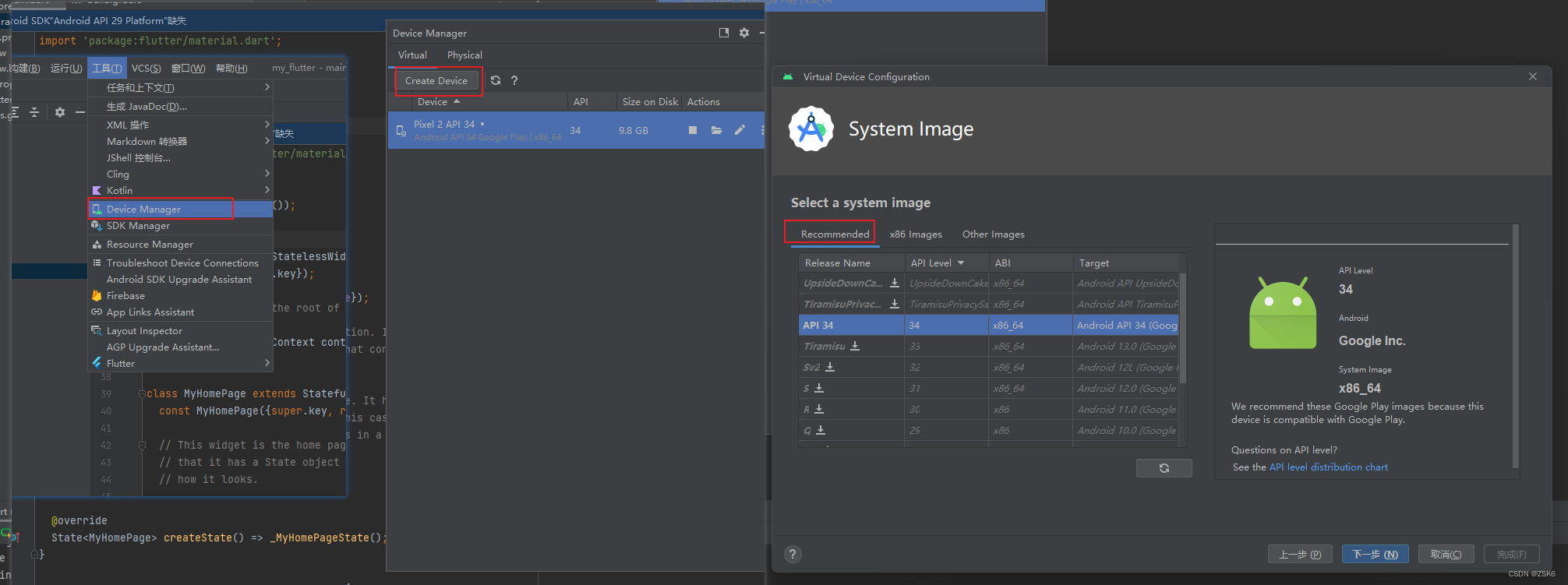
创建模拟器
首先根据 Android sdk创建模拟器。没下载的sdk可以直接点击下载。

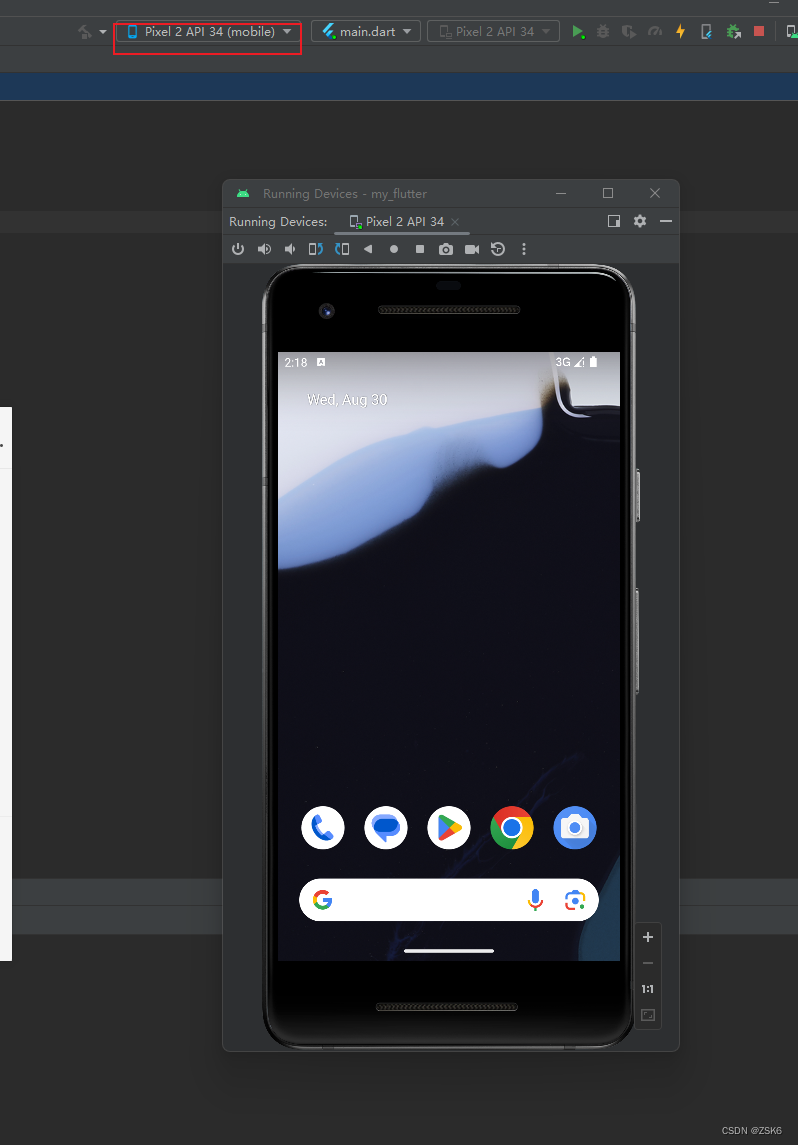
创建好后 ,打开模拟器。
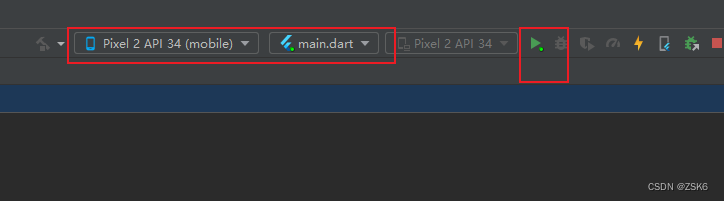
打开后,在上面将会出现模拟器设备。

如果没出现,flutter SDK没找到 Android Studio 或者 Android SDK,没同意安卓协议。配置见上文。
运行 项目

点击运行按钮。
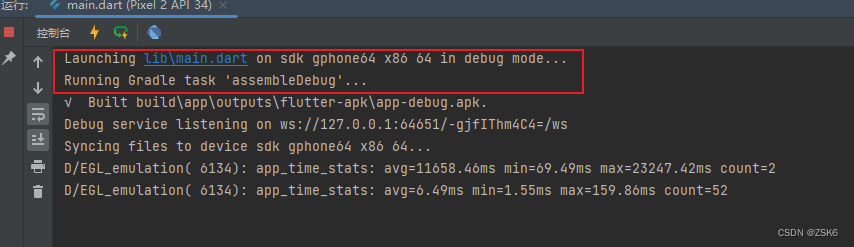
控制台如下:

如果控制台一直显示到 Running Gradle task ‘assembleDebug’… 这里。原因是国内连不到goole的仓库地址。
解决办法是:
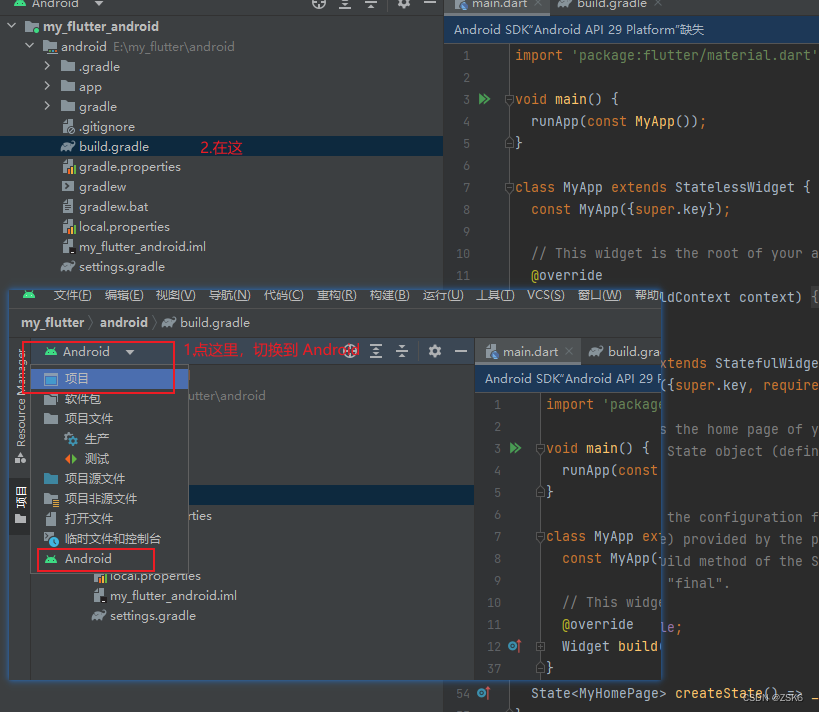
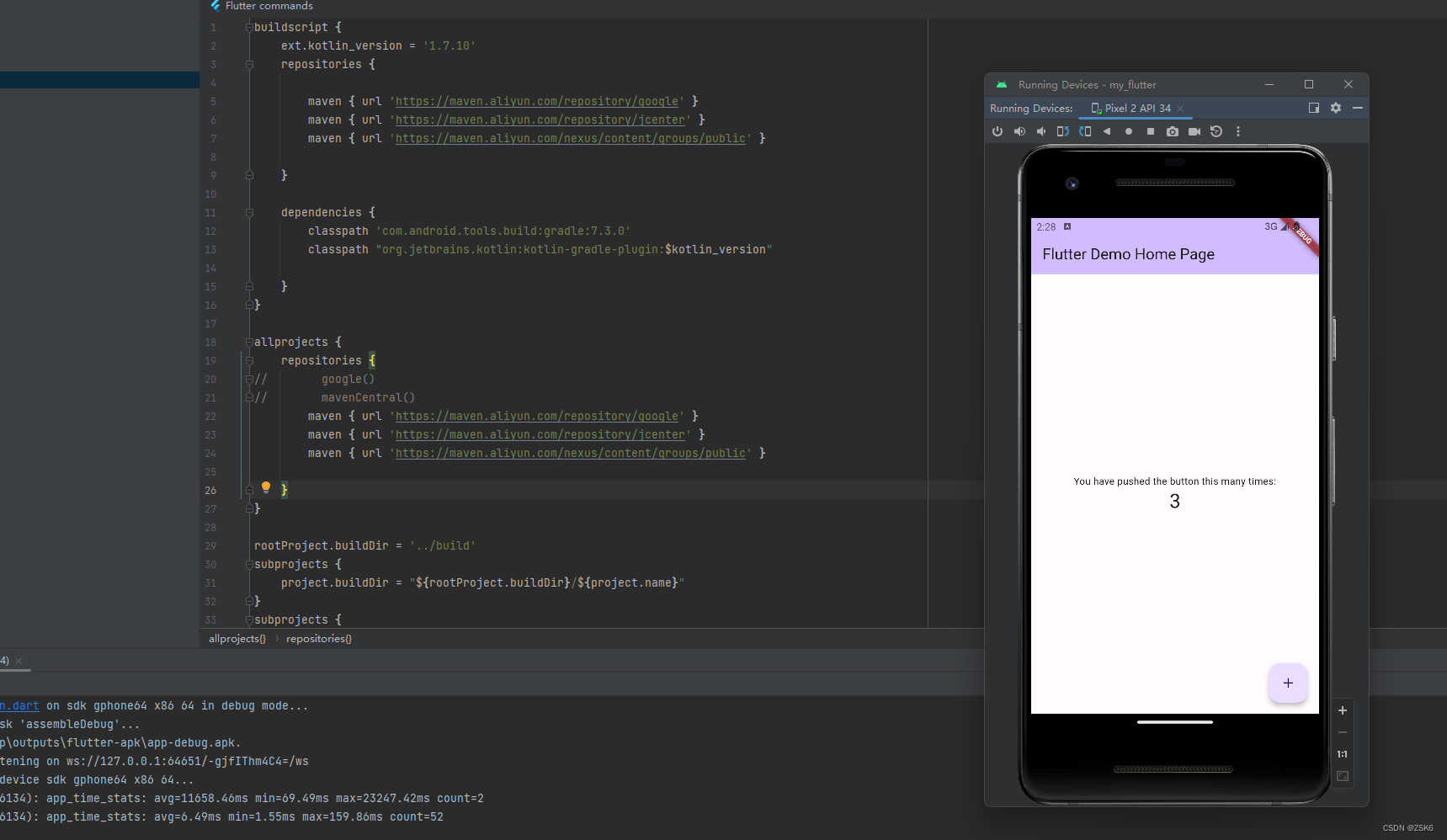
找到项目的 build.grade文件。

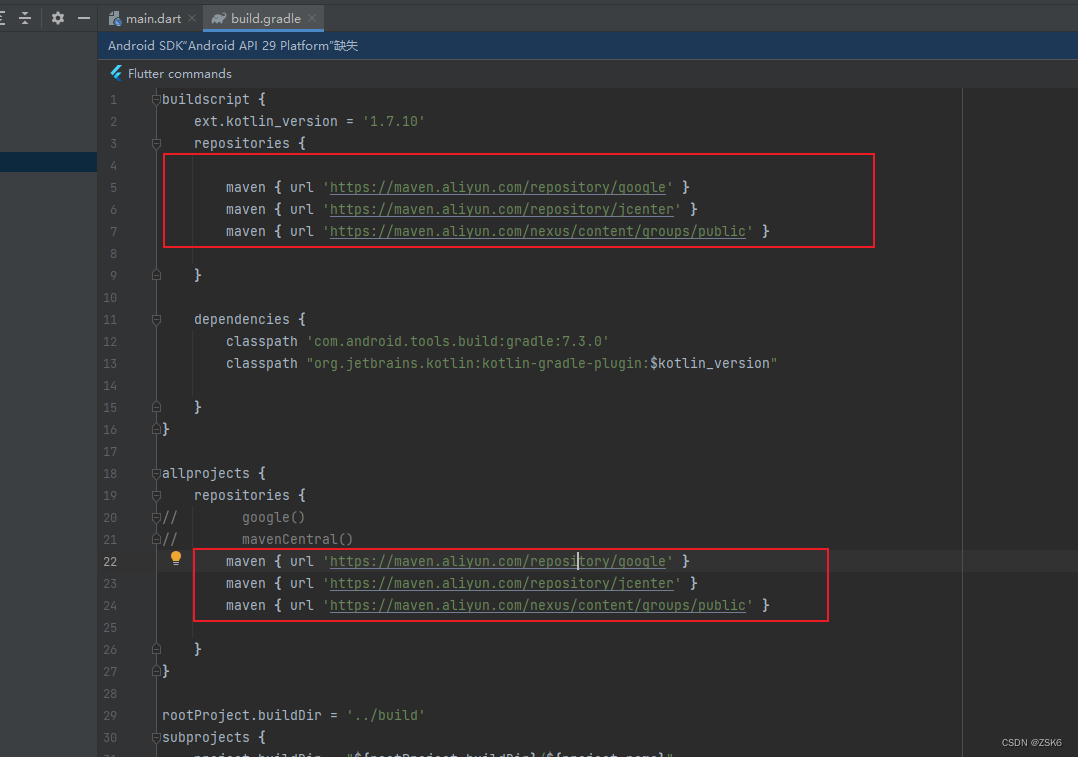
在红框位置 将 google() 和 mavenCentral() 替换成 阿里云的 maven镜像源。
maven { url 'https://maven.aliyun.com/repository/google' }
maven { url 'https://maven.aliyun.com/repository/jcenter' }
maven { url 'https://maven.aliyun.com/nexus/content/groups/public' }

至此大功告成。

结语
结束了。























 615
615











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










