版本:2.4.4
一 使用RichText图文混排
二 动态加入图片
一 使用RichText图文混排
将多张表情图标使用TexturePackerGUI合图


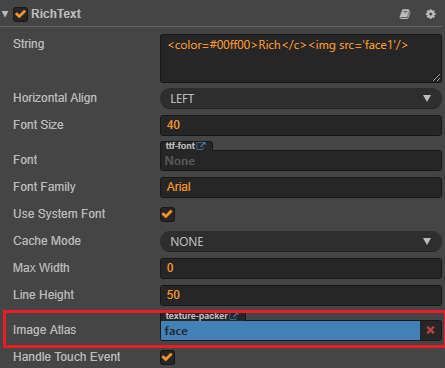
将合图拖动到RichText的ImageAtlas属性上

插入图片使用<img>标签,设置src属性为合图其中一个spriteFrame的名字, 例如设置RichText的string为
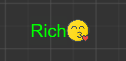
<color=#00ff00>Rich</c><img src='face1'/>

图片大小会等比缩放到RichText组件Line Height属性大小,例如设置Line Height是200:

二 动态加入图片
动态加载图片,做为RichText的表情。
assets/resources/ 下放一张图片face999.png

动态加载图片face999.png,并赋值给RichText当前图集
//加载图片face999.png
cc.resources.load("face999", cc.SpriteFrame, (error, asset)=>{
//将图片赋值给当前表情图集imageAtlas
this.richText.imageAtlas["_spriteFrames"]["face999"] = asset;
//显示表情
this.richText.string = "<color=#00ff00>Rich</c><img src='face1'/><img src='face999'/>";
});
显示结果






















 2706
2706











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








