1.技术栈
- 开发环境:Eclipse IDE
- 框架:Springboot
- 工具:Maven
- 前端:Vue
- 后台:Hibernate
- 数据库:Mysql
2.开发流程
2.1创建后台项目
2.1.1创建Maven Project
File -> new -> project -> Maven Project

然后一路Next,最后Finish即可,执行完此步后项目若是出错,则进行以下操作:
右击项目 -> Maven -> Update Project

2.1.2创建配置文件
springboot 项目默认配置文件是 resources 文件夹下的 application.yml 文件,而 resources 主要是放置静态资源的.
右键项目 -> Build Path -> Configure Build Path


最后选择Apply -> Apply and Close即可。
在创建好的 resource 文件下创建配置文件 application.yml ,配置内容如下:
注意:配置文件键值对的冒号后必须有一个空格
#服务器相关配置
server:
port: 8124
servlet:
context-path: /supermall
session-timeout: 30
tomcat.max-threads: 0
tomcat.uri-encoding: UTF-8
#spring相关配置
spring:
datasource:
url: jdbc:mysql://localhost:3306/dbtest
driver-class-name: com.mysql.jdbc.Driver
username: root
password: root
initial-size: 10
max-active: 20
max-idle: 8
min-idle: 8
jpa:
database: mysql
show-sql: true
hibernate:
ddl-auto: update
naming:
physical-strategy: org.springframework.boot.orm.jpa.hibernate.SpringPhysicalNamingStrategy
database-platform: org.hibernate.dialect.MySQL5InnoDBDialect
2.1.3pom.xml 配置文件
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com</groupId>
<artifactId>supermall</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>jar</packaging>
<!-- Spingboot相关jar包版本 -->
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.0.5.RELEASE</version>
</parent>
<!-- 相关jar包 -->
<dependencies>
<!-- Springboot核心jar包 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter</artifactId>
</dependency>
<!-- web开发包:包含Tomcat和Springmvc -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!-- Junit测试jar包 -->
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<scope>test</scope>
</dependency>
<!-- spring-boot热部署 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
</dependency>
<!-- jdbc链接容器 -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
</dependency>
<!-- jpa(已包含hibernate) -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-data-jpa</artifactId>
</dependency>
</dependencies>
</project>
2.1.4开发接口
2.1.4.1第一步:设置项目启动类(入口)
将原有的App.java 文件内容改为:
package com.supermall;
import org.springframework.boot.SpringApplication;
/**
* Hello world!
* start project
*/
public class App
{
public static void main( String[] args )
{
SpringApplication.run(App.class, args);
}
}
2.1.4.2第二步:创建实体类

右击com.supermall -> new -> Package 创建bean包
bean:主要存放实体类
2.1.4.2.1创建统一响应请求类(Response.java)
package com.supermall.bean;
public class Response {
String msg;
int code;
Boolean success = true;
Object data;
public Response() {}
public Response(Boolean success,String msg,int code,Object data) {
this.msg = msg;
this.code = code;
this.success = success;
this.data = data;
}
public Boolean getSuccess() {
return success;
}
public void setSuccess(Boolean success) {
this.success = success;
}
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
public int getCode() {
return code;
}
public void setCode(int code) {
this.code = code;
}
public Object getData() {
return data;
}
public void setData(Object data) {
this.data = data;
}
}
2.1.4.2.2创建用户实体类(User.java)
package com.supermall.bean;
import javax.persistence.Entity;
import javax.persistence.GeneratedValue;
import javax.persistence.GenerationType;
import javax.persistence.Id;
import javax.persistence.Table;
@Entity
@Table(name = "user")
public class User {
@Id
@GeneratedValue(strategy = GenerationType.AUTO)
private Long id; // 编号,自增
private String userName; //用户名
private String userPhone; //用户手机号
private String userEmail; //用户邮箱
private String userPassword; //用户密码
private String userDate; //用户出生日期
private String userImg; //用户头像
private String userInfo; //用户简介
// 写完上面的数据后,直接Source-> Generate Getters and Setters 自动生成一下内容
public Long getId() {
return id;
}
public void setId(Long id) {
this.id = id;
}
public String getUserName() {
return userName;
}
public void setUserName(String userName) {
this.userName = userName;
}
public String getUserPhone() {
return userPhone;
}
public void setUserPhone(String userPhone) {
this.userPhone = userPhone;
}
public String getUserEmail() {
return userEmail;
}
public void setUserEmail(String userEmail) {
this.userEmail = userEmail;
}
public String getUserPassword() {
return userPassword;
}
public void setUserPassword(String userPassword) {
this.userPassword = userPassword;
}
public String getUserDate() {
return userDate;
}
public void setUserDate(String userDate) {
this.userDate = userDate;
}
public String getUserImg() {
return userImg;
}
public void setUserImg(String userImg) {
this.userImg = userImg;
}
public String getUserInfo() {
return userInfo;
}
public void setUserInfo(String userInfo) {
this.userInfo = userInfo;
}
}
2.1.4.3第三步:创建controller层
controller:接口对接的地方,与前台交互;可以写一些简单的业务逻辑处理代码(个人理解)
package com.supermall.controller;
import java.util.Map;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
import com.supermall.bean.Response;
import com.supermall.service.UserService;
@Controller
@RequestMapping("/userInfo")
@ResponseBody
public class UserController {
@Autowired
private UserService userService;
/*
* 用户注册接口
*/
@RequestMapping(value = "/userRegister", method = RequestMethod.POST)
@ResponseBody
public Response save(@RequestBody Map<String, String> params) {
String userPhone = params.get("userPhone").toString();
String userPassword = params.get("userPassword").toString();
Response person = userService.findByUserPhone(userPhone, userPassword);
return person;
}
}
2.1.4.4第四步:创建service层
service:做业务处理(个人理解)
package com.supermall.service;
import com.supermall.bean.Response;
import com.supermall.bean.User;
public interface UserService {
/**
* 保存用户对象
* @param user
*/
void save(User user);
Response findByUserPhone(String userPhone,String userPassword);
}
2.1.4.5第五步:创建serviceImpl层
serviceImpl:接口的重写,逻辑判断(个人理解)
package com.supermall.service.impl;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import com.supermall.bean.Response;
import com.supermall.bean.User;
import com.supermall.dao.UserDao;
import com.supermall.service.UserService;
@Service
public class UserServiceImpl implements UserService {
@Autowired
private UserDao userDao;
@Override
public void save(User user) {
// TODO Auto-generated method stub
userDao.save(user);
}
@Override
public Response findByUserPhone(String userPhone,String userPassword) {
// TODO Auto-generated method stub
User user=new User();
if(userPhone != "" && userPassword != "") {
User person = userDao.findByUserPhone(userPhone);
//判断是否有重复用户名
if(person!=null){
return new Response(false,"注册失败,用户名重复,请更换",-1,"error");
}else {
user.setUserPhone(userPhone);
user.setUserPassword(userPassword);
// 数据保存
userDao.save(user);
return new Response(true,"注册成功",0,"success");
}
}else{
return new Response(false,"注册失败,请检查密码、手机号是否为空",0,"error");
}
}
}
2.1.4.6第六步:创建dao层
dao:SQL语句的调用(个人理解)
package com.supermall.dao;
import org.springframework.data.jpa.repository.JpaRepository;
import org.springframework.stereotype.Repository;
import com.supermall.bean.User;
@Repository
public interface UserDao extends JpaRepository<User,String> {
User findByUserPhone(String userPhone);
}
2.1.5项目目录

2.1.6Eclipse快捷方式(待完善)
①格式化代码:Source -> format
②实体类里自动生成get和set方法:Source-> Generate Getters and Setters
…
2.2Postman测试结果
2.2.1成功结果

2.2.2userPhone为空的结果

2.2.3userPassword为空的结果

2.2.4userPhone和userPassword都为空的结果

2.3创建前端Vue项目(主要是进行网络请求模块)
2.3.1通过vue-cli创建项目
通过vue create project_name(项目名)进行创建,配置过程:略
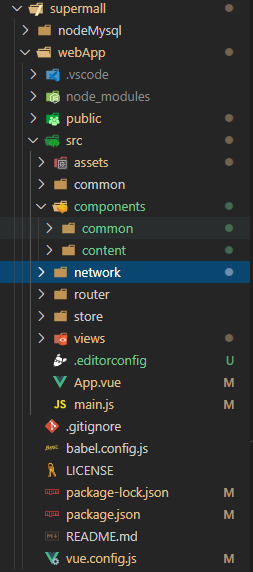
2.3.2项目目录划分

node_modules:用于存放我们项目的各种依赖,比如axios等等,没有moudles文件,项目就没法运行,可以使用 npm install进行项目依赖的安装
public:用于存放静态文
public/index.html:是一个模板文件,作用是生成项目的入口文件,webpack打包的js,css也会自动注入到该页面中。我们浏览器访问项目的时候就会默认打开生成好的index.html
src:我们存放各种vue文件的地方
src/assets:用于存放各种静态文件,如图片
src/compnents:用于存放我们的公共组件
src/compnents/common:用于存放完全公共的组件
src/compnents/content:用于存放本项目公共的组件
src/views:用于存放我们写好的各种页面
src/network:用于存放网络请求相关文件
src/App.vue:主vue模块 引入其他模块,app.vue是项目的主组件,所有页面都是在app.vue下切换的
src/main.js:入口文件,主要作用是初始化vue实例,同时可以在此文件中引用某些组件库或者全局挂在一些变量
src/router:路由文件,这个里边可以理解为各个页面的地址路径,用于我们访问,同时可以直接在里边编写路由守卫
src/store:主要用于项目里边的一些状态的保存,state中保存状态,mutations中写用于修改state中的状态,actions暂时没实践,不知道具体怎么使用
package.json:模块基本信息项目开发所需要模块,版本,项目名称
package-lock.json:是在 npm install时候生成一份文件,用以记录当前状态下实际安装的各个npm package的具体来源和版本号
vue.config.js:保存vue配置的文件,可以用于设置代理,打包配置等
2.3.3开发流程
2.3.3.1设置代理(vue.config.js)
module.exports = {
// 设置代理
devServer: {
proxy: {
'/test': {
target: 'http://localhost:8024',
changeOrigin: true,
},
'/supermall': {
target: 'http://localhost:8124',
changeOrigin: true,
},
}
}
}
2.3.3.2网络请求配置(network)
2.3.3.2.1 创建axios实例
import axios from "axios";
export function request(config) {
// 创建axios实例
const instance = axios.create({
baseURL: "",
timeout: 2000
})
// 发送真正的网络请求
return instance(config) // return的是一个promise
}
2.3.3.2.2 具体接口配置
import {
request
} from "./request";
export function register(phone, password) {
return request({
url: "/supermall/userInfo/userRegister",
method: "post",
headers: {
'Content-Type': 'application/json;charset=UTF-8'
},
data: {
userPhone: phone,
userPassword: password
}
})
}
2.3.3.3组件内使用
<template>
<form>
<label for="phone">手机号:</label>
<input type="text" v-model="phone" id="phone" />
<br />
<label for="pwd">密码:</label>
<input type="text" v-model="pwd" id="pwd" />
<br />
<button @click.prevent="login">登录</button>
</form>
</div>
</template>
<script>
import { register } from "network/profile";
export default {
name: "ProfileHome",
data() {
return {
phone: "",
pwd: ""
};
},
methods: {
login() {
let phone = this.phone;
let password = this.pwd;
register(phone, password).then(res => {
console.log(res);
});
}
}
};
</script>
<style scoped>
</style>
结果展示

至此vue+java+mysql就已经完全打通了。做一个备忘录,以便以后查看。
因为刚刚接触java和mysql,所以很多东西都不会,还处于学习阶段;至于vue的话因为好长时间没有使用,而且更新迭代太快,所以现在也处于学习阶段!!!























 313
313











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








