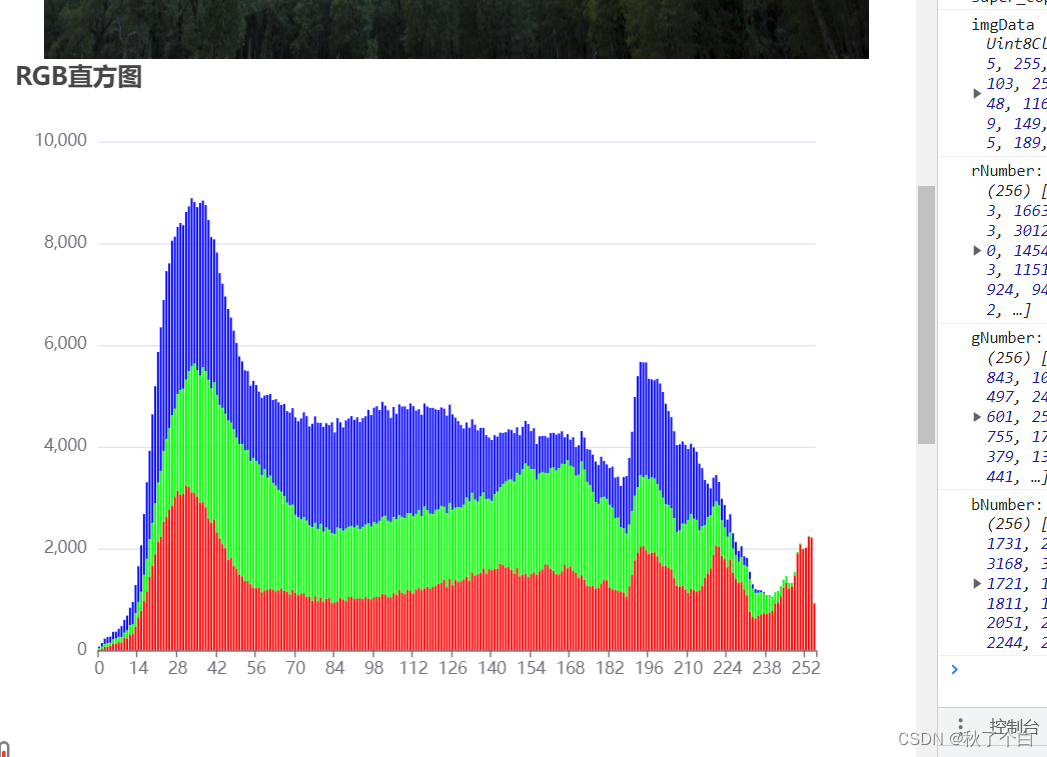
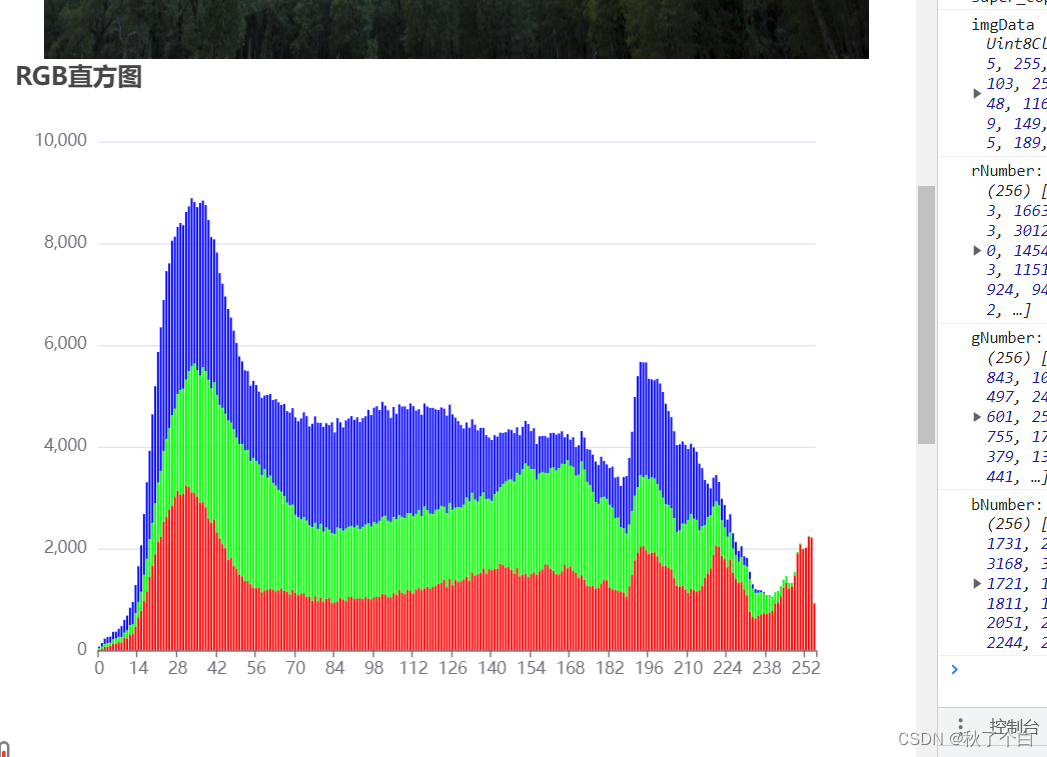
成果展示

HTML文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>彩色图像的直方图计算</title>
<style>
h1 {
text-align: center;
}
p {
float: right;
}
#myCanvas {
display: block;
margin: 0 auto;
}
.container {
display: flex;
width: 100%;
flex-wrap: wrap;
}
@media screen and (min-width:300px) {
.echart-box {
width: 100%;
height: 500px;
}
}
@media screen and (min-width:768px) {
.echart-box {
width: 45%;
height: 500px;
}
}
@media screen and (min-width:1024px) {
.echart-box {
width: 30%;
height: 500px;
}
}
</style>
</head>
<body>
<div>
<h1>彩色图像的直方图计算</h1>
<p>假如皮卡会coding</p>
<input type="file" id="imageInput" /><br>
直方图区间数:
<input type="number" id="numInput" value="64"> (x>0&&x<=256) </div> <canvas id="myCanvas" width="600"
height="600"></canvas>
<div class="container">
<div class="echart-box" id="rchart"></div>
<div class="echart-box" id="gchart"></div>
<div class="echart-box" id="bchart"></div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/echarts@5.3.1/dist/echarts.min.js"></script>
<script src="./js/calculateColor.js"></script>
</body>
</html>
JS文件
(function () {
var imageInput = document.getElementById("imageInput");
var numInput =document.getElementById("numInput");
var myCanvas = document.getElementById("myCanvas");
var cxt = myCanvas.getContext('2d');
var img = new Image();
var pxData = null;
var rNumber = new Array(256).fill(0);
var gNumber = new Array(256).fill(0);
var bNumber = new Array(256).fill(0);
var rangeNum = 64;
imageInput.onchange = function () {
var file = this.files[0];
if (window.FileReader) {
var reader = new FileReader();
reader.readAsDataURL(file);
reader.onloadend = function (e) {
img.src = e.target.result;
};
}
};
numInput.onchange = function(){
rangeNum = parseInt(numInput.value);
if(pxData){
display(rNumber,gNumber,bNumber);
}
}
img.onload = function () {
cxt.drawImage(img, 0, 0, myCanvas.width, myCanvas.height);
var imgData = cxt.getImageData(0, 0, myCanvas.width, myCanvas.height);
pxData = imgData.data;
console.log("imgData", pxData);
rNumber = new Array(256).fill(0);
gNumber = new Array(256).fill(0);
bNumber = new Array(256).fill(0);
for (let i = 0; i < pxData.length; i += 4) {
rNumber[pxData[i]]++;
gNumber[pxData[i + 1]]++;
bNumber[pxData[i + 2]]++;
}
console.log("rNumber:", rNumber);
console.log("gNumber:", gNumber);
console.log("bNumber:", bNumber);
display(rNumber,gNumber,bNumber);
}
function get(data){
let displayData = new Array(rangeNum).fill(0);
let delt = Math.ceil(256/rangeNum);
for(let i=0;i<rangeNum;i++){
for(let j=0;j<delt;j++){
displayData[i] += data[i*delt+j];
}
}
return displayData;
}
function getRanges(){
let ranges = new Array(rangeNum).fill(0);
for(let i=0;i<rangeNum;i++){
ranges[i] = i ;
}
return ranges;
}
function display(data1,data2,data3) {
let ranges = getRanges();
var myChart = echarts.init(document.getElementById("rchart"));
data1 = get(data1);
data2 = get(data2);
data3 = get(data3);
ranges = getRanges();
myChart.setOption({
title: {
text: "RGB直方图",
},
tooltip:{},
xAxis: {
data: ranges
},
yAxis: {
type:"value",
},
series: [
{
name: '个数',
type: 'bar',
color:['#ff0000'],
stack: 'ad',
data: data1
},
{
name: '个数',
type: 'bar',
color:['#00ff00'],
stack: 'ad',
data: data2
},
{
name: '个数',
type: 'bar',
color:['#0000ff'],
stack: 'ad',
data: data3
},
]
},rangeNum);
}
})();


























 1550
1550

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










