OverView
基本使用:
var overview = new twaver.network.Overview(network);
overview.adjustBounds({x:0, y:0, width:200, height:200});
鹰眼可视化视图组件的作用
鹰眼对象
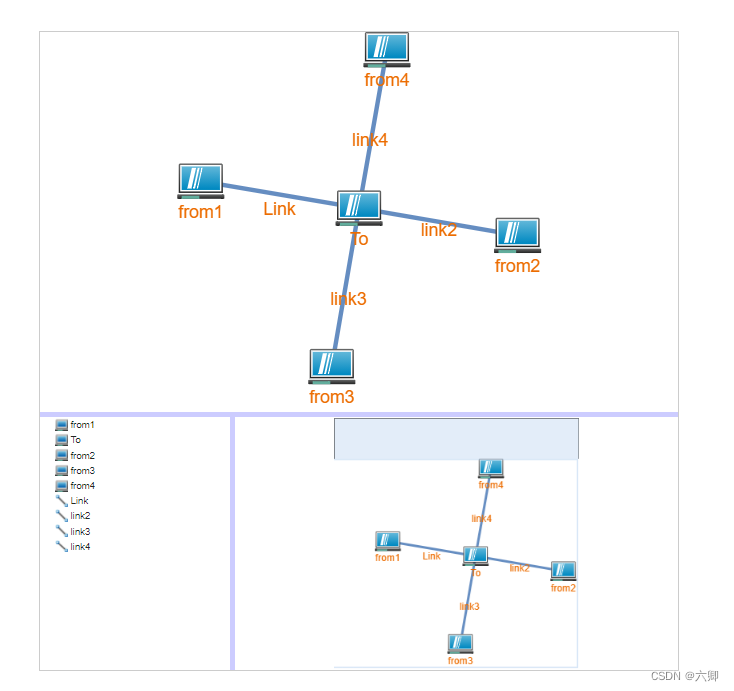
创建和Network绑定的鹰眼视图,鹰眼是Network的缩略图,能通过鹰眼导航Network。鹰眼支持各种操作:
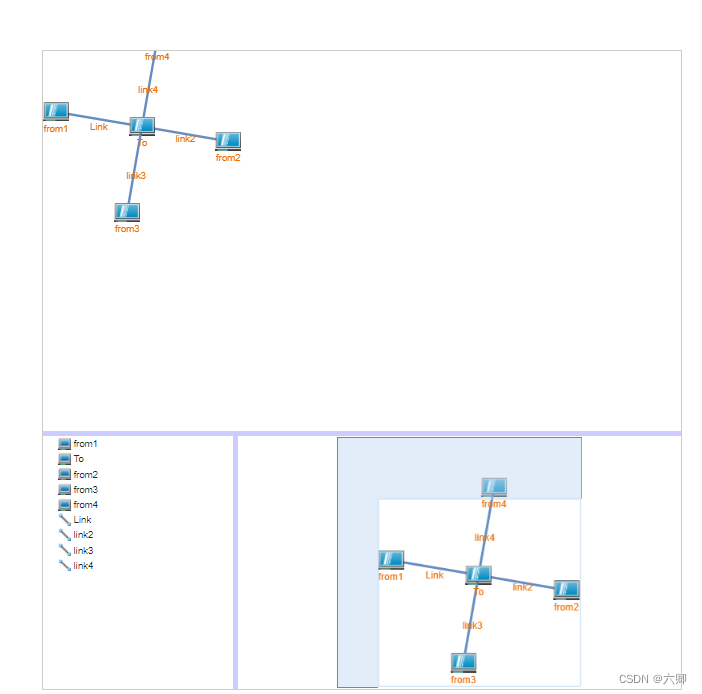
单击:将Network的视图中心导航到指定坐标点
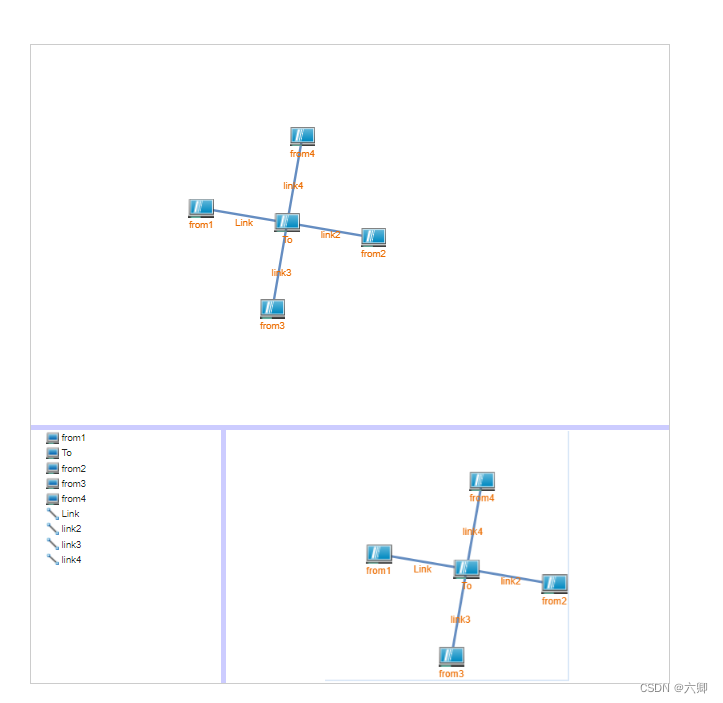
双击:将Network的缩放级别还原为1
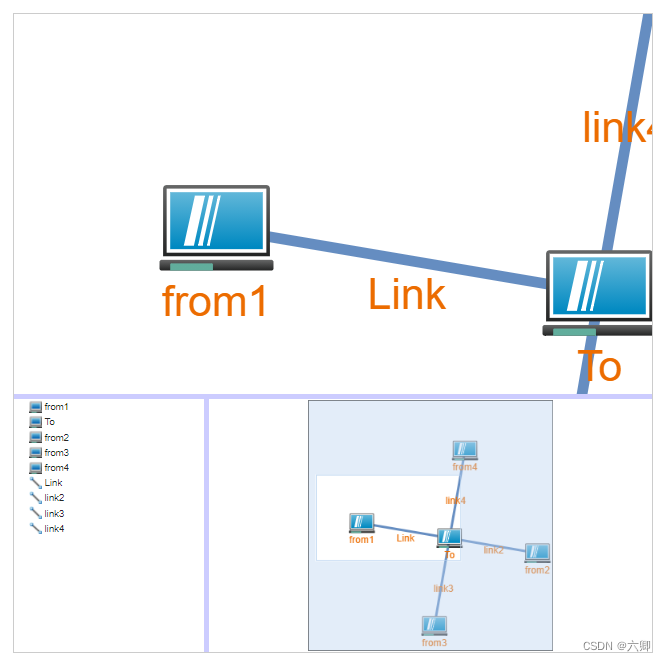
按着CTRL键框选:将Network缩放并平移到指定区域
所谓鹰眼就是一个缩略图,内嵌矩形框,显示当前Network中的数据,拖动矩形框可以改变当前Network显示的位置,改变矩形框的大小,可以改变当前Network视图区域大小,从而起到导航的作用。
设置鹰眼视图的尺寸
//如果是将overview放在布局容器中,大小会自动调整
var overview = new twaver.network.Overview(this.network);
var leftSplit = new SplitPane(this.tree, overview, 'vertical', 0.7);
//否则调用adjustBounds();
overview.adjustBounds({x:0, y:0, width:200, height:200});
使用

双击后:
单机后:

按住ctrl+鼠标选中

react代码:
/*
* @Descripttion:
* @version:
* @Author: ZhangJunQing
* @Date: 2022-04-18 14:44:05
* @LastEditors: ZhangJunQing
* @LastEditTime: 2022-05-06 14:30:46
*/
import React, { useEffect, useState } from 'react'
const twaver = require('twaver');
// const demo = require('demo');
const Demo = () => {
const [network, setnetwork] = useState({})
const init = () => {
var box = new twaver.ElementBox();
var network = new twaver.vector.Network(box);
setnetwork(network)
network.invalidateElementUIs();
var autoLayouter = new twaver.layout.AutoLayouter(box);
network.setScrollBarVisible(false)
var tree = new twaver.controls.Tree(box);
var overview = new twaver.vector.Overview(network);
var BottomPane = new twaver.controls.SplitPane(tree, overview, 'horizontal', 0.3);
var pane = new twaver.controls.SplitPane(network, BottomPane, 'vertical', 0.6);
var view = pane.getView();
view.style.left = '0px';
view.style.top = '0px';
view.style.right = '0px';
view.style.bottom = '0px';
document.getElementById("testID").appendChild(view);
var from1 = new twaver.Node();
from1.setName('from1');
box.add(from1);
var to = new twaver.Node();
to.setName('To');
box.add(to);
var from2 = new twaver.Node();
from2.setName('from2');
box.add(from2);
var from3 = new twaver.Node();
from3.setName('from3');
box.add(from3);
var from4 = new twaver.Node();
from4.setName('from4');
box.add(from4);
var link = new twaver.Link(from1, to);
var link2 = new twaver.Link(from2, to);
var link3 = new twaver.Link(from3, to);
var link4 = new twaver.Link(from4, to);
link.setName('Link');
link2.setName('link2');
link3.setName('link3');
link4.setName('link4');
box.add(link);
box.add(link2);
box.add(link3);
box.add(link4);
autoLayouter.doLayout('symmetry', function () {
network.zoomOverview(false);
});
}
useEffect(init, [])
return (
<>
<p style={{ fontSize: "20px", paddingLeft: "50px", poaddingTop: "50px" }}>tips: </p>
<ul style={{ fontSize: "20px", paddingLeft: "50px" }}>
<li>Overview</li>
</ul>
{/* 画布元素需要开启定位 不然生成的图元坐标点会偏移 */}
<div id="testID" style={{ width: "800px", height: "800px", border: "1px solid #ccc", position: "relative", margin: "0 auto" }}></div>
</>
)
}
export default Demo
学习参考:TWaver Documents























 1371
1371











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










