参考《代码本色》的第0~4章内容及其实例程序,针对这5章分别编写1个习作(一共5个),每个习作都有不少于2个案例参考,且必须有一定的拓展,体现随机行为及牛顿运动学;
第0章 引言
运动模拟模型——随机游走,本章主要讲解了随机性、概率和Perlin噪声

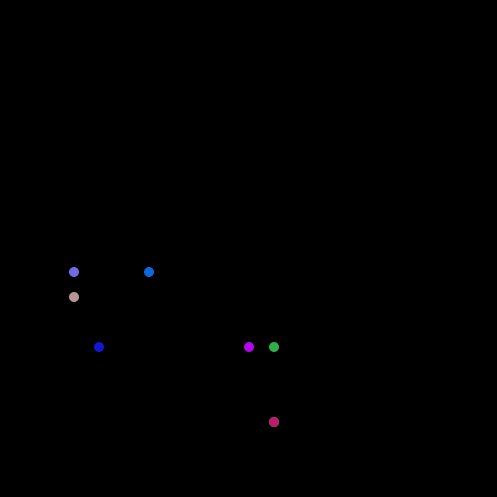
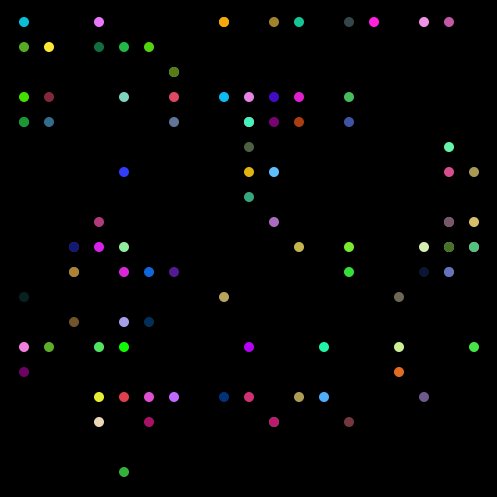
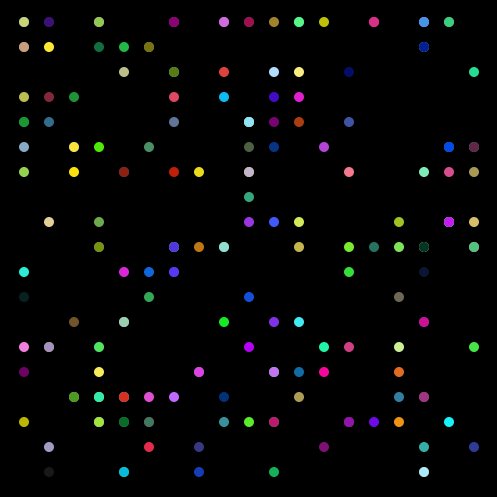
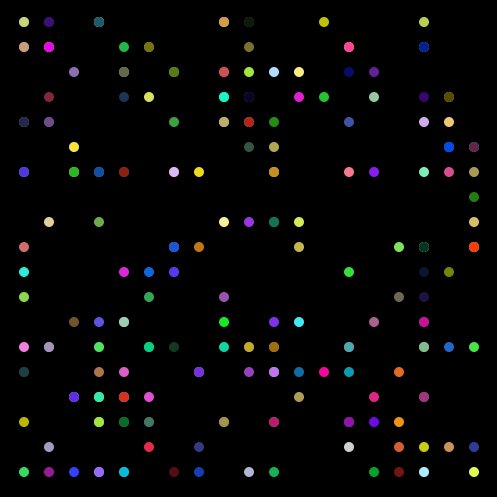
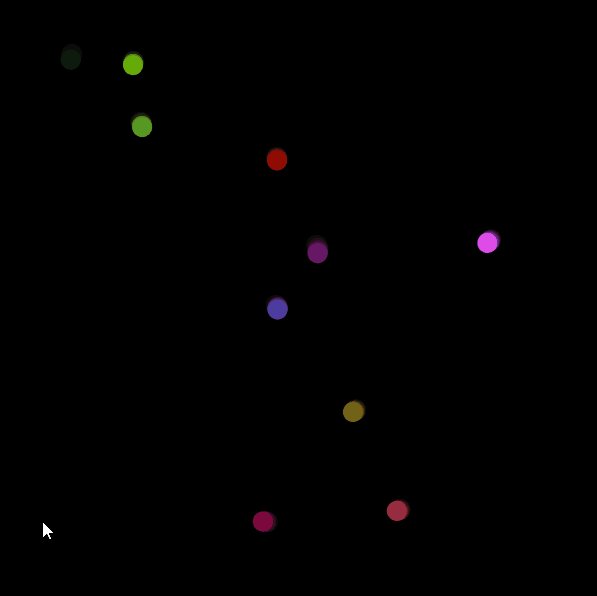
屏幕上随机位置出现彩色的圆,另外会有随机出现的黑色圆覆盖之前的圆,主要用到了随机函数random(),创建Walkers类,random函数定义了对象的行为规则,Walker对象既维持了自身数据,又能够执行某些动作。为了使画面上的圆分布更加均匀,设置了从中间向四周添加,每个圆出现在四个方向的概率相等。
完整代码
Walker w;
void setup() {
size(500,500);
w = new Walker();
background(0);
}
void draw() {
w.step();
w.render();
}
//Walker类
class Walker {
int x,y;
Walker() {
x = width/2;
y = height/2;
}
void render() {
noStroke();
float t=random(1);
if(t<0.5){
int a=int(random(255));
int b=int(random(255));
int c=int(random(255));
fill(a,b,c);
ellipse(x,y,10,10);
}
else{
fill(0);
ellipse(x,y,12,12);
}
}
void step() {
float r = random(1);
if (r < 0.25) {
x=250+int(random(10))*25;
} else if (r < 0.5) {
x=250-int(random(10))*25;
} else if (r < 0.75) {
y=250+int(random(10))*25;
} else {
y=250-int(random(10))*25;
}
x = constrain(x,0,width-1);
y = constrain(y,0,height-1);
}
}第1章 向量
这一章主要学习了有关向量的运用,包括向量的几个重要运算:加法、减法、乘法、单位化,向量运动的重要参数:速度、加速度以及相关的交互等等。

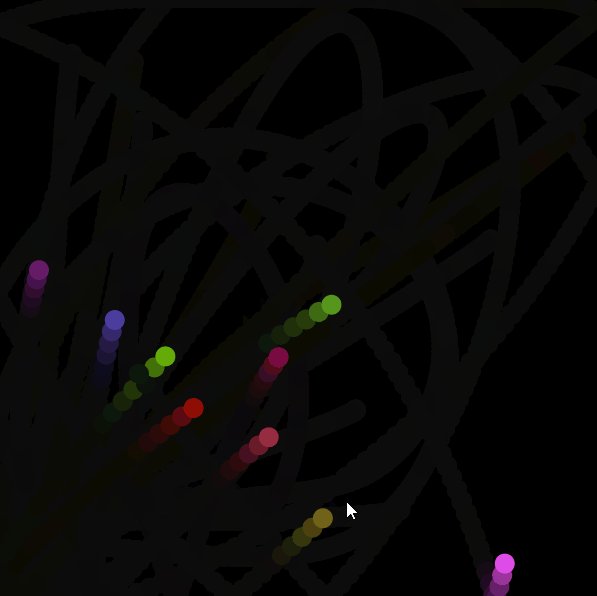
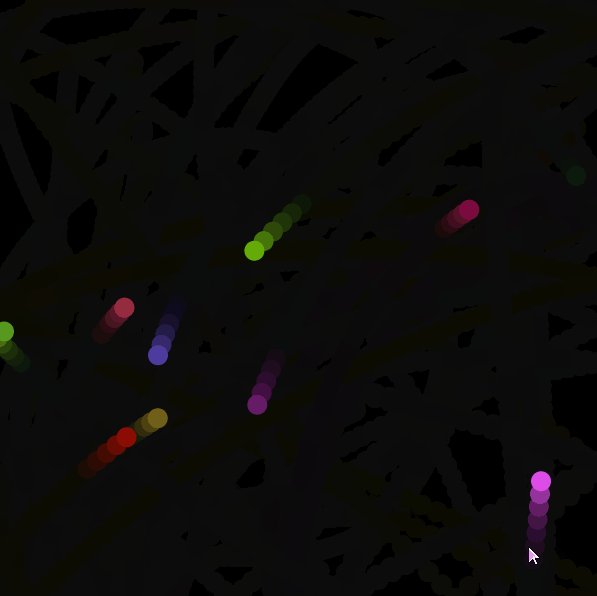
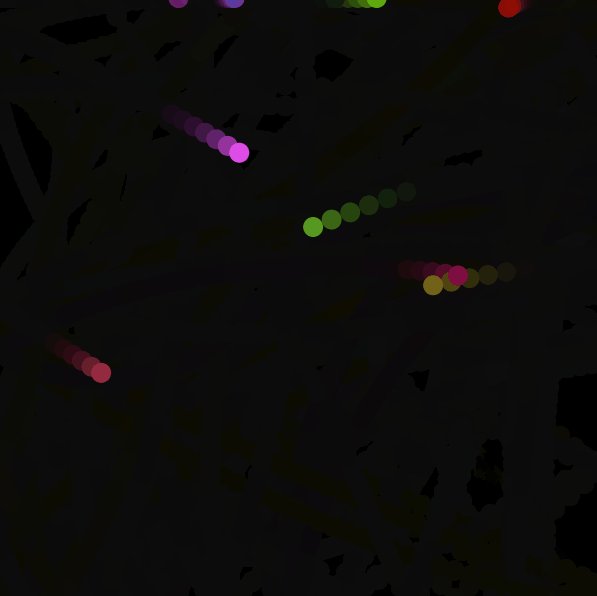
屏幕上随机位置生成圆,每个小球都具有一个朝向鼠标的加速度,当运动到图片边缘时被反弹,速度方向改变,但加速度方向仍朝向鼠标。给所有小球设置一个最大速度,如果这个速度设置的过小,那么很快这些小球就会全部达到这个速度并逐渐重合,
完整代码
Mover[] movers=new Mover[10];
void setup() {
size(600,600);
smooth();
background(0);
for (int i=0;i<movers.length;i++){
movers[i]=new Mover();
}
}
void draw() {
for (int i=0;i<movers.length;i++){
movers[i].update();
movers[i].checkEdges();
movers[i].display();
}
}
//Mover类
class Mover {
PVector location;
PVector velocity;
PVector acceleration;
float topspeed;
int a=int(random(255));
int b=int(random(255)<







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 769
769











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








