参考:
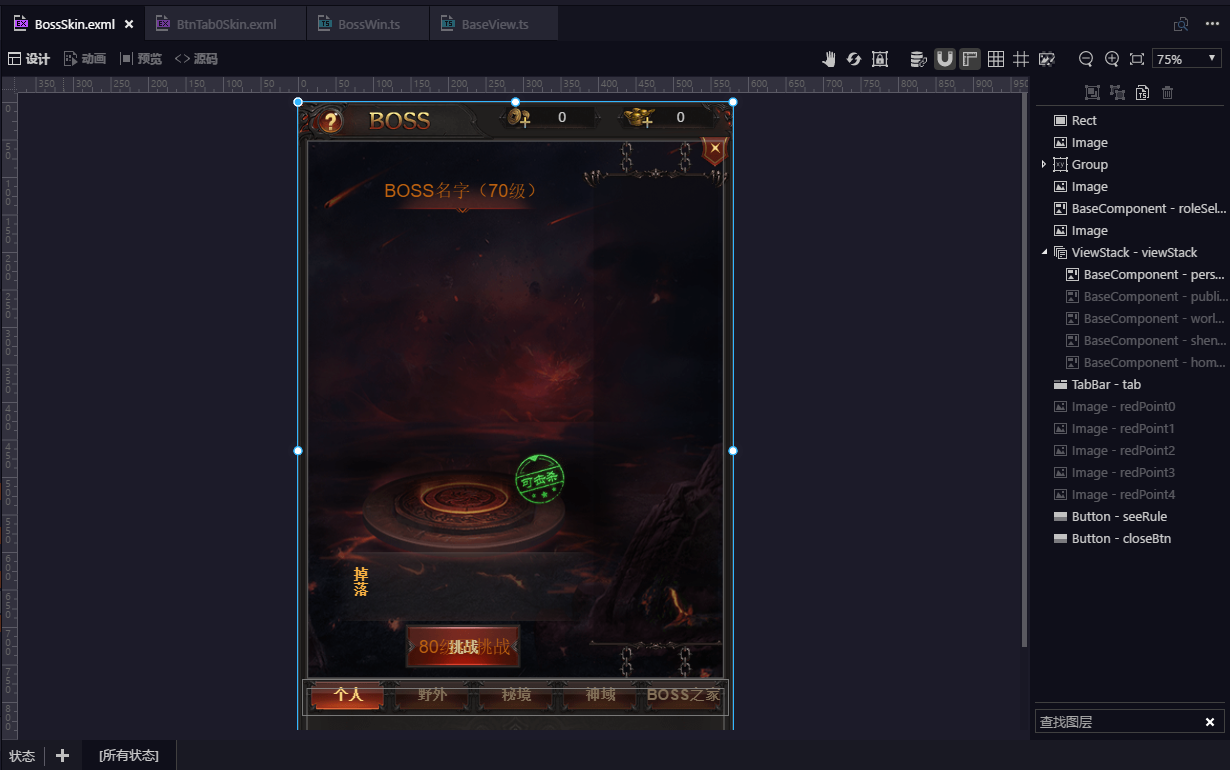
游戏中很多选项卡的UI。
官网教程说的不清楚。以前是用自己写的。这里用Eui的Tab+ViewStack实现一下。

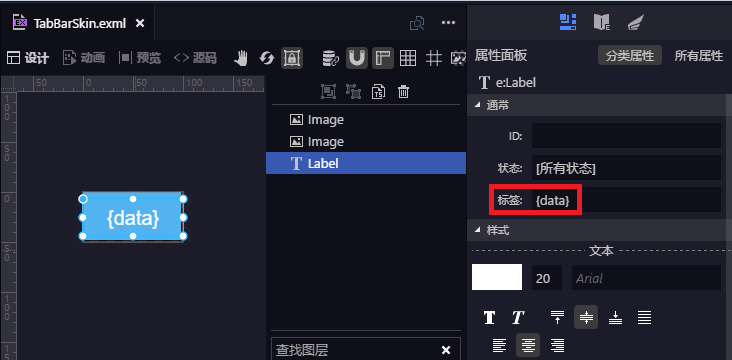
1. 新建Tab的条目皮肤
第一个Image是按钮弹起时显示
第二个Image是按钮选中时显示
第三个Label的标签设置为{data},用于显示ViewStack的内容name

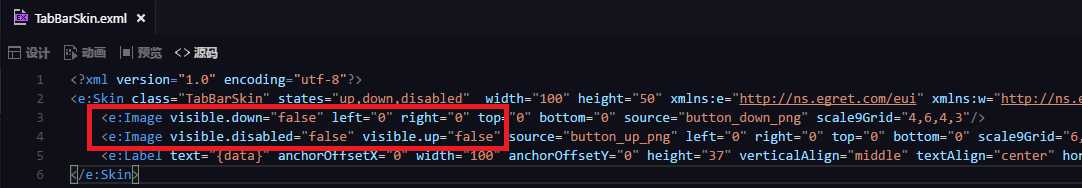
进入exml的源码,设置第一张图片visible.down="false",设置第二张图片visible.disabled="false", visible.up="false"

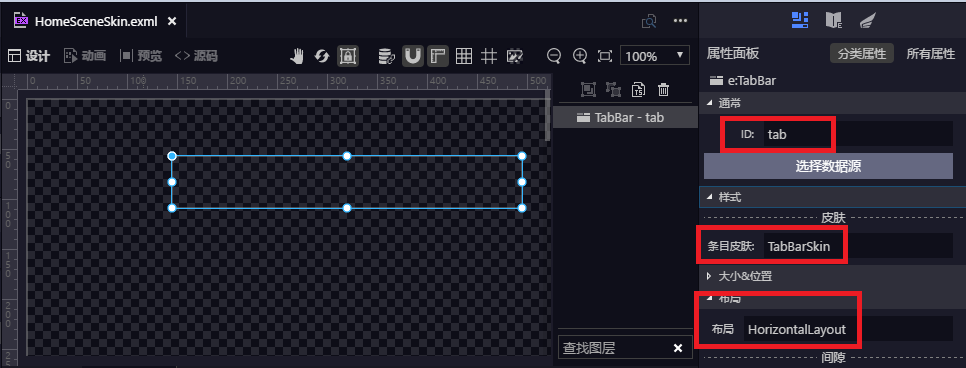
2. 拖动一个Tab组件到舞台
设置ID为tab,条目皮肤为TabBarSkin,布局为水平排列HorizontalLayout。

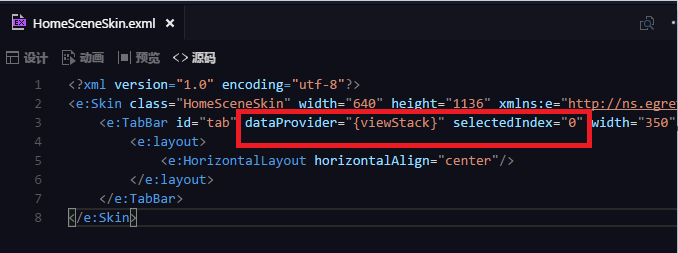
进入exml源码,设置数据源dataProvider="viewStack",设置默认选择第一项selectedIndex="0"

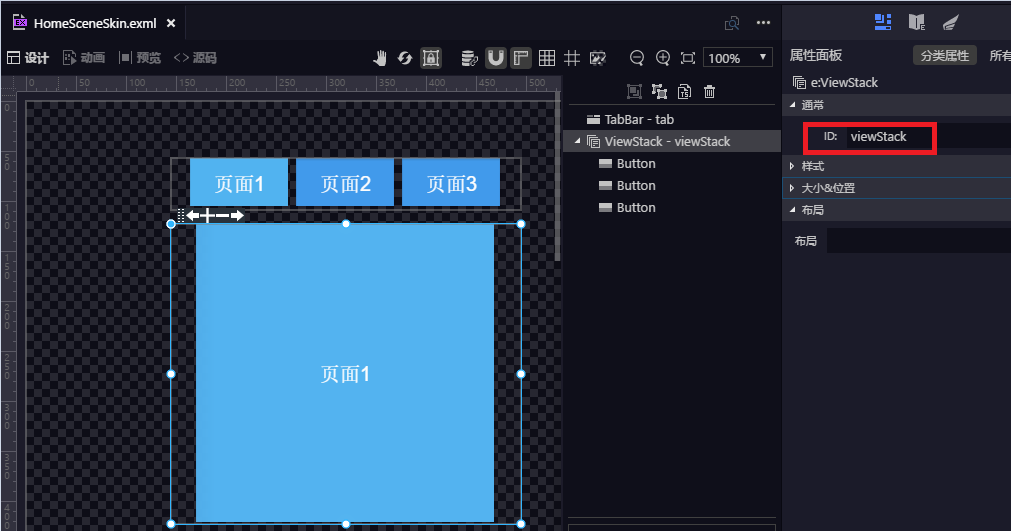
3 拖动一个ViewStack到舞台
设置Viewstack的ID为viewstack
拖动3个按钮(或者自定义UI)到viewstack下,这3个按钮就相当于要切换的3个页面。

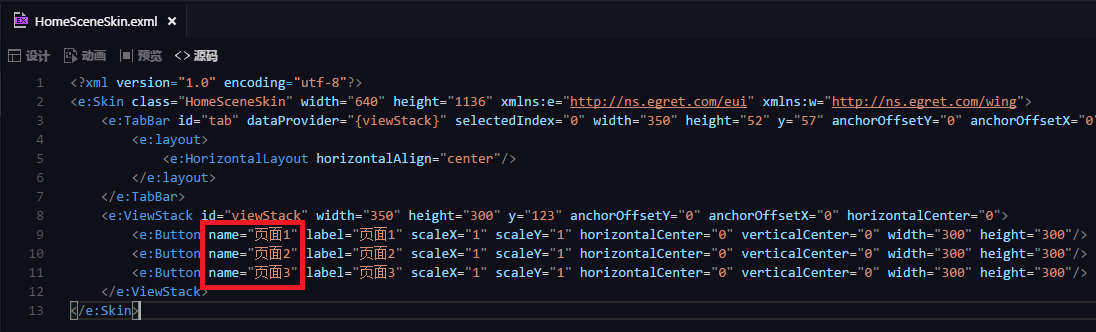
进入exml源码,设置按钮的name,这个name会映射到TabBarSkin上的Labe的{data}上。

4 代码里操作tab+viewstack
tab监听ITEM_TAP事件
/**
* 主页
* @author chenkai 2020.2.16
*/
class HomeScene extends eui.Component{
public tab:eui.TabBar;
public viewStack:eui.ViewStack;
public constructor() {
super();
this.skinName = "HomeSceneSkin";
}
protected childrenCreated(){
this.tab.addEventListener(eui.ItemTapEvent.ITEM_TAP, this.itemTap, this);
}
private itemTap(e:eui.ItemTapEvent){
//当点击第一个选项卡按钮时,下面输出为
console.log(e.itemIndex, e.itemRenderer); //0
console.log(e.itemRenderer); //第一个选项按钮实例
console.log(this.viewStack.selectedIndex); //0
console.log(this.viewStack.selectedChild); //viewstack下的第一个Button实例
}
}
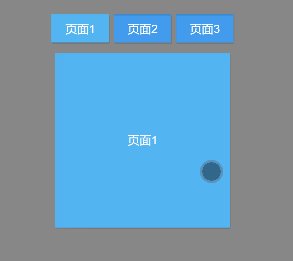
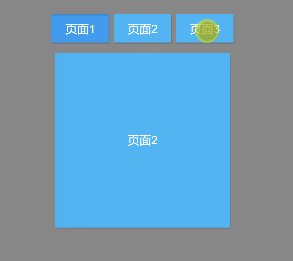
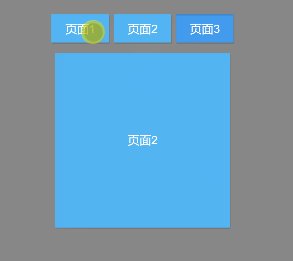
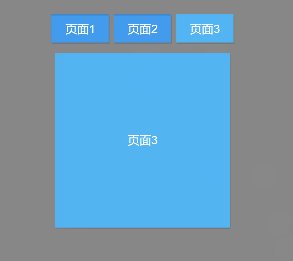
实际效果:

问题:
1. 当按钮样式不同时,怎么整?
因为Tab用的条目皮肤是TabBarSkin是一个皮肤,当3个按钮,每个按钮外观不同时,就用不了了。
Laya的Tab+Viewstack使用方便,支持3个按钮使用1个皮肤,也支持3个按钮使用3个皮肤,Egret如果要实现,得自己写自定义组件了。





















 191
191











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








