标签分类
可以分为三类:行级标签、块级标签、行块标签
行级元素
常用的行级元素:span、b、i、em、strong、a、del、sub、sup等
注意:
1、默认宽度随元素的内容的变化而变化;
2、默认情况下高度由内容撑开;
3、不会独立成行,相邻的行内元素会排列一同一行当中,直到一行排不下,才会换行;
4、换行和空格存在的情况下会被解析;
5、具有部分盒模型特征 宽高无效 padding margin 只显示左右 边框保留;
6、使用:一般用来容纳文本和其他内联元素,通常行元素被包含在块元素中使用
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的第一个页面</title>
<style>
.div2 {
width: 100px;
border: 2px solid red;
font-size: 26px;
color: red;
}
</style>
</head>
<body>
<div class="div2">
<a href="#">a标签</a>
<span>span标签</span>
<b>b标签</b>
<i>i标签</i>
<em>em标签</em>
<strong>strong标签</strong>
</div>
</body>
</html>
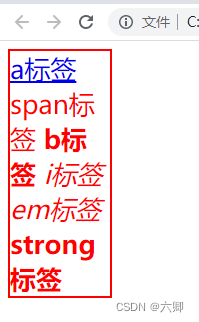
页面:

块级元素
常用的块级元素:h1~h6、p、div、ul、li、ol、dl 、dt、dd等
注意:
1、默认宽度撑满父元素的宽度;
2、默认高度由内容撑开;
3、元素垂直布局;
4、具有全部的盒模型特征;
5、使用:块级元素中可以添加块级元素、行级元素、行块元素
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的第一个页面</title>
<style>
.div2 {
width: 100px;
border: 2px solid red;
font-size: 26px;
color: red;
}
</style>
</head>
<body>
<!-- 行内元素 -->
<!-- <div class="div2">
<a href="#">a标签</a>
<span>span标签</span>
<b>b标签</b>
<i>i标签</i>
<em>em标签</em>
<strong>strong标签</strong>
</div> -->
<!-- 块状元素 -->
<div>div标签</div>
<p>p标签</p>
<h1>h1标签</h1>
<ul>
<li>li 1</li>
<li>li 2</li>
</ul>
</body>
</html>
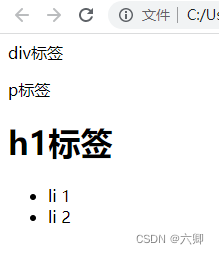
页面:

行块元素
常用的行块元素:img、input等
注意:
1、具有块级标记特征:可以设置宽高内填充外边距;
2、具有行级标记的特征:默认横向显示,直到一行拍不下才会换行,空格会被解析
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的第一个页面</title>
<style>
.div2 {
width: 500px;
border: 2px solid red;
font-size: 26px;
color: red;
}
</style>
</head>
<body>
<!-- 行内元素 -->
<!-- <div class="div2">
<a href="#">a标签</a>
<span>span标签</span>
<b>b标签</b>
<i>i标签</i>
<em>em标签</em>
<strong>strong标签</strong>
</div> -->
<!-- 块状元素 -->
<!-- <div>div标签</div>
<p>p标签</p>
<h1>h1标签</h1>
<ul>
<li>li 1</li>
<li>li 2</li>
</ul> -->
<!-- 行块元素 -->
<div class="div2">
<input type="text" name="" id="">
<input type="text" name="" id="">
<input type="text" name="" id="">
<input type="text" name="" id="">
</div>
</body>
</html>
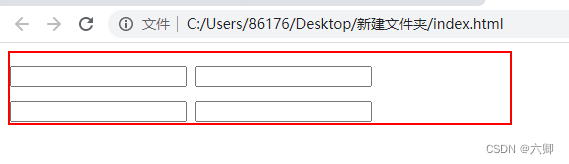
页面:

第一行放不下的时候,自动换行展示
类型转换–display属性
display:none; 元素不会被显示—隐藏元素; 不占位
display:block; 元素的显示,将元素显示为块级元素,具有块级元素的特征
display:inline; 将元素显示为行级元素,具有行级元素的特征
display:inline-block; 将元素显示为行块元素,具有行块元素的特征

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的第一个页面</title>
<style>
.div2 {
width: 200px;
border: 2px solid red;
font-size: 15px;
color: red;
}
/* a,
span,
b,
i,
em,
strong {
display: block;
} */
</style>
</head>
<body>
<!-- 行内元素 -->
<div class="div2">
<a href="#">a标签</a>
<span>span标签</span>
<b>b标签</b>
<i>i标签</i>
<em>em标签</em>
<strong>strong标签</strong>
</div>
</body>
</html>
页面:

加上display:block:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的第一个页面</title>
<style>
.div2 {
width: 200px;
border: 2px solid red;
font-size: 15px;
color: red;
}
a,
span,
b,
i,
em,
strong {
display: block;
}
</style>
</head>
<body>
<!-- 行内元素 -->
<div class="div2">
<a href="#">a标签</a>
<span>span标签</span>
<b>b标签</b>
<i>i标签</i>
<em>em标签</em>
<strong>strong标签</strong>
</div>
</body>
</html>
页面:

2、display:inline例子:
根据css的特性,优先继承最近属性,我们可以使用上面的例子,后面再加上属性display:inline即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的第一个页面</title>
<style>
.div2 {
width: 200px;
border: 2px solid red;
font-size: 15px;
color: red;
}
a,
span,
b,
i,
em,
strong {
display: block;
}
a,
span,
b,
i,
em,
strong {
display: inline;
}
</style>
</head>
<body>
<!-- 行内元素 -->
<div class="div2">
<a href="#">a标签</a>
<span>span标签</span>
<b>b标签</b>
<i>i标签</i>
<em>em标签</em>
<strong>strong标签</strong>
</div>
</body>
</html>
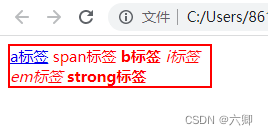
页面:

3、display:inline-block
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的第一个页面</title>
<style>
.div2 {
width: 300px;
border: 2px solid red;
font-size: 26px;
color: red;
}
.div2>div,
.div2>p,
.div2>h1,
.div2>ul,
.div2>ul>li {
display: inline-block;
}
</style>
</head>
<body>
<!-- 块状元素 -->
<div class="div2">
<div>div标签</div>
<p>p标签</p>
<h1>h1标签</h1>
<ul>
<li>li 1</li>
<li>li 2</li>
</ul>
</div>
</body>
</html>
页面:
























 1678
1678











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










